I am unable to put horizontal list view after row.
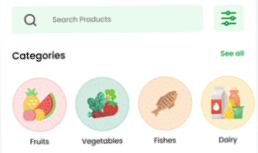
I want something like this..

here is my code for it ( i have that search bar widget in saperate file thats working fine,i dont have category itmes svgs yet so using text as child only) here is my code:
class CategoriesListView extends StatelessWidget {
CategoriesListView({Key? key}) : super(key: key);
final List<String> _categories = ['Fruits', 'Vegetables', 'Fishes', 'Dairy'];
Widget categoryWidget(BuildContext context, String title) {
return Expanded(
child: Container(
height: 50,
width: 50,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Theme.of(context).primaryColor,
border: Border.all(color: Theme.of(context).primaryColor)),
child: Text(title)),
);
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.black,
margin: margin,
height: 200,
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text(
'Category',
style: TextStyle(
color: Colors.black,
fontSize: 15.0,
fontWeight: FontWeight.w600),
),
),
TextButton(
onPressed: null,
child: Text(
'See all',
style: TextStyle(color: Theme.of(context).primaryColor),
)),
],
),
ListView(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.horizontal,
children:
_categories.map((e) => categoryWidget(context, e)).toList())
]),
);
}
}
but ended up getting :
════════ Exception caught by rendering library ═════════════════════════════════
RenderBox was not laid out: _RenderColoredBox#f3a92
'package:flutter/src/rendering/box.dart':
package:flutter/…/rendering/box.dart:1
Failed assertion: line 1927 pos 12: 'hasSize'
The relevant error-causing widget was
Container
lib\screens\home_screen.dart:18
If any other information need, i am ready to provide.
CodePudding user response:
Console throw hasSize error because of your ListView is not wrap with Container. In Flutter , ListView don't have their own height and width. So always wrap your ListView with Container and it's height.
Do one thing:
Remove Expanded widget from Container.
Wrap your ListView with Container.
Container(
height: 200, // height should be as per your desire
child: ListView(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.horizontal,
children: _categories.map((e)=>categoryWidget(context,e)).toList(),
),
),
CodePudding user response:
Here is your working code
class CategoriesListView extends StatelessWidget {
CategoriesListView({Key? key}) : super(key: key);
final List<String> _categories = ['Fruits', 'Vegetables', 'Fishes', 'Dairy'];
Widget categoryWidget(BuildContext context, String title) {
return Container(
height: 50,
width: 50,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Theme.of(context).primaryColor,
border: Border.all(color: Theme.of(context).primaryColor)),
child: Text(title),);
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.black,
margin: margin,
height: 200,
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Text(
'Category',
style: TextStyle(
color: Colors.black,
fontSize: 15.0,
fontWeight: FontWeight.w600),
),
),
TextButton(
onPressed: null,
child: Text(
'See all',
style: TextStyle(color: Theme.of(context).primaryColor),
)),
],
),
Expanded(
child: ListView(
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
scrollDirection: Axis.horizontal,
children:
_categories.map((e) => categoryWidget(context, e)).toList()))
]),
);
}
}
