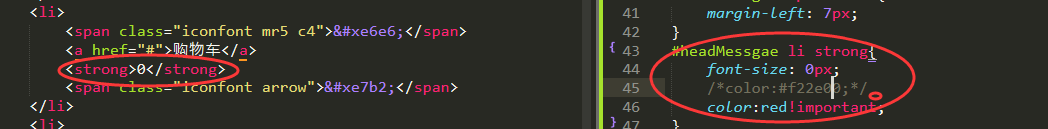
It's really a suit this strong
To span tag class with CSS, it's no use to
There is nothing wrong with grammar right selector also... What went wrong,
CodePudding user response:
Have the effect ah don't know what you are using a browser test what I use is chrome
CodePudding user response:
1. The code is stuck, all should not be commonly headMessage? Are you spell wrong
2. You are strong, and then set the font, size: 0 this piece of itself has no effect
CodePudding user response:
refer to the second floor xiaoxiang dream response: 1. The code on the whole, are generally should not be headMessage? Are you spell wrong CodePudding user response:
Tong chrome CodePudding user response:
Conflict of effect can you other style CodePudding user response:
Right-click the dom directly look at CSS isn't clear, we have to solve the problem to find the problem first, CodePudding user response:
One, the CSS file is normal load, whether the CSS file coding with the page & lt; Meta charset="XXXXXX"/& gt; Statement of the agreement, CodePudding user response:
Your messgae word is spelled wrong, should be a mess ag e CodePudding user response:
Style problem should be easy to find errors, right is very clear to see the role of the CSS directly the problem, why has someone asked style invalid problem, CodePudding user response:
Never pay attention... Only to find the CodePudding user response:
reference sky waves on the eighth floor response: your messgae word is spelled wrong, should be a mess ag e CodePudding user response:
1, the CSS file is normal load, whether the CSS file coding with the page & lt; Meta charset="XXXXXX"/& gt; Statement of the agreement, CodePudding user response:
Look at the word no wrong CodePudding user response:
The CSS selector # headMessage? Code stick, all the # headMessage ID name is in the parent? And the font - size: 0 px; Here can't write so CodePudding user response:
F12 to see if the style is set, CodePudding user response: