I have been trying to get the height of the hr to 0px, any other amount seems to be fine and the two matches. I will also post my code at the bottom. I am not sure if this is a CSS issue or an HTML issue. Any explanation would be greatly appreciated.
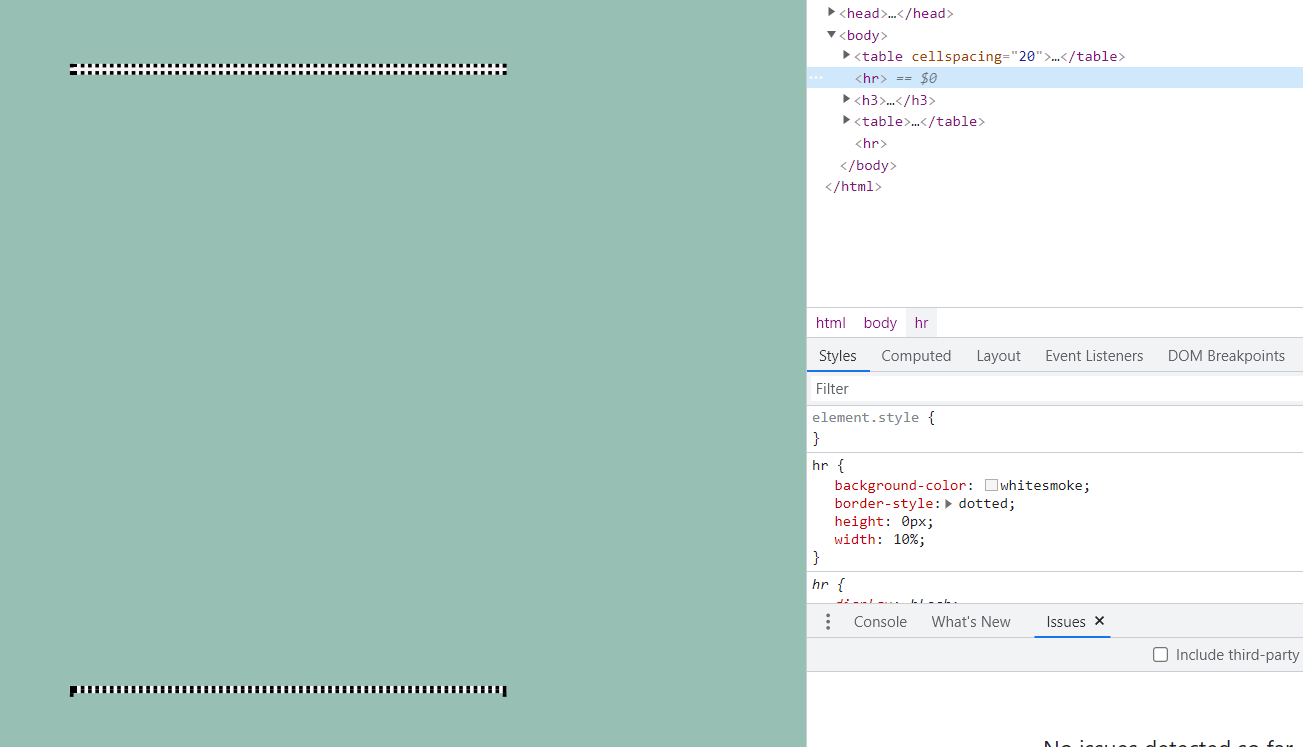
Here are two of my hr elements with the CSS code I made with it, yet both look different
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Personal Website</title>
<style>
body{
background-color: #97BFB4;
}
hr {
background-color: whitesmoke;
border-style: dotted;
height : 0px;
width: 10%;
}
</style>
</head>
<body>
<table cellspacing= "20">
<tbody>
<tr>
<td><img src=""></td>
<td>
<h1> <a href="">Personal
Site </a></h1>
<p><em> Computer Engineer at Stony Brook University </em></p>
<p>
</p>
</td>
</tr>
</tbody>
</table>
<hr>
<h3><a href="">Experience</a></h3>
<table>
<thead>
<th>
Dates
</th>
<th>
Work
</th>
</thead>
<tbody>
<tr>
<td>June 2021</td>
<td>Undergraduate Researcher</td>
</tr>
<tr>
<td>Sept 2020</td>
<td>Vice President Of Robotics</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
<hr>
</body>
Before Update:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Personal Website</title>
<style>
body{
background-color: #97BFB4;
}
hr {
background-color: whitesmoke;
border-style: dotted;
border-width: 2px 0 0 0;
height : 0px;
width: 10%;
}
</style>
</head>
<body>
<table cellspacing= "20">
<tbody>
<tr>
<td><img src=""></td>
<td>
<h1> <a href="">Personal
Site </a></h1>
<p><em> Computer Engineer at Stony Brook University </em></p>
<p>
</p>
</td>
</tr>
</tbody>
</table>
<hr>
<h3><a href="">Experience</a></h3>
<table>
<thead>
<th>
Dates
</th>
<th>
Work
</th>
</thead>
<tbody>
<tr>
<td>June 2021</td>
<td>Undergraduate Researcher</td>
</tr>
<tr>
<td>Sept 2020</td>
<td>Vice President Of Robotics</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
<hr>
</body><hr> tag and my second. If someone can clear that up in case the issue occurs with other tags that would be greatly appreciated. Also, I will put code snippets of before and after.
After Update:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Personal Website</title>
<style>
body{
background-color: #97BFB4;
}
hr {
/* background-color: whitesmoke; */
border-style: dotted none none none;
border-color: grey;
border-width: 5px;
height : 0px;
width: 10%;
}
</style>
</head>
<body>
<table cellspacing= "20">
<tbody>
<tr>
<td><img src=""></td>
<td>
<h1> <a href="">Personal
Site </a></h1>
<p><em> Computer Engineer at Stony Brook University </em></p>
<p>
</p>
</td>
</tr>
</tbody>
</table>
<hr>
<h3><a href="">Experience</a></h3>
<table>
<thead>
<th>
Dates
</th>
<th>
Work
</th>
</thead>
<tbody>
<tr>
<td>June 2021</td>
<td>Undergraduate Researcher</td>
</tr>
<tr>
<td>Sept 2020</td>
<td>Vice President Of Robotics</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
<hr>
</body>CodePudding user response:
Okay, we know that 0 means nothing. When the value is empty then we use 0. Now, here you are saying in CSS that make the height of hr 0px. That means no value. So, without a single px it can't show anything to you in display. That's why 0px doesn't exist. Hope you got it.
CodePudding user response:
It's not really different behaviour.
It's behaviour that happens all over webpages whenever the numbers don't line up exactly.
- How do you render a 99px image at
width: 100px;? - How many pixels wide is a
width: 33.3%;-div in a100px-container ?
The answer will involve rounding numbers causing them to go a little bit up, or a little bit down. You're seeing the same effect here with the border aligning differently under high pressure.
If instead of your <hr>, it was a roughly 100px by 100px block, then you wouldn't be able to tell when the border was slightly different in different cases.
In your case, in the top example, your bordered <hr> ended up being displayed as a 3 pixel high component, and in the lower example as 2 pixels. I'm guessing that consists of:
1pxfor the border-top1pxfor the border-bottom- either 0px or 1px for the content that is in between the borders (due to rounding up or down).
If I had continued to make hr tags under these high-pressure conditions, should I expect more variations? i.e. if I added more hr tags with height 0, would they randomly be between [0,1] pixels?
Saad Satter
No i suspect not. In your case it either rounds up or down, there's not really another outcome.
Things end up being rounded to an integer of whatever the smallest supported (sub)unit is (1 pixel in this case i suppose).
It is possible that, if on top of the height being such a dodgy edge-case (where rounding can make or break it), the width was also such an edge case, then you might potentially have a handful of different possible endresults. A width: 0.5px; height: 0.5px;-type of situation.
For any designer though, you either want to be clear as to what you want (eg: supply whole numbers, not partial pixels), or you want to have conditions in place where either result is fine.
If your website has a content area which contains lots of paragraphs of text, which is width: 1207.5px; then it'll look fine no matter if it ends up being 1207px or 1208px, no-one will be able to tell.
CodePudding user response:
In theory what you are doing is fine, there is theoretically no problem with having a zero height element with borders.
However, CSS pixels do not on many modern screens, map one to one with screen pixels. Several screen pixels may be used for one CSS pixel.
There can therefore be edge effects when the system has to decide exactly where to place things. You can see this sometimes by zooming. In your example try this and you will probably see the unwanted white line come and go at different magnifications.
So in answer to one of your queries, yes it is something to avoid. In your case try setting just the top border at twice the height without the other borders and see what happens.