I have project running, for which I have to generate and deploy the production build everyday.
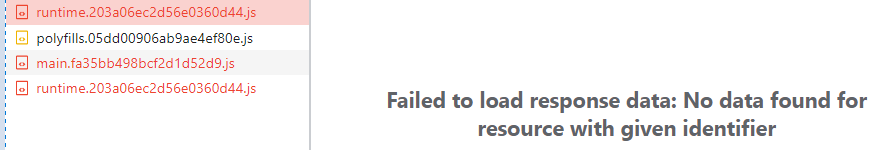
but whenever I add or upgrade to a new build, my index.html is not updated, it still tries to fetch older build files e.g. runtime.xyz123.js or polyfills-es5.abcd1234.js" , since these files don't exist anymore in build, the page goes blank, as browser is unable to find these files inside latest build.
Workaround -
- If I manually delete cache from history, or run the project on Incognito, it works fine.
- If I only enters my local server e.g.
http://192.168.0.164/It works properly, but with my base href(declared while creating builds) e.g.http://192.168.0.164/angular/it tries to fetch old build files and the webpage goes blank.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular Web</title>
<meta http-equiv="cache-control" content="no-cache, must-revalidate, post-check=0, pre-check=0">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<base href="/angular/">
<link rel="stylesheet" href="styles.230892a2ce1e2d0e9693.css"></head>
<body>
<script src="assets/js/moment.js"></script>
<script src="assets/js/moment-timezone.js"></script>
<app-root></app-root>
<script src="runtime.71f44460add81ff0fb1e.js" defer></script><script src="polyfills-es5.950ea5f001d77cff122d.js" nomodule defer></script><script src="polyfills.05dd00906ab9ae4ef80e.js" defer></script><script src="main.5f0ba541bbf69328189e.js" defer></script></body>
</html>Angular version -
I use below build command to generated build -
ng build --prod --output-hashing all --base-href /angular/
Please let me know, If there is something I can do to resolve this cache issue.
Thanks in Advance !
CodePudding user response:
I think there are two solutions
1-The first add this script in your project:
https://blog.nodeswat.com/automagic-reload-for-clients-after-deploy-with-angular-4-8440c9fdd96c
2- The second use ServiceWorker
https://angular.io/guide/service-worker-getting-started
CodePudding user response:
Perhaps this can help you if your server support .htaccess files, I use this htaccess generator
You have to enable this option Do you want to prevent browser caching?