I am trying to create a simple login form in which there is an image and two buttons:

This is my code:
import 'package:flutter/material.dart';
import 'package:smart_shop/screens/login.dart';
import 'package:smart_shop/screens/signup.dart';
class LoginSignup extends StatefulWidget {
static String id = "LoginSignup";
@override
_LoginSignupState createState() => _LoginSignupState();
}
class _LoginSignupState extends State<LoginSignup> {
List<Widget> _screens = [Login(), Signup()];
int _screenNo = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset("images/Group 22.png"),
SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
FlatButton(
onPressed: () {
setState(() {
_screenNo = 0;
});
},
child: Container(
child: Text(
"Sign up",
style: TextStyle(
fontSize: 20
),
),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: Colors.redAccent,
width: 3
)
)
),
)
),
FlatButton(
onPressed: () {},
child: Container(
child: Text(
"Login",
style: TextStyle(
fontSize: 20
),
),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: Colors.redAccent,
width: 3
)
)
),
),
)
],
),
_screens[_screenNo]
],
),
),
),
);
}
}
Login:
import 'package:flutter/material.dart';
class Login extends StatefulWidget {
const Login({Key? key}) : super(key: key);
@override
_LoginState createState() => _LoginState();
}
class _LoginState extends State<Login> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
),
),
);
}
}
Signup:
import 'package:flutter/material.dart';
class Signup extends StatefulWidget {
const Signup({Key? key}) : super(key: key);
@override
_SignupState createState() => _SignupState();
}
class _SignupState extends State<Signup> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
),
),
);
}
}
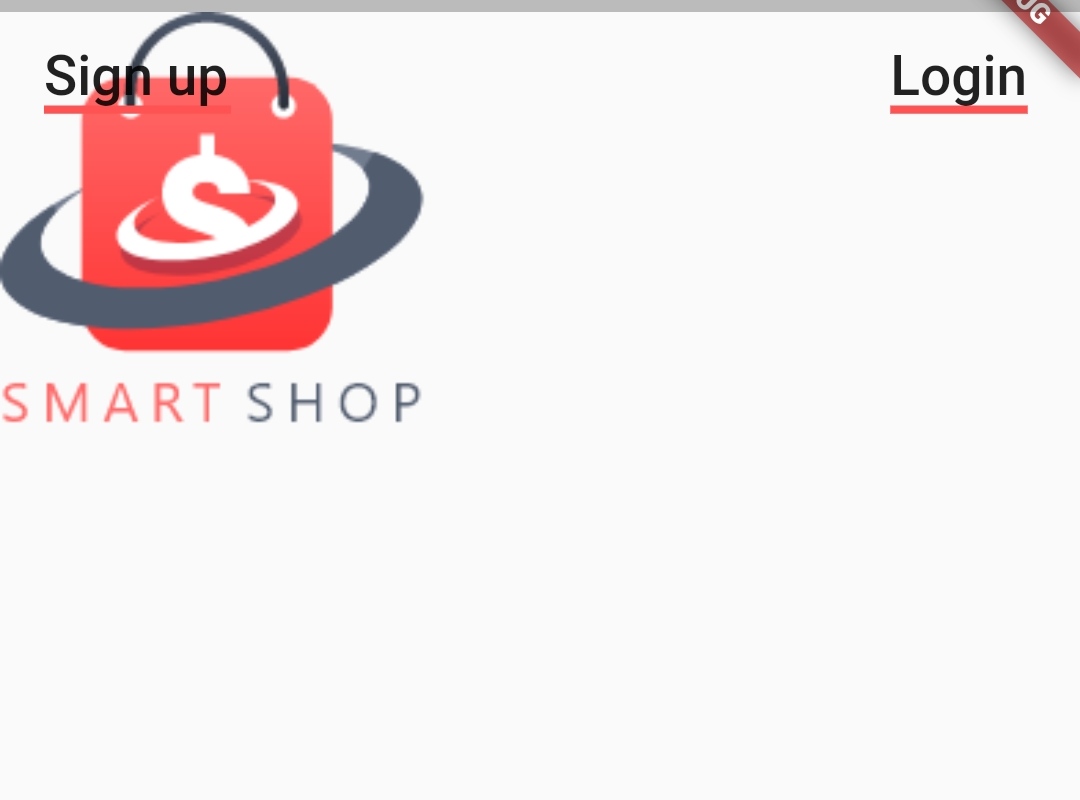
but whenever I try to run the app I get this UI:

I am getting the following error:
RenderCustomMultiChildLayoutBox object was given an infinite size during layout.
Even if I add any children to the column widget in login and signup, I am getting the same error.
What could be the problem?
CodePudding user response:
The issue is coming from _screens[_screenNo], you already have SingleChildScrollView for parent on _LoginSignupState, you don't need to wrap another SingleChildScrollView and Scaffold on _screens items.
Remove Scaffold and SingleChildScrollView from _SignupState and _LoginState widget.
class Login extends StatefulWidget {
const Login({Key? key}) : super(key: key);
@override
_LoginState createState() => _LoginState();
}
class _LoginState extends State<Login> {
@override
Widget build(BuildContext context) {
return Column(
children: [],
);
}
}
And
class Signup extends StatefulWidget {
const Signup({Key? key}) : super(key: key);
@override
_SignupState createState() => _SignupState();
}
class _SignupState extends State<Signup> {
@override
Widget build(BuildContext context) {
return Column(
children: [],
);
}
}
CodePudding user response:
I think the error could be caused by your widget structure.
The first part of the widget tree is ok, but when you call _screens[_screenNo] you are nesting the Login or the Signup widget within your tree.
The resulting tree will have 2 Scaffold and SingleChildScrollView, that's not good.
Since you are already inside a Scaffold and a ScrollView I would rewrite Login and Signup widget as this:
class Signup extends StatefulWidget {
const Signup({Key? key}) : super(key: key);
@override
_SignupState createState() => _SignupState();
}
class _SignupState extends State<Signup> {
@override
Widget build(BuildContext context) {
return Column(
children:[]
);
}
}
