I am needing a way to create a pop-up dialog in flutter.
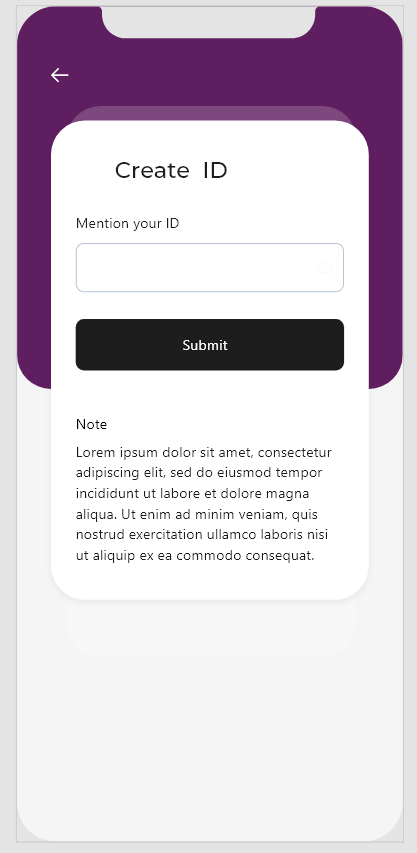
I have was able to create the 'two-toned' design as desired, and a dialog, but I am unable to find a way to pop-up the dialog once a user clicks a button to navigate to this screen.
Code for creating the view:
class CreateID extends StatelessWidget {
const CreateID({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: cPrimaryColor,
body: SafeArea(
child: Column(
children: [
Expanded(
child: Container(
width: double.infinity,
),
),
Expanded(
child: Container(
width: double.infinity,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20.0),
topRight: Radius.circular(20.0)
)
),
),
),
],
),
),
);
}
}
Here is the code for the dialog:
class PopUp extends StatelessWidget {
const PopUp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: FutureBuilder<dynamic>(
future: showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
content: Stack(
overflow: Overflow.visible,
children: <Widget>[
Positioned(
right: -40.0,
top: -40.0,
child: InkResponse(
onTap: () {
Navigator.of(context).pop();
},
child: CircleAvatar(
child: Icon(Icons.close),
backgroundColor: Colors.red,
),
),
),
Form(
//key: _formKey,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child: TextFormField(),
),
Padding(
padding: EdgeInsets.all(8.0),
child: TextFormField(),
),
],
),
),
],
),
);
}),
builder: (BuildContext context, AsyncSnapshot<dynamic>
snapshot) {
throw UnimplementedError;
}),
),
);
}
}
The ideal result would be when the user is 'pushed' (by clicking a button) to the CreateID screen, it would popup the dialog.
CodePudding user response:
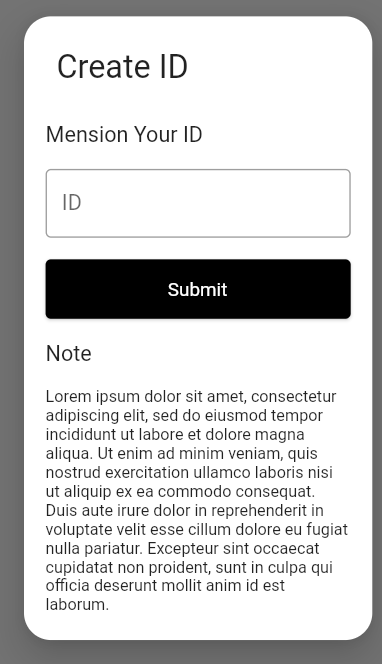
Try below code hope its help to you.
Your Widget:
Center(
child: TextButton(
onPressed: () {
showDataAlert();
},
child: Text(
'Pressed',
),
),
Your alert function:
showDataAlert() {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(
20.0,
),
),
),
contentPadding: EdgeInsets.only(
top: 10.0,
),
title: Text(
"Create ID",
style: TextStyle(fontSize: 24.0),
),
content: Container(
height: 400,
child: SingleChildScrollView(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"Mension Your ID ",
),
),
Container(
padding: const EdgeInsets.all(8.0),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter Id here',
labelText: 'ID'),
),
),
Container(
width: double.infinity,
height: 60,
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
style: ElevatedButton.styleFrom(
primary: Colors.black,
// fixedSize: Size(250, 50),
),
child: Text(
"Submit",
),
),
),
Container(
padding: const EdgeInsets.all(8.0),
child: Text('Note'),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt'
' ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud'
' exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.'
' Duis aute irure dolor in reprehenderit in voluptate velit esse cillum '
'dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident,'
' sunt in culpa qui officia deserunt mollit anim id est laborum.',
style: TextStyle(fontSize: 12),
),
),
],
),
),
),
);
});
}
CodePudding user response:
Please refer to below code
class PopUpExample extends StatefulWidget {
const PopUpExample({Key key}) : super(key: key);
@override
_PopUpExampleState createState() => _PopUpExampleState();
}
class _PopUpExampleState extends State<PopUpExample> {
TextEditingController _textFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text("Hello World"),
),
body: Column(
children: [
InkWell(
onTap: () {
popupAlert(
context: context,
title: "Create ID",
onTapofYes: () {},
);
},
child: Container(
height: 80.0,
width: 120,
color: Colors.red,
child: Center(
child: Text("Pop up alert"),
),
),
),
],
),
);
}
void popupAlert({
BuildContext context,
title,
Function onTapofYes,
}) {
showGeneralDialog(
barrierLabel: "Label",
barrierDismissible: true,
barrierColor: Colors.black.withOpacity(0.05),
transitionDuration: Duration(milliseconds: 200),
context: context,
pageBuilder: (dialogContext, anim1, anim2) {},
transitionBuilder: (dialogContext, anim1, anim2, child) {
return Transform.scale(
scale: anim1.value,
child: Padding(
padding: EdgeInsets.symmetric(
horizontal: ScreenUtil().setWidth(40.0),
),
child: Align(
alignment: Alignment.center,
child: SingleChildScrollView(
child: ClipRRect(
borderRadius: BorderRadius.circular(25.0),
child: Material(
elevation: 5.0,
child: Padding(
padding: EdgeInsets.symmetric(
horizontal: ScreenUtil().setWidth(24.0),
vertical: ScreenUtil().setHeight(23.0),
),
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// GestureDetector(
// onTap: () {
// Navigator.pop(dialogContext);
// },
// child: Align(
// alignment: Alignment.topRight,
// child: Icon(
// Icons.close,
// color: Colors.black,
// size: ScreenUtil().setSp(20.0),
// ),
// ),
// ),
// SizedBox(
// height: ScreenUtil().setHeight(30.0),
// ),
Align(
alignment: Alignment.center,
child: Text(
title ?? "",
textAlign: TextAlign.center,
),
),
SizedBox(
height: ScreenUtil().setHeight(21.0),
),
Text("Mention your ID"),
SizedBox(
height: ScreenUtil().setHeight(5.0),
),
TextField(
controller: _textFieldController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: '',
hintText: '',
),
),
SizedBox(
height: ScreenUtil().setHeight(10.0),
),
InkWell(
onTap: onTapofYes,
child: Container(
width: MediaQuery.of(context).size.width,
padding: EdgeInsets.symmetric(
horizontal: ScreenUtil().setWidth(10.0),
vertical: ScreenUtil().setHeight(13.0),
),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(8.0),
),
child: Text(
"Submit",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
),
),
),
),
SizedBox(
height: ScreenUtil().setHeight(10.0),
),
Text("Note:"),
Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed blandit vitae mauris eu malesuada. Morbi facilisis nulla vel dolor malesuada efficitur. Nulla faucibus pellentesque tortor, id finibus diam dignissim non. Sed pretium ante nunc, vitae viverra lectus porta in. Sed suscipit libero quis mi sagittis scelerisque. Curabitur rutrum faucibus porttitor. Morbi pretium nisi nec eros posuere pretium. Aliquam a arcu magna.")
],
),
),
),
),
),
),
),
),
);
},
);
}
}