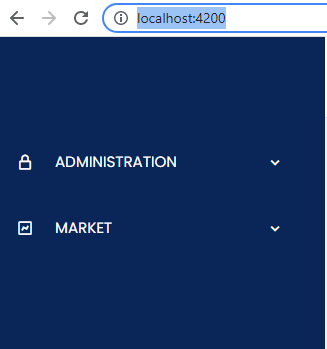
When I am on
http://localhost:4200/

Then, I click on Administration
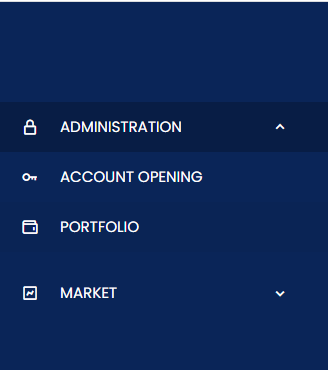
A submenu is display

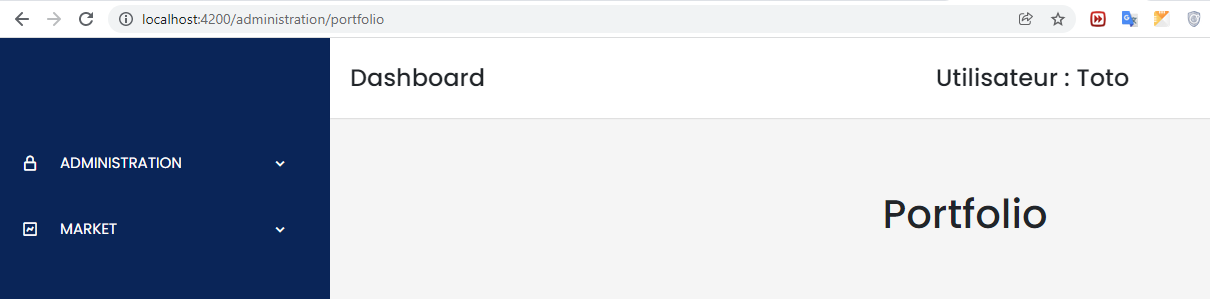
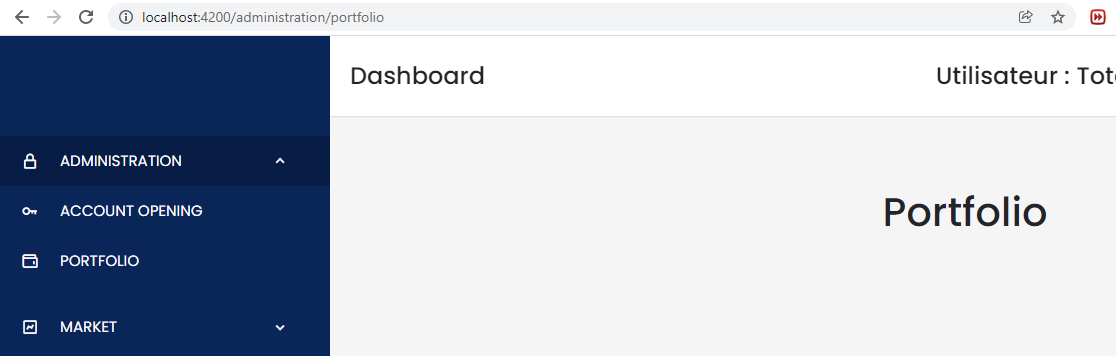
Now, I click on Portfolio

The submenu has disappeared ???

I would like my submenu to remain activated.
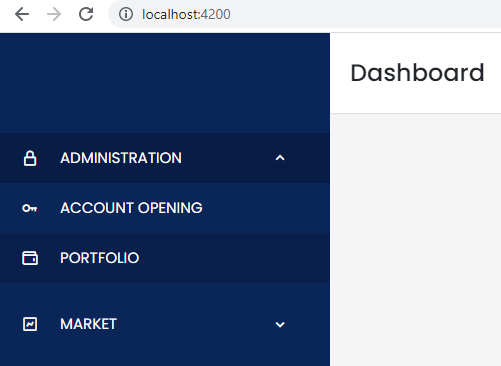
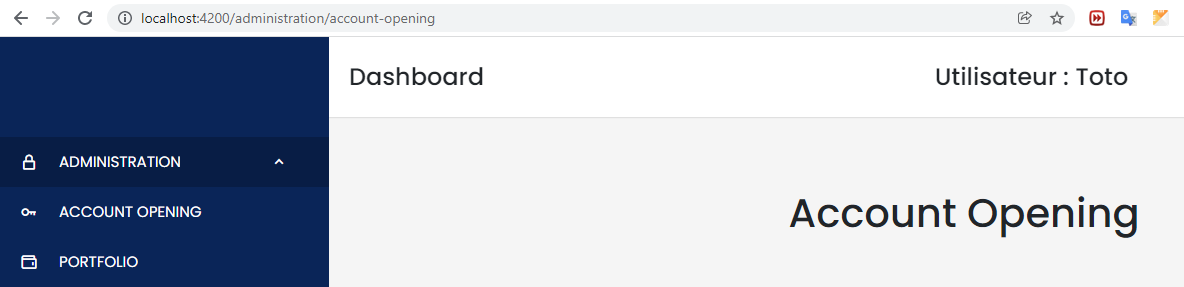
However, if I am already on the Portfolio

And that I click on Account Opening

The submenu is activated correctly!
I don't understand where is the problem?
I think that the problem is on administration.routing.ts ?
export const routes: Routes = [
{
path: '',
component: DashboardComponent,
children: [
{
path: '',
redirectTo: 'portfolio',
pathMatch: 'full'
},
{
path: 'portfolio',
component: PortfolioComponent,
},
{
path: 'account-opening',
component: AccountOpeningComponent,
},
]
},
];
In dashboard.component.ts, the path seems to be good
menus: any[] = [
/* Administration */
{
class: 'bx bx-lock-alt',
item: 'Administration',
route: '/dashboard/adiministration',
arrowDown: 'bx bx-chevron-down',
arrowUp: 'bx bx-chevron-up',
submenus: [
{
class: 'bx bx-key',
item: 'Account Opening',
route: '/administration/account-opening',
},
{
class: 'bx bx-wallet',
item: 'Portfolio',
route: '/administration/portfolio',
},
],
},
/* Market */
{
class: 'bx bx-chart',
item: 'Market',
route: '/dashboard/market',
arrowDown: 'bx bx-chevron-down',
arrowUp: 'bx bx-chevron-up',
submenus: [
{
class: 'bx bx-coin-stack',
item: 'Value',
route: '/market/value',
},
{
class: 'bx bx-line-chart',
item: 'Indice',
route: '/market/indice',
},
],
},
];
I can give you the code here
CodePudding user response:
if you look at your configuration at "dashboard-rouding.module" then you see
{
path: '',
component: DashboardComponent,
},
{
path: 'administration', // totaly different instance of DashboardComponent will be rendered on this path because of the configuration provided.
loadChildren: () => import('./administration/administration.module').then((m) => m.AdministrationModule),
},
and because new Dashboard component is rendered - state of menues is not saved. to fix that I propose to put both child modules in children section
{
path: '',
component: DashboardComponent,
children: [
{
path: 'administration',
loadChildren: () => import('./administration/administration.module').then((m) => m.AdministrationModule),
},
{
path: 'market',
loadChildren: () => import('./market/market.module').then((m) => m.MarketModule),
},
]
},
and remove duplicate the Dashboard component in those modules,because it is no longer needed there
