I have an Angular app that uses a Python backend and a MongoDB. I am trying to get a single review through the URL that follows this:
http://localhost:5000/api/v1.0/players/' id '/reviews/' rid
In my web.service.ts I have the following func:
getReview(id: any, rid: any) {
return this.http.get('http://localhost:5000/api/v1.0/players/' id '/reviews/' rid);
}
In my review.component.ts I have this:
ngOnInit() {
this.player = this.webService.getPlayer(this.route.snapshot.params['id']);
this.player_review = this.webService.getReview(this.route.snapshot.params['id'], this.route.snapshot.params['rid']);
}
this.player get all the player data and this.player_review is suppose to bring back a single review.
The this.player works fine but I get this error for this.player_review:
Cannot find a differ supporting object '[object Object]' of type 'object'. NgFor only supports binding to Iterables such as Arrays.
Here is the URL: http://localhost:4200/players/6194f873570f9ac9f081763e/reviews/61cde0f8daa68a9b80b3f3ad
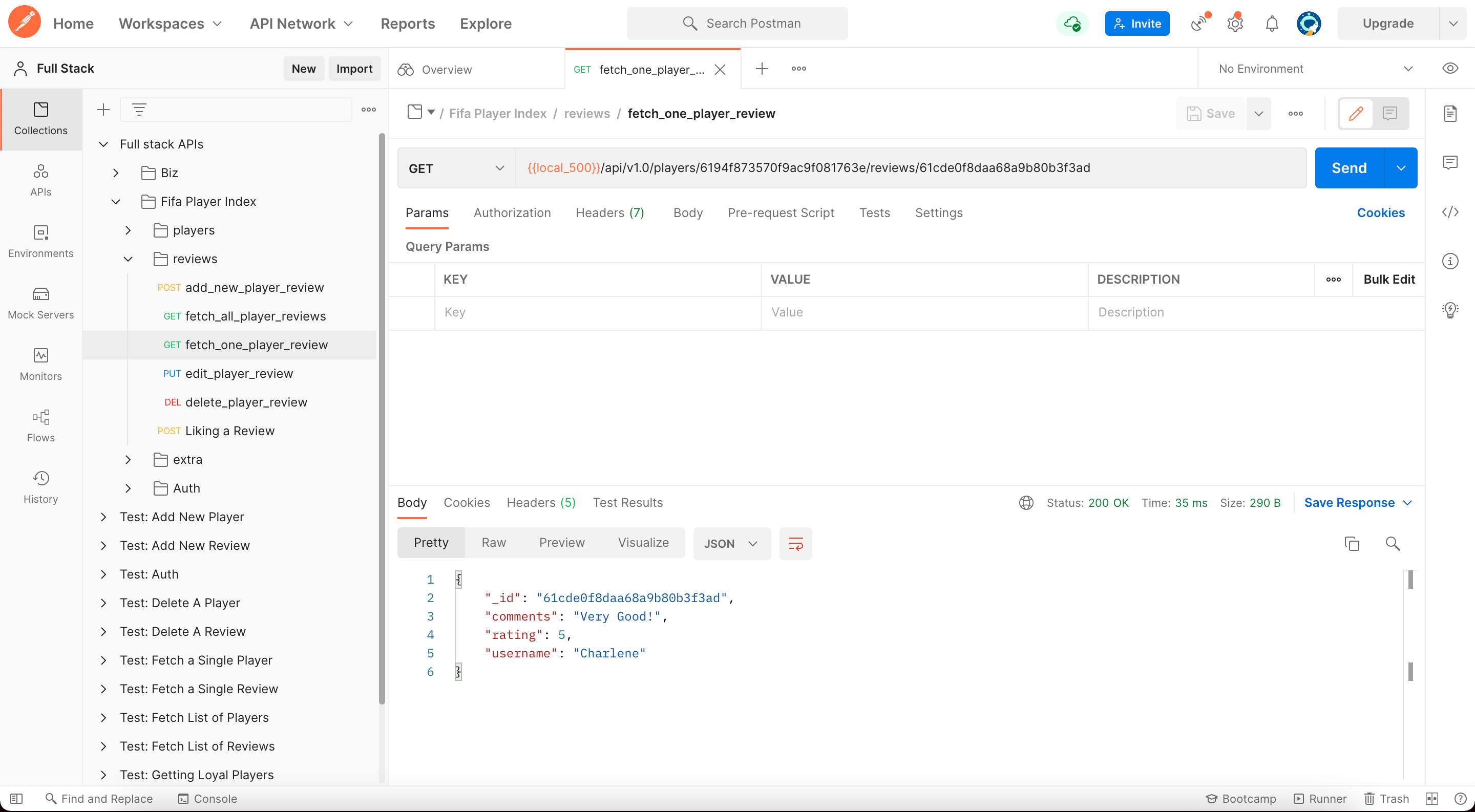
And here is a Postman screenshot of it working:
Why is this error happening?
CodePudding user response:
The getReview method returns object instead of an array. and you are using an ngFor to iterate player_review when it's not an array. that's why you got this error.
check the structure of the received data, Probably the array you want to iterate is contained into an attribute of the returned value of this.webService.getReview