<div style="width: 700px; box-shadow: 5px 5px 5px; outline-style: solid; color: black; background-color:#def8de; padding: 10px; border-radius: 15px; display: inline-block; font-family: Calibri">
<h1 style="text-align: center; text-style: bold">OC Group X Pipeline</h1>
<h3 style="color:darkgreen; text-align: center">Catalog Version: 21.12.22</h3>
<ul style="list-style-type:square;">
</ul>
<div style="color:black;border:1px solid black;"></div>
<table style="width:100%; text-align:center;">
<tr>
<th><h4>Quick Links</h4></th>
<th style="border-left: 2px solid black;"><h4>Pinned Versions</h4></th>
</tr>
<tr>
<td style="text-align:left;">
<ul style="list-style-type:square; ">
<li><h4><a id="NS" style="color:blue;" href="X">OCP</a></h4></li>
<li><h4><a id="VB" style="color:blue;" href="X"</a></h4></li>
<li><h4><a id="BB" style="color:blue;" href="X">Bitbucket</a></h4></li>
<li><h4><a id="CB" style="color:blue;" href="X">Couchbase</a></h4></li>
</ul>
</td>
<!-- Pinned Versions -->
<td style="border-left: 2px solid black;">
<table style="width:85%; text-align:left; margin-left:15px; line-height: 1.15; ">
<tr>
<th style="width:250px">Domain Desc.</th>
<th style="width:20px">Version</th>
</tr>
<!--Pinned-Versions-START--><tr id="PinnedDD"><td>shoppingcart-shoppingcart</td><td>1.54.12</td></tr><!--Pinned-Versions-END-->
<tr><td></td><td></td></tr>
<tr>
<th style="width:250px">Testing Pack.</th>
<th style="width:20px">Version</th>
</tr>
<!--Pinned-Versions-START--><tr id="PinnedTP"><td>Test</td><td>x.x.x</td></tr><!--Pinned-Versions-END-->
</table>
</td>
</tr>
</table>
<div style="color:black;border:1px solid black;"></div>
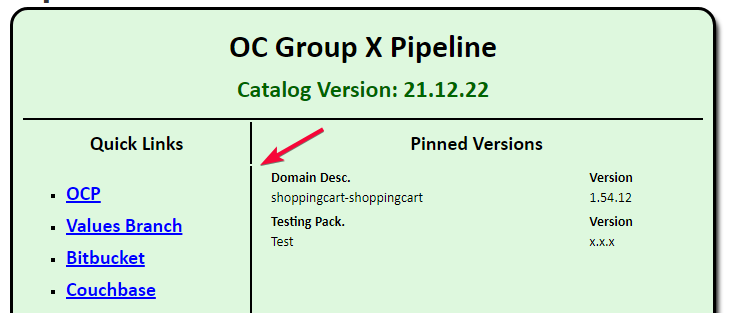
The middle border in this table isn't displaying correctly. There should be a continuous line but it is cut in the header.
I'm not sure why this happens and would like to learn how to do this in the correct way.
Thanks.
CodePudding user response:
in your table add border-spacing: 0; I think it will solve your problem. you can also solve this problem using cellspacing="0"
CodePudding user response:
Add cellspacing="0" to the table.
<table style="width:100%; text-align:center;" cellspacing="0">
<tr>
<th><h4>Quick Links</h4></th>
<th style="border-left: 2px solid black;"><h4>Pinned Versions</h4></th>
</tr>
...