I'm trying to create a 2 column layout around an image but no success
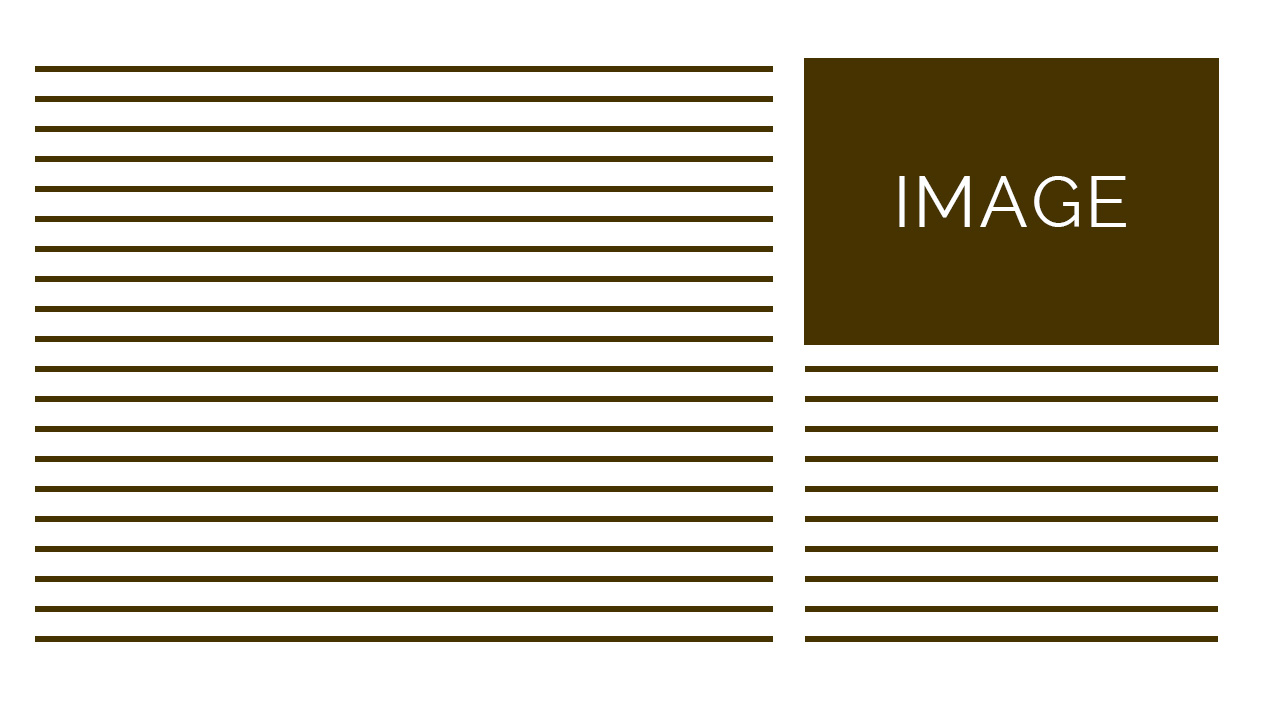
This is what I want the layout to be:
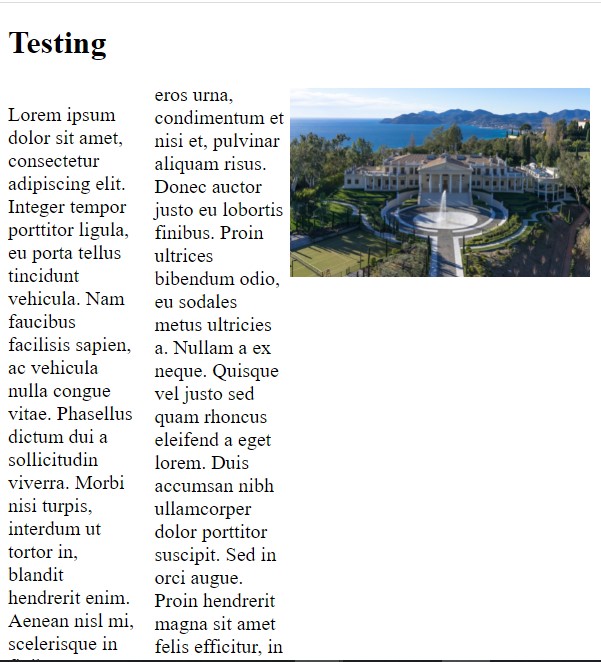
This is what I can do so far:
<!DOCTYPE html>
<html>
<head>
<title>
Wrapping an Image with the text
</title>
<style>
img {
float: right;
margin: 5px;
}
p {
font-size: 20px;
}
</style>
</head>
<body>
<h1>Testing</h1>
<div >
<div>
<img style="width: 300px" src="https://picture-origin.rumah123.com/news-content/img/2020/11/01111044/mansion-mewah-5.jpg" alt="">
</div>
<!-- <div style="column-count: 2"> -->
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tempor porttitor ligula, eu porta tellus tincidunt vehicula. Nam faucibus facilisis sapien, ac vehicula nulla congue vitae. Phasellus dictum dui a sollicitudin viverra. Morbi nisi turpis, interdum ut tortor in, blandit hendrerit enim. Aenean nisl mi, scelerisque in finibus eget, suscipit sed augue. Ut ac odio non odio laoreet pellentesque vitae sit amet diam. Vivamus eros urna, condimentum et nisi et, pulvinar aliquam risus. Donec auctor justo eu lobortis finibus.
Proin ultrices bibendum odio, eu sodales metus ultricies a. Nullam a ex neque. Quisque vel justo sed quam rhoncus eleifend a eget lorem. Duis accumsan nibh ullamcorper dolor porttitor suscipit. Sed in orci augue. Proin hendrerit magna sit amet felis efficitur, in consectetur leo luctus. Nulla imperdiet arcu quis neque maximus, vel molestie est rutrum.
</p>
<!--</div>-->
</div>
</body>
</html>if I activated the div with column style 2, the layout will be a mess like this:
What is the solution for this? It's been days and I haven't found any solution yet. Please help.
UPDATE
Sorry, forgot to mention that the sentences must be continuous, so when a sentence is not completed in left column, it will be continued to right column under the image.
CodePudding user response:
Make the text into two paragraphs, place the image in the second one, and float it to the top.
<!DOCTYPE html>
<html>
<head>
<title>
Wrapping an Image with the text
</title>
<style>
img {
float: right top;
margin: 5px;
}
p {
font-size: 20px;
}
</style>
</head>
<body>
<h1>Testing</h1>
<div >
<div style="column-count: 2">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tempor porttitor ligula, eu porta tellus tincidunt vehicula. Nam faucibus facilisis sapien, ac vehicula nulla congue vitae. Phasellus dictum dui a sollicitudin viverra. Morbi nisi turpis, interdum ut tortor in, blandit hendrerit enim. Aenean nisl mi, scelerisque in finibus eget, suscipit sed augue. Ut ac odio non odio laoreet pellentesque vitae sit amet diam. Vivamus eros urna, condimentum et nisi et, pulvinar aliquam risus. Donec auctor justo eu lobortis finibus.</p>
<p> <img style="width: 300px" src="https://picture-origin.rumah123.com/news-content/img/2020/11/01111044/mansion-mewah-5.jpg" alt="">
Proin ultrices bibendum odio, eu sodales metus ultricies a. Nullam a ex neque. Quisque vel justo sed quam rhoncus eleifend a eget lorem. Duis accumsan nibh ullamcorper dolor porttitor suscipit. Sed in orci augue. Proin hendrerit magna sit amet felis efficitur, in consectetur leo luctus. Nulla imperdiet arcu quis neque maximus, vel molestie est rutrum.
</p>
</div>
</div>
</body>
</html>CodePudding user response:
- Try wraping it using table like this
img {
float: right;
margin: 5px;
}
p {
font-size: 20px;
}<table>
<tr>
<td width="70%">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tempor porttitor ligula, eu porta
tellus tincidunt vehicula. Nam faucibus facilisis sapien, ac vehicula nulla congue vitae. Phasellus
dictum dui a sollicitudin viverra. Morbi nisi turpis, interdum ut tortor in, blandit hendrerit enim.
Aenean nisl mi, scelerisque in finibus eget, suscipit sed augue. Ut ac odio non odio laoreet
pellentesque vitae sit amet diam. Vivamus eros urna, condimentum et nisi et, pulvinar aliquam risus.
Donec auctor justo eu lobortis finibus.
Proin ultrices bibendum odio, eu sodales metus ultricies a. Nullam a ex neque. Quisque vel justo sed
quam rhoncus eleifend a eget lorem. Duis accumsan nibh ullamcorper dolor porttitor suscipit. Sed in
orci augue. Proin hendrerit magna sit amet felis efficitur, in consectetur leo luctus. Nulla
imperdiet arcu quis neque maximus, vel molestie est rutrum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tempor porttitor ligula, eu porta
tellus tincidunt vehicula. Nam faucibus facilisis sapien, ac vehicula nulla congue vitae. Phasellus
dictum dui a sollicitudin viverra. Morbi nisi turpis, interdum ut tortor in, blandit hendrerit enim.
Aenean nisl mi, scelerisque in finibus eget, suscipit sed augue. Ut ac odio non odio laoreet
pellentesque vitae sit amet diam. Vivamus eros urna, condimentum et nisi et, pulvinar aliquam risus.
Donec auctor justo eu lobortis finibus.
Proin ultrices bibendum odio, eu sodales metus ultricies a. Nullam a ex neque. Quisque vel justo sed
quam rhoncus eleifend a eget lorem. Duis accumsan nibh ullamcorper dolor porttitor suscipit. Sed in
orci augue. Proin hendrerit magna sit amet felis efficitur, in consectetur leo luctus. Nulla
imperdiet arcu quis neque maximus, vel molestie est rutrum.
</p>
</td>
<td width="40%">
<img style width="100%"
src="https://picture-origin.rumah123.com/news-content/img/2020/11/01111044/mansion-mewah-5.jpg"
alt="">
</td>
</tr>
<tr>
<td width="60%">
</td>
<td width="20%">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias amet adipisci, possimus illo animi
maiores vitae corrupti. Similique suscipit, unde cupiditate sequi, sed rerum non officiis nisi nesciunt
quo vero ab reprehenderit quae ad aut saepe voluptate? Aliquam sint similique quibusdam iure
perspiciatis at quidem facere autem, iste velit in omnis! Atque repudiandae cupiditate ab nemo suscipit
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tempor porttitor ligula, eu porta
tellus tincidunt vehicula. Nam faucibus facilisis sapien, ac vehicula nulla congue vitae. Phasellus
dictum dui a sollicitudin viverra. Morbi nisi turpis, interdum ut tortor in, blandit hendrerit enim.
Aenean nisl mi, scelerisque in finibus eget, suscipit sed augue. Ut ac odio non odio laoreet
pellentesque vitae sit amet diam. Vivamus eros urna, condimentum et nisi et, pulvinar aliquam risus.
Donec auctor justo eu lobortis finibus.
Proin ultrices bibendum odio, eu sodales metus ultricies a. Nullam a ex neque. Quisque vel justo sed
quam rhoncus eleifend a eget lorem. Duis accumsan nibh ullamcorper dolor porttitor suscipit. Sed in
orci augue. Proin hendrerit magna sit amet felis efficitur, in consectetur leo luctus. Nulla
imperdiet arcu quis neque maximus, vel molestie est rutrum.
</td>
</tr>
</table>CodePudding user response:
div {
margin: 2px;
}
#app {
display: flex;
}
.vd-grid-left-col {
display: flex;
flex-wrap: wrap;
flex-basis: 70%;
justify-content: space-between;
}
.main {
width: 100%;
background-color: blue;
}
.vd-grid-right-col {
display: flex;
flex-direction: column;
flex-basis: 30%;
}
.feature {
width: 100%;
background-color: grey;
}
img {
width: 100%;
margin: 5px;
}
p {
font-size: 20px;
}<!DOCTYPE html>
<html>
<head>
<title>
Wrapping an Image with the text
</title>
</head>
<body>
<h1>Testing</h1>
<div id="app">
<div >
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tempor porttitor ligula, eu porta
tellus tincidunt vehicula. Nam faucibus facilisis sapien, ac vehicula nulla congue vitae. Phasellus
dictum dui a sollicitudin viverra. Morbi nisi turpis, interdum ut tortor in, blandit hendrerit enim.
Aenean nisl mi, scelerisque in finibus eget, suscipit sed augue. Ut ac odio non odio laoreet
pellentesque vitae sit amet diam. Vivamus eros urna, condimentum et nisi et, pulvinar aliquam risus.
Donec auctor justo eu lobortis finibus. Proin ultrices bibendum odio, eu sodales metus ultricies a.
Nullam a ex neque. Quisque vel justo sed quam rhoncus eleifend a eget lorem. Duis accumsan nibh
ullamcorper dolor porttitor suscipit. Sed in orci augue. Proin hendrerit magna sit amet felis
efficitur,
in consectetur leo luctus. Nulla imperdiet arcu quis neque maximus, vel molestie est rutrum.</p>
</div>
</div>
<div >
<div >
<img src="https://thumbs.dreamstime.com/b/environment-earth-day-hands-trees-growing-seedlings-bokeh-green-background-female-hand-holding-tree-nature-field-gra-130247647.jpg"
alt="nature" width="500" height="300">
</div>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer tempor porttitor ligula, eu porta
tellus tincidunt vehicula. Nam faucibus facilisis sapien, ac vehicula nulla congue vitae. Phasellus
dictum dui a sollicitudin viverra. Morbi nisi turpis, interdum ut tortor in, blandit hendrerit enim.
Aenean nisl mi, scelerisque in finibus eget, suscipit sed augue. Ut ac odio non odio laoreet
pellentesque vitae sit amet diam. Vivamus eros urna, condimentum et nisi et, pulvinar aliquam risus.
</p>
</div>
</div>
</div>
</body>