I want to set a fixed width to a VStack but it doesn't work, the container wraps to the text and each box is independent for a list
This is the container:
var body: some View {
HStack {
GeometryReader { container in
HStack {
Image(systemName: category)
.resizable()
.aspectRatio(contentMode: .fit)
.foregroundColor(.ez)
.background(Color.red)
.frame(
width: (container.size.width * 0.2)
)
VStack(alignment: .leading) {
Text(title)
.font(.subheadline)
Text(detail)
.font(.footnote)
.foregroundColor(.gray)
.padding(.vertical, 2)
Text("Actualizada el \(date)")
.font(.caption)
.foregroundColor(.blue)
}
.background(Color.red)
.frame(
width: (container.size.width * 0.7),
height: .infinity
)
}
.padding(.all, 15)
}
}
.frame(width: .infinity, height: 120)
.background(Color.yellow)
.clipped()
.padding(.horizontal, 15)
.cornerRadius(4.0)
.shadow(radius: 2.0)
}
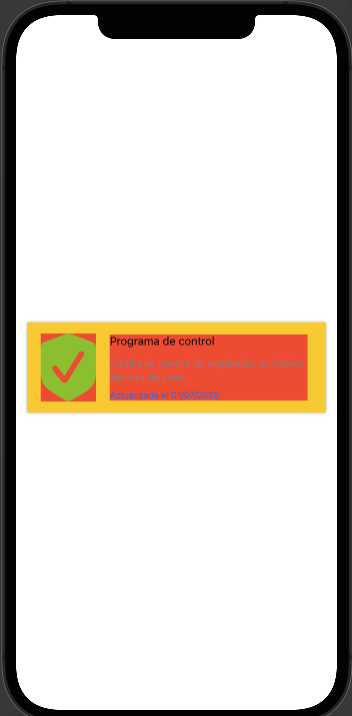
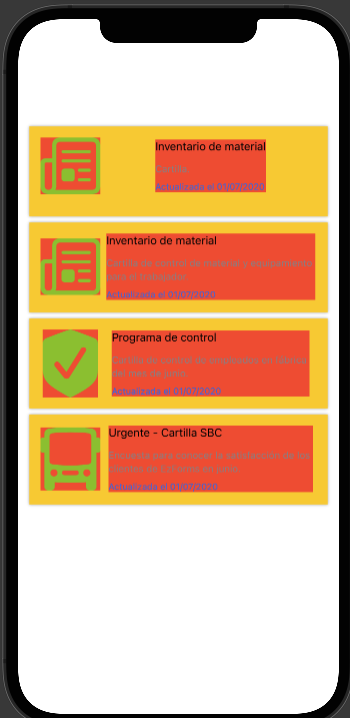
Here it will be displayed dynamically
Fixed size not respected
struct DashboardView: View {
var body: some View {
NavigationView {
ScrollView {
FormView(category: "newspaper", title: "Inventario de material", detail: "Cartilla.", date: "01/07/2020")
FormView(category: "newspaper", title: "Inventario de material", detail: "Cartilla de control de material y equipamiento para el trabajador.", date: "01/07/2020")
FormView(category: "checkmark.shield.fill", title: "Programa de control", detail: "Cartilla de control de empleados en fábrica del mes de junio.", date: "01/07/2020")
FormView(category: "bus.fill", title: "Urgente - Cartilla SBC", detail: "Encuesta para conocer la satisfacción de los clientes de EzForms en junio.", date: "01/07/2020")
}
}
}
CodePudding user response:
Firstly - never set a fixed size to .infinity. You can set maxWidth/maxHeight, but not width/height.
Next, I would structure it slightly differently. I would have the yellow view be the base - and the rest is an overlay. In the overlay is the GeometryReader, so you can know the size of the yellow view. The .frame(maxWidth: .infinity, maxHeight: .infinity) helps the GeometryReader appropriately fill the space so the content is centered correctly.
Another change is that the HStack now contains a Spacer() - just a view that we can also set a width to, to space out the Image and VStack.
Code:
Color.yellow
.frame(height: 120)
.overlay(
GeometryReader { geo in
HStack(spacing: 0) {
Image(systemName: category)
.resizable()
.aspectRatio(contentMode: .fit)
.foregroundColor(.green)
.background(Color.red)
.frame(width: geo.size.width * 0.2)
Spacer(minLength: 0)
.frame(width: geo.size.width * 0.1)
VStack(alignment: .leading) {
Text(title)
.font(.subheadline)
Text(detail)
.font(.footnote)
.foregroundColor(.gray)
.padding(.vertical, 2)
Text("Actualizada el")// \(date)")
.font(.caption)
.foregroundColor(.blue)
}
.background(Color.red)
.frame(width: geo.size.width * 0.7, alignment: .leading)
}
.padding(15)
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
)
.cornerRadius(4.0)
.shadow(radius: 2.0)
.padding(.horizontal, 15)
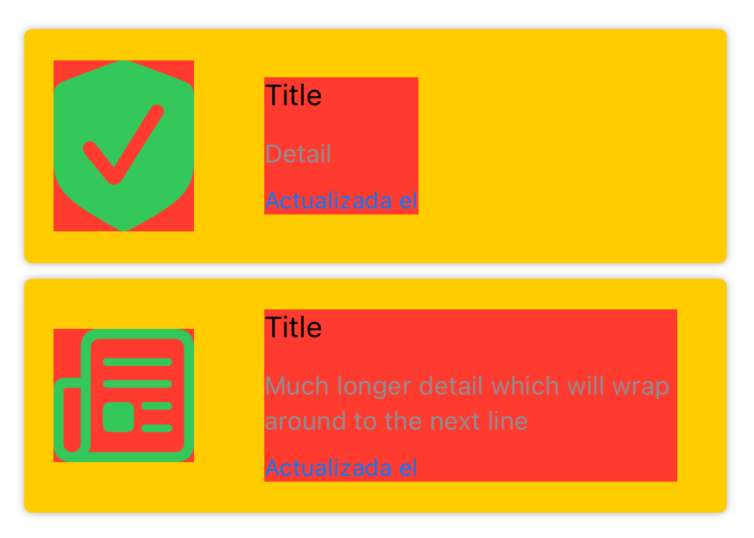
Result:
You can adjust the widths as necessary, just make sure the ratios add up to 1.