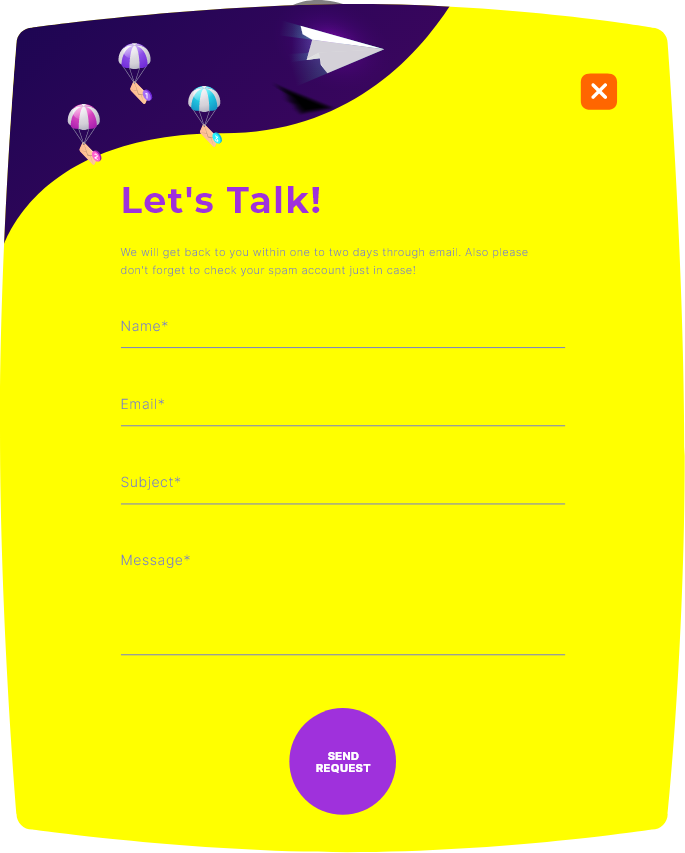
I am sucking for one design solution. I need to curved background like this image. Can any one help me.

<Box className="Container">
<Typography variant="h6" component="h6">
Let's Talk!
</Typography>
<Typography variant="p" component="p">
We will get back to you within one to two days through email. Also please
don't forget to check your spam account just in case!
</Typography>
<Box>
<InputBase placeholder="Name*" />
<InputBase placeholder="Email*" />
<InputBase placeholder="Subject*" />
<InputBase placeholder="Message*" multiline={true} minRows="6" />
<ButtonBase type="submit">
Send Request
</ButtonBase>
</Box>
</Box>
CodePudding user response:
I think the solution to code this is just a yellow background with a purple curved png on top left corner
body {
background:yellow;
}
.cornerImg{
position: absolute;
top:-30px;
left:-30px
}<div >
<img src="https://i.stack.imgur.com/mzX42.png">
</div>this is just an illustration, you still can add more components and design to it
CodePudding user response:
It is possible to create this design with css and svg. I guess this video should be enough to help you with this design:
