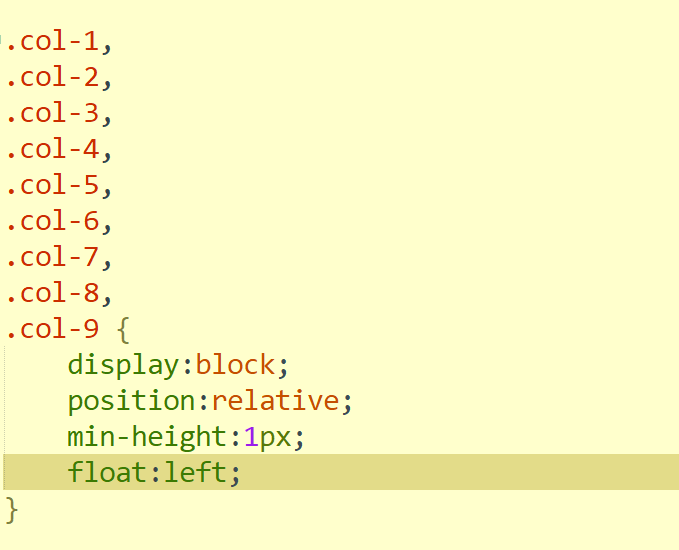
Just use the simple left floating in CSS
HTML code: a big div inside there are four small
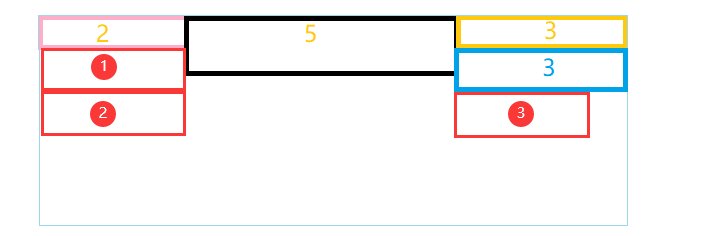
Look at a simple drawing analogy, I just want to ask, there are now four floating block, when I add 5 pieces, why don't the fifth block appeared in position at position 1 and 2?
A few blog, baidu search inside some mention this phenomenon, but didn't give the corresponding explanation
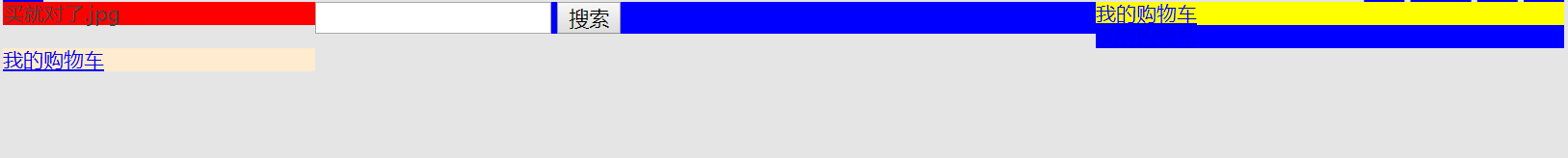
Page to run the picture
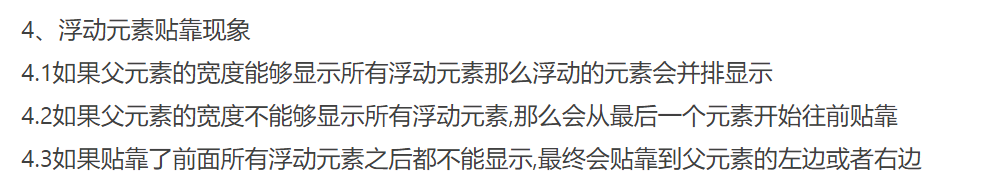
Extract a blog data, the data of 4.3 didn't explain through
Which brother to give directions, I confused the whole morning!
CodePudding user response:
How did you write your contain
CodePudding user response:
The
1/f, reference 姎 jacaranda response: how did you write your contain CodePudding user response:
refer to the second floor small ah small dou response: Quote: refer to 1st floor 姎 jacaranda response: directly to the code CodePudding user response:
refer to the second floor small ah small dou response: Quote: refer to 1st floor 姎 jacaranda response: CodePudding user response:
https://wenda.so.com/q/1532776806217655 CodePudding user response:
First, you need to understand a float related terms "floating reference" (float reference), CodePudding user response:
reference 4 o f old beam response: Quote: refer to the second floor small ah small dou response: Quote: 1/f, reference 姎 jacaranda response: directly to the code Test the floating & lt;/title> <br/><style type="text/css"> <br/>The container {<br/>Max - width: 1080 px; <br/>margin: 0 auto; <br/>Height: 600 px; <br/>Border: 2 px solid black; <br/>} <br/>. Box1,. Box2. Box3,. Box4,. Box5 {<br/>float:left; <br/>Border: 2 px solid red; <br/>} <br/>. Box1 {<br/>Width: 20%; <br/>height: 40px; <br/>} <br/>The box2 {<br/>Width: 50%; <br/>Height: 70 px; <br/>} <br/>. Box3 {<br/>Width: 20%; <br/>height: 40px; <br/>} <br/>. Box4 {<br/>Width: 20%; <br/>height: 40px; <br/>} <br/>. Box5 {<br/>Width: 20%; <br/>height: 20px; <br/>} <br/></style> <br/></head> <br/><body> <br/><Div & gt; <br/><Div & gt; 1</div> <br/><Div & gt; 2</div> <br/><Div & gt; 3</div> <br/><Div & gt; 4</div> <br/><Div & gt; 5 & lt;/div> <br/></div> <br/></body> <br/></html> <br/></pre> <br/>This HTML effect as shown in figure <br/><img SRC="https://img.codepudding.com/202009/99034232257177.png" Alt=""/> <br/>I want to know why the floating box5 is aligned box4 at the bottom of the parallel lines on the left side in the parent div, rather than in just below 1, relevant information not found...<p class="article - content rp"> CodePudding user response: </p>The <fieldset> <legend> refer to 6th floor 姎 jacaranda response: <legend> <blockquote> https://wenda.so.com/q/1532776806217655 </blockquote> <fieldset> <br/>Brother you understand there may be deviation of a problem, here I mostly didn't understand the position of the elements after the floating it is how to choose, you can refer to reply 7 floor<p class="article - content rp"> CodePudding user response: </p>Had something to do with HTML parsing is <br/><br/>HTML parsing from a top-down <br/><br/>You have 5 and 2 try a change of location<p class="article - content rp"> CodePudding user response: </p><pre> <br/><Div & gt; 1</div> <br/><Div & gt; [2] </div> <br/><Div & gt; 3</div> <br/><Div & gt; 4</div> <br/><Div & gt; [5] </div> <br/></pre><p class="article - content rp"> CodePudding user response: </p><fieldset> <legend> refer to 7th floor sky waves reply: <legend> <blockquote> first of all, need to understand a float related terms "floating reference" (float reference), <br/>Floating reference refers to the floating element to align the reference entity, that is "the current line" in the document flow, namely float elements if instead of inline elements and not floating cases should be in the position of the current line, <br/>nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull </div>
<div class="th_page th_page_color"></div>
<div class="umCopyright">
<p>Page link:<a href="/frontend/25353.html" target="_blank" style="color:#999">https//www.codepudding.com/frontend/25353.html</a></p>
</div>
<div class="detail-arr">
<div class="detail-arr-left">Prev:<a href='/frontend/25101.html'>FlickrAPI now can also be used if SSL Problem how to do</a></div>
<div class="detail-arr-right">Next:<a href='/frontend/25354.html'>Ask bosses apache suddenly stopped in your own website cannot be accessed</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="hot-tags neitags">
<ul>
<li><i class="iconfont icon-x-tags"></i> Tags: </li>
<a href='/e/tags/?tagname=HTML+%28CSS%29' target='_blank'>HTML (CSS)</a> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="xiangguan">
<ul class="msg msghead">
<li class="tbname">Related</li>
</ul>
<ul> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="flinks">
<ul>
<li><i class="iconfont icon-x-tags"></i> Links: </li>
<li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html">
Privacy Policy</a></p>
<p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p>
</div>
<script type="text/javascript" src="/skin/code/tianhu.js"></script>
</body></html>