I have a little problem with a multi-window UWP app.
I have the Mica material applied to my page and when I run my program, the first window shows with the Mica material. If I click on show second window, It pops up, but the background is in my system-accent-color, not the Mica material.
Here my code of MainPage.xaml:
<Page
x:Class="MultiWindowTest.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MultiWindowTest"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Grid>
<Button Click="Button_Click" Content="New Window" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Page>
MainPage.xaml.cs:
private async void Button_Click(object sender, RoutedEventArgs e)
{
AppWindow appWindow = await AppWindow.TryCreateAsync();
Frame appWindowContentFrame = new Frame();
appWindowContentFrame.Navigate(typeof(MainPage));
ElementCompositionPreview.SetAppWindowContent(appWindow, appWindowContentFrame);
await appWindow.TryShowAsync();
}
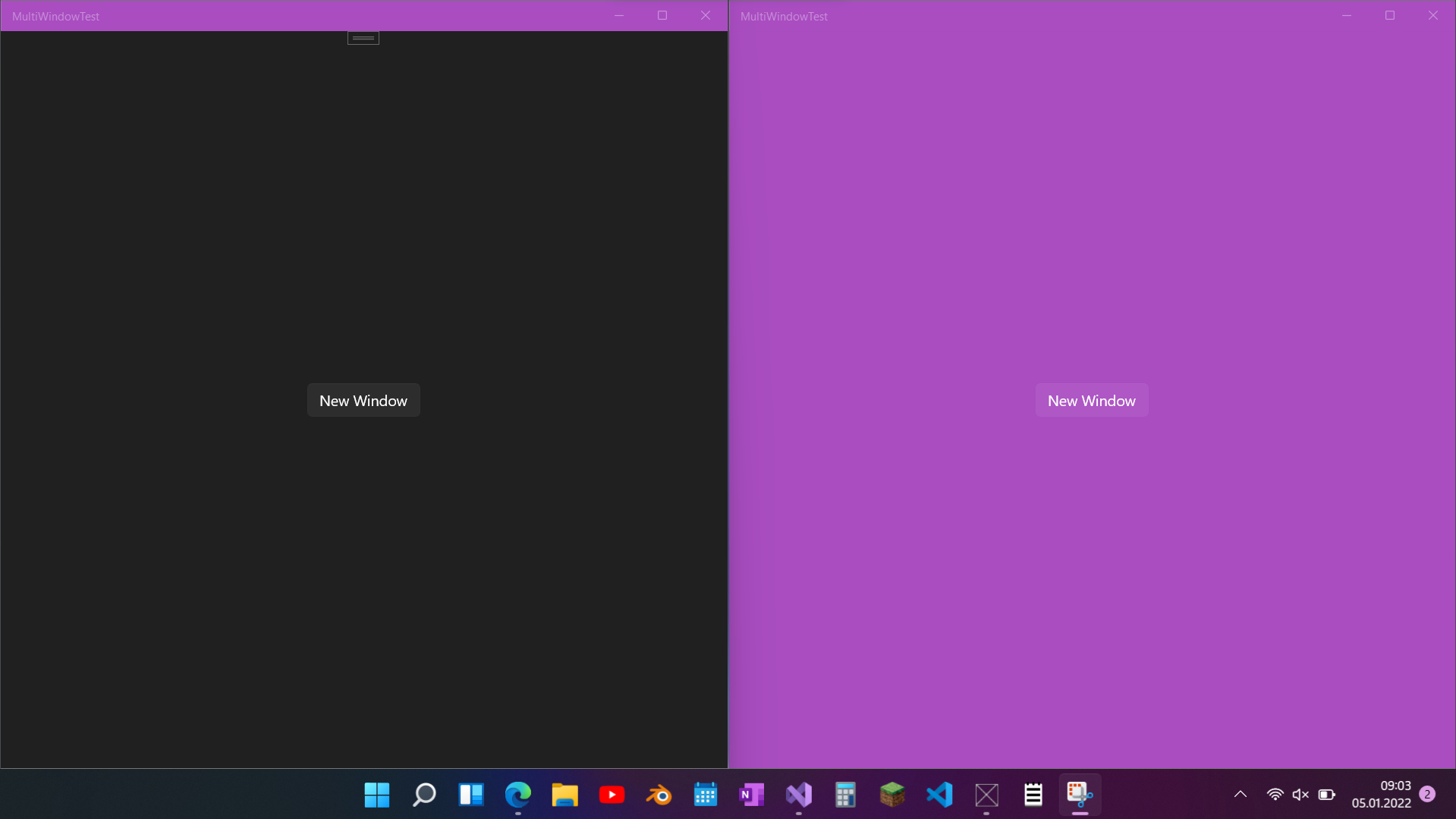
Here is also an image, as you can see the first window has the Mica material and the second one is only colored in my Accent color:

Can someone explain this phenomenon? Or did I do something wrong? Or is it a bug from Microsoft?
CodePudding user response:
Mica material not showing up on secondary window
It looks BackdropMaterial is not compatible with AppWindow, please go ahead post this in WinUI github, and currently there is a workaround that use ApplicationView to implement multiple views. And ApplicationView could show BackdropMaterial correctly in the second view.
CoreApplicationView newView = CoreApplication.CreateNewView();
int newViewId = 0;
await newView.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
Frame frame = new Frame();
frame.Navigate(typeof(MainPage), null);
Window.Current.Content = frame;
// You have to activate the window in order to show it later.
Window.Current.Activate();
newViewId = ApplicationView.GetForCurrentView().Id;
});
bool viewShown = await ApplicationViewSwitcher.TryShowAsStandaloneAsync(newViewId);
For more detail, please refer to document here.
