
CodePudding user response:
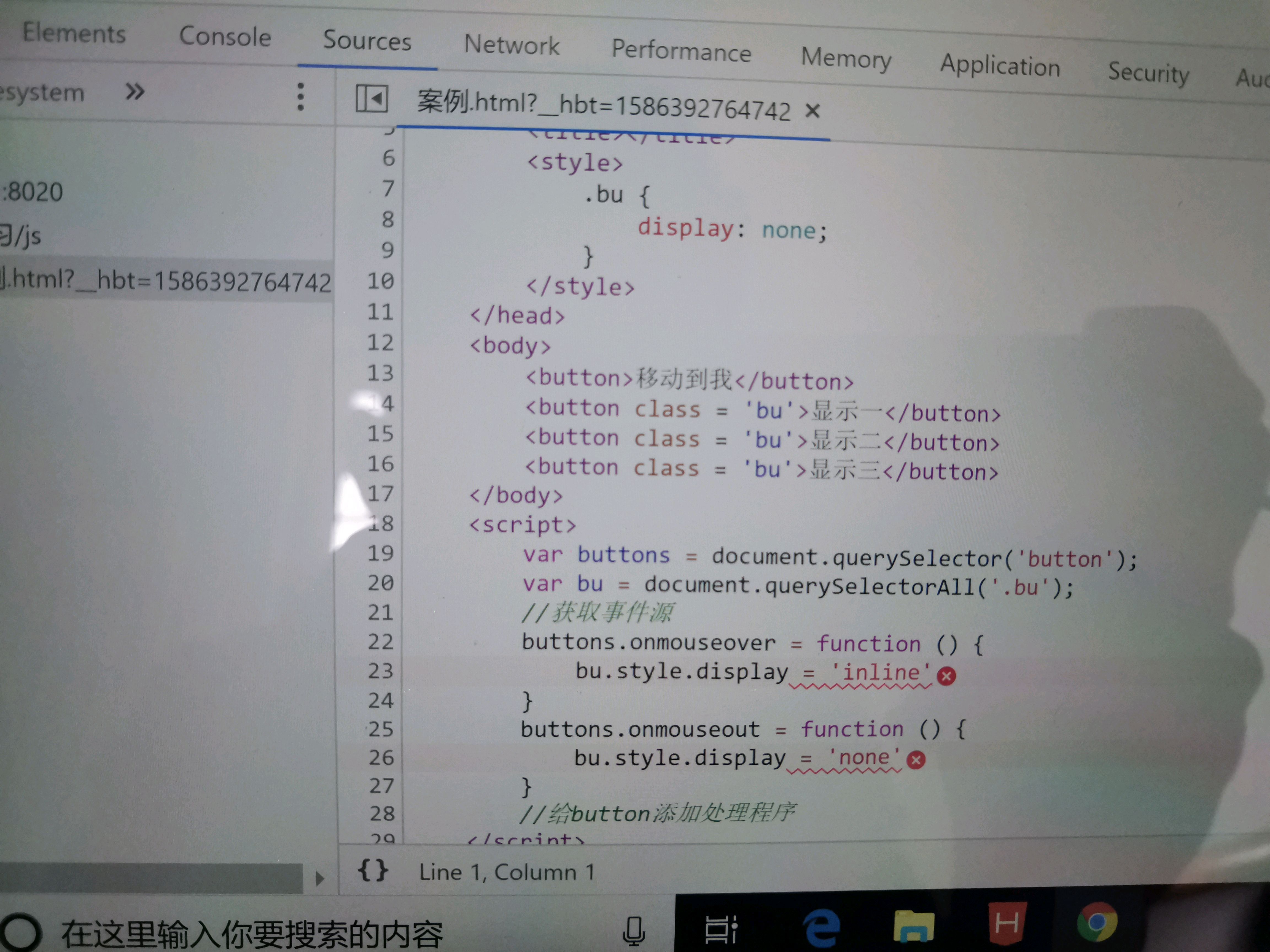
QuerySelector is find to the first is returned, querySelectorAll is to find all eligible, returns a nodeList, is a collection, is respectively on the set for operation to ah?CodePudding user response:
Direct write CSS hidden by default hover showsQuerySelectAll returns all dom collection, to change is recycled
CodePudding user response:
Style is the Element of like properties, while the NodeList without this attribute