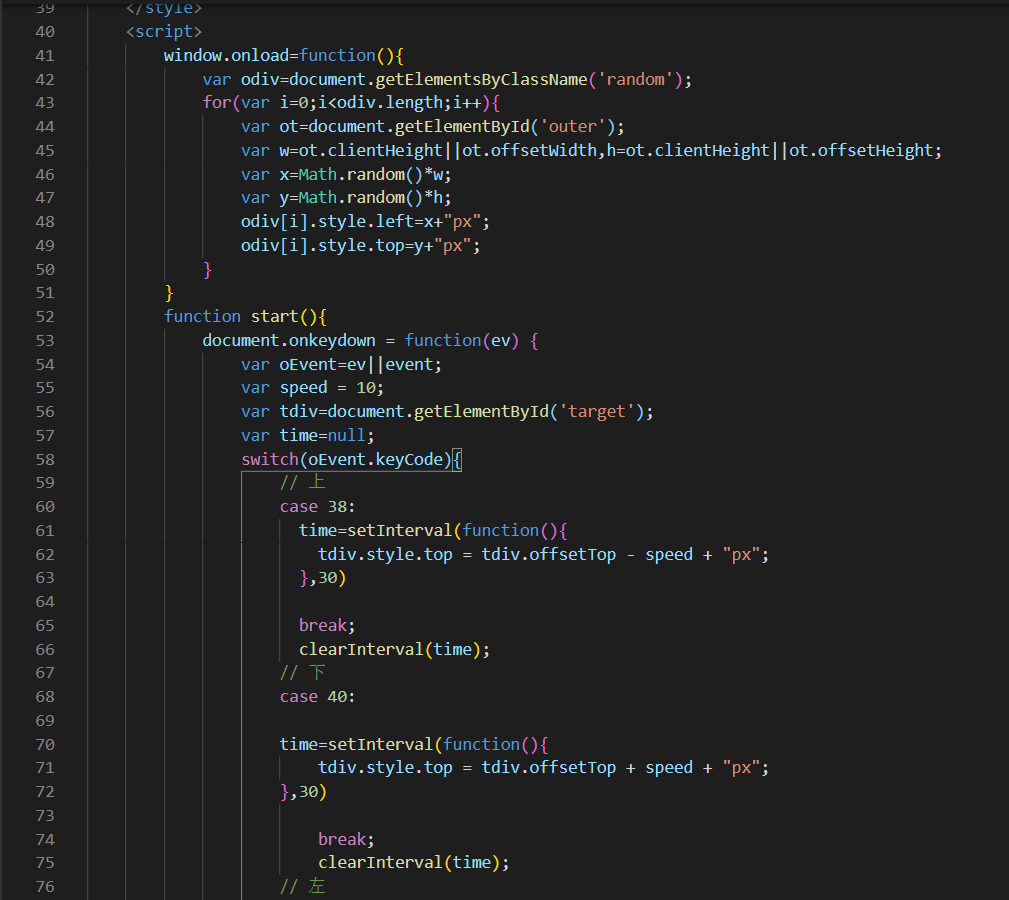
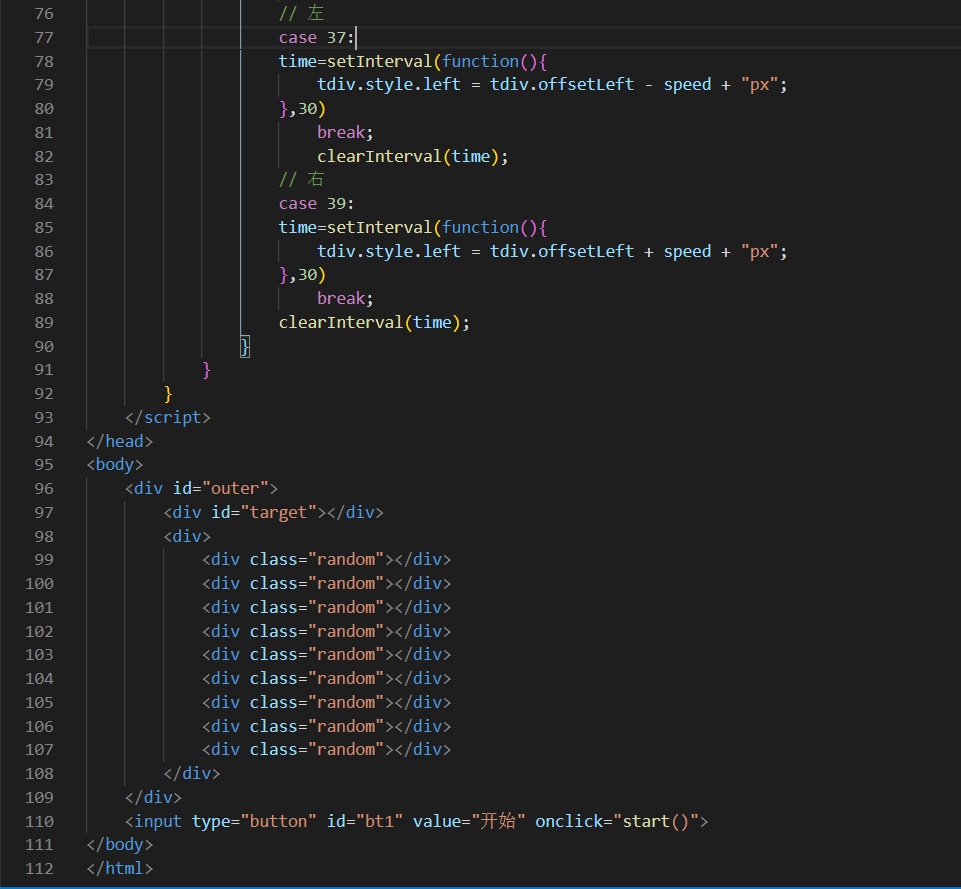
I want to do the effect is similar to the snake, click on the keyboard up and down or so let div sports, but I have a problem of js function, click a few times after the up and down or so, div started in a place like into a few div constantly vibrating back and forth, this is what happened, please answer, and if you want to be like snake to eat small div, corresponding div what should disappear, thank you!
CodePudding user response:
The var time=null; Put the document. The onkeydown event outside the statement,
Each clearInterval () on the setInterval (),
CodePudding user response:
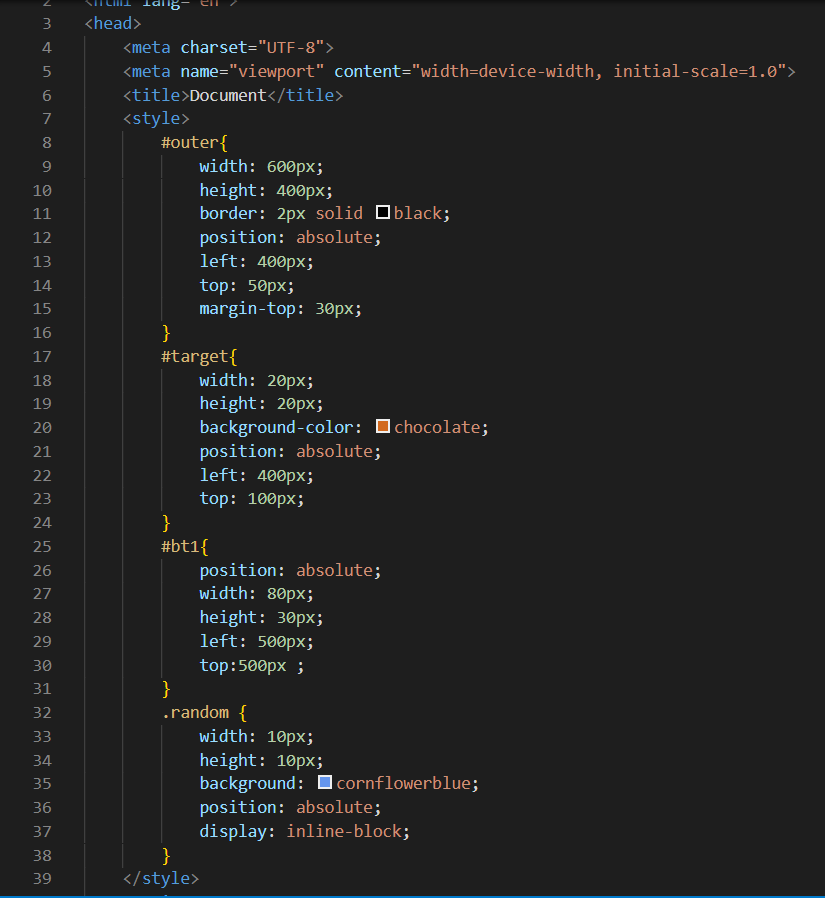
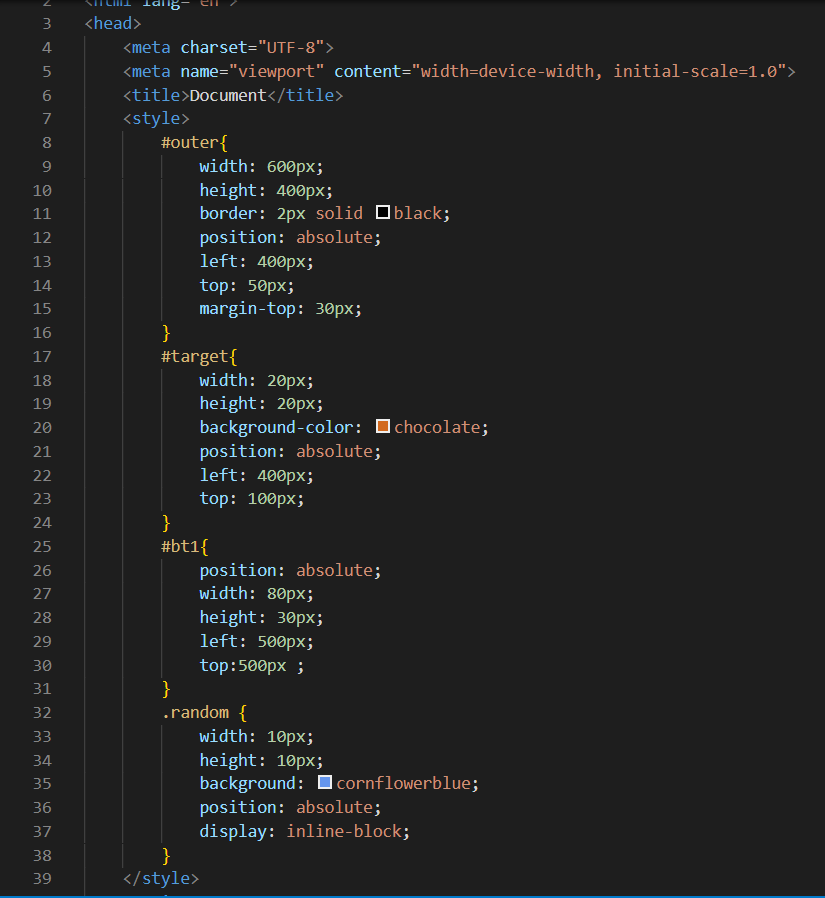
CSS I remember not have display attributes, can be used to should disappear
CodePudding user response:
reference 1/f, the sky wave response: var time=null; Put the document. The onkeydown event outside the statement, CodePudding user response:
You send the text form of code, pictures, I can't modify and debug CodePudding user response:
references 4 floor sky waves reply: you send the text in the form of a code, pictures, I can't modify and debug CodePudding user response:
G.b ottom | | t.b ottom CodePudding user response:
cited the 6th floor sky wave response: