For help through a drop-down list of information to query the other fields and displayed
& lt; ! - # include file="adoconn. Asp" - & gt;
& lt; script>
The function chgSel (s) {
Document. The getElementById (' sel). InnerHTML=s;
}
& lt;/script>
& lt; %
Sql1="select * from PI where XHKD"
The set of rs1=Conn. Execute (sql1)
% & gt;
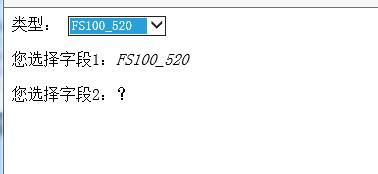
& lt; P> Type:
& lt; Select id="select1" name="select1" onchange="chgSel (enclosing the options [this. SelectedIndex] value)" & gt;
& lt; % % the do while not rs1. Eof & gt;
& lt; The option value="https://bbs.csdn.net/topics/<%=rs1 (" XHKD") % & gt;"> & lt; %=rs1 (" XHKD ") % & gt; & lt;/option>
& lt; % rs1. The movenext
Loop % & gt;
& lt;/select>
& lt;/p>
& lt; P> You select the field 1: & lt; I id="sel" & gt; & lt;/i> & lt;/p>
& lt; P> Column 2: you choose? & lt;/p>

CodePudding user response:
& lt; Select id="pid" &western nchange="gradeChange ()" & gt;
& lt; Option grade="1" vhttps://bbs.csdn.net/topics/alue="a" & gt; Option a & lt;/a>
& lt; Option grade="2" value="https://bbs.csdn.net/topics/b" & gt; Option 2 & lt;/a>
& lt;/select>
& lt; The script type="text/JavaScript" & gt;
The function gradeChange () {
Var objS=document. GetElementById (" pid ");
Var grade=objS. Options [objS. SelectedIndex]. Grade;
Alert (grade);
//form is submitted the query can
}
& lt;/script>
