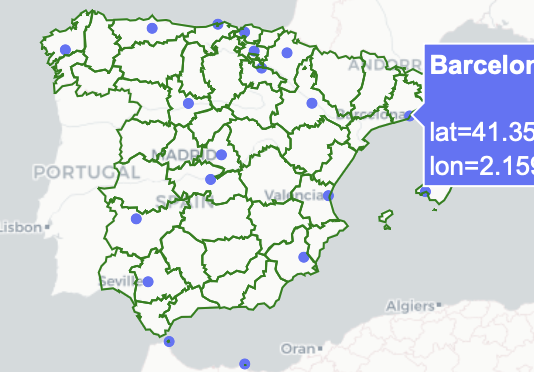
Thanks to Rob Raymond for the previos work. I want to paint the regions of Spain with scatter_mapbox, I got this situation of the map:
import requests
import plotly.express as px
import pandas as pd
# get Spain municipal boundaries
res = requests.get(
"https://raw.githubusercontent.com/codeforgermany/click_that_hood/main/public/data/spain-provinces.geojson"
)
# get some cities in Spain
df = (
pd.json_normalize(
requests.get(
"https://opendata.arcgis.com/datasets/6996f03a1b364dbab4008d99380370ed_0.geojson"
).json()["features"]
)
.loc[
lambda d: d["properties.CNTRY_NAME"].eq("Spain"),
["properties.CITY_NAME", "geometry.coordinates"],
]
.assign(
lon=lambda d: d["geometry.coordinates"].apply(lambda v: v[0]),
lat=lambda d: d["geometry.coordinates"].apply(lambda v: v[1]),
)
)
# scatter the cities and add layer that shows municiple boundary
px.scatter_mapbox(df, lat="lat", lon="lon", hover_name="properties.CITY_NAME").update_layout(
mapbox={
"style": "carto-positron",
"zoom": 3.5,
"layers": [
{
"source": res.json(),
"type": "line",
"color": "green",
"line": {"width": 1},
}
],
}
)
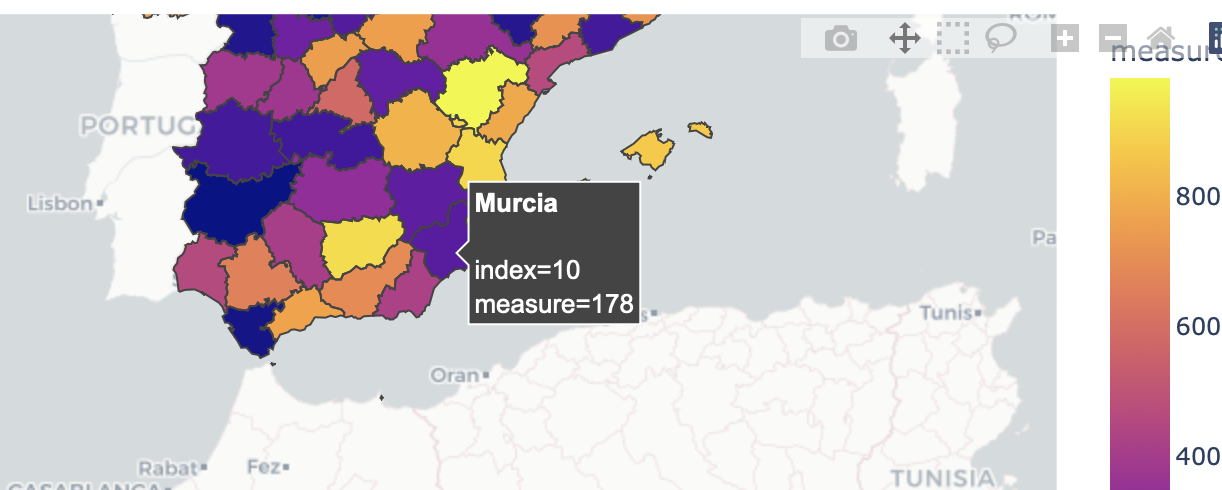
Now I want to change df and get instead of the cities the regions, I want to add data and paint the map based in the regions, not cities. Any help?
CodePudding user response: