body {
margin: 0;
font - family: Arial,
Helvetica,
sans - serif;
}
.topnav {
overflow: hidden;
background - color: #333;
}
.topnav a {
float: left;
display: block;
color: # f2f2f2;
text - align: center;
padding: 14 px 16 px;
text - decoration: none;
font - size: 17 px;
}
.topnav a: hover {
background - color: #ddd;
color: black;
}
.topnav a.active {
background - color: #04aa6d;
color: white;
}
.topnav .icon {
display: none;
}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child) {
display: none;
}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {
position: relative;
}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
/* select dropdown css code */
select {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
border: 0 !important;
background: # 5 c6664;
background - image: none;
flex: 1;
padding: 0 0.5e m;
color: #fff;
cursor: pointer;
font - size: 1e m;
font - family: "Open Sans", sans - serif;
}
select::-ms - expand {
display: none;
}
.select {
position: relative;
display: flex;
width: 20e m;
height: 3e m;
line - height: 3;
background: #5c6664;
overflow: hidden;
border-radius: 0.25em;
}
.select::after {
content: "\25BC";
position: absolute;
top: 0;
right: 0;
padding: 0 1em;
background: # 2 b2e2e;
cursor: pointer;
pointer - events: none;
transition: 0.25 s all ease;
}
.select: hover::after {
color: #23b499;
}<div id="myTopnav">
<a href="#home" >Red FMTuning</a>
<a href="#news" >Choose a tune from ur favourite</a>
<a href="#contact">
<div >
<select name="format" id="format">
<option selected>Choose a book format</option>
<option value="pdf">PDF</option>
<option value="txt">txt</option>
<option value="epub">ePub</option>
<option value="fb2">fb2</option>
<option value="mobi">mobi</option>
</select>
</div>
</a>
<a href="#about" >About</a>
<a href="javascript:void(0);" @click="myFunction()">
<i ></i>
</a>
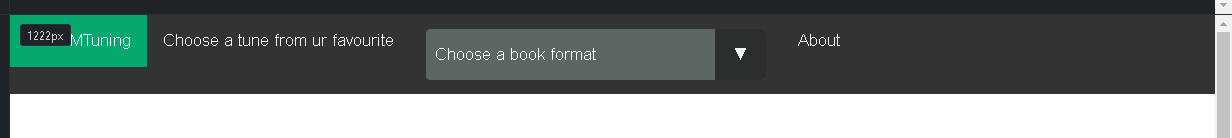
</div>As in the above image, u can see the , all the elements like "tuning", "Choose a tune from ur favourite" , "Choose a book format", ""About". All the contents are not in proper shape. and mainly the dropdown("Choose a book format") it is in not aligned according to other content. and when click on dropdown also. it is overlapping on content.
I need to align all the elements until it reaches to some 1200px like below.
Code:- https://jsfiddle.net/se8pa7m3/2/
CodePudding user response:
I have wrapped "Choose a book format", "About" <div > and applied flexbox css on .topnav & .topnav-inner-wrap
Working Demo: https://jsfiddle.net/k2beLnrv/
function myFunction(){
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className = " responsive";
} else {
x.className = "topnav";
}
}body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #333;
display: flex;
align-items: center;
justify-content: space-between;
}
.topnav a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.topnav a.active {
background-color: #04aa6d;
color: white;
}
.topnav .icon {
display: none;
}
@media screen and (max-width: 600px) {
.topnav > a:not(:first-child) {
display: none;
}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {
position: relative;
display: block;
}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a,
.topnav.responsive .topnav-inner-wrap {
float: none;
display: block;
text-align: left;
}
}
@media screen and (max-width: 1200px) {
.topnav > a:not(:first-child), .topnav .topnav-inner-wrap {
display: none;
}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 1200px) {
.topnav.responsive {
position: relative;
display: block;
}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a,
.topnav.responsive .topnav-inner-wrap {
float: none;
display: block !important;
text-align: left;
}
}
/* select dropdown css code */
select {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
border: 0 !important;
background: #5c6664;
background-image: none;
flex: 1;
padding: 0 0.5em;
color: #fff;
cursor: pointer;
font-size: 1em;
font-family: "Open Sans", sans-serif;
}
select::-ms-expand {
display: none;
}
.select {
position: relative;
display: flex;
width: 20em;
height: 3em;
line-height: 3;
background: #5c6664;
overflow: hidden;
border-radius: 0.25em;
}
.select::after {
content: "\25BC";
position: absolute;
top: 0;
right: 0;
padding: 0 1em;
background: #2b2e2e;
cursor: pointer;
pointer-events: none;
transition: 0.25s all ease;
}
.select:hover::after {
color: #23b499;
}
.topnav-inner-wrap {
display: flex;
align-items: center;
}<div id="myTopnav">
<a href="#home" >Red FMTuning</a>
<a href="#news" >Choose a tune from ur favourite</a>
<div >
<a href="#contact">
<div >
<select name="format" id="format">
<option selected>Choose a book format</option>
<option value="pdf">PDF</option>
<option value="txt">txt</option>
<option value="epub">ePub</option>
<option value="fb2">fb2</option>
<option value="mobi">mobi</option>
</select>
</div></a
>
<a href="#about" >About</a>
</div>
<a href="javascript:void(0);" onclick="myFunction()">
<i ></i>
</a>
</div>CodePudding user response:
Check this fiddle. You can use flexbox for this scenario. Add these properties to your topnav:
display: flex;
align-items: center;
justify-content: space-evenly;
align-items is used to align the items vertically, and justify-content is used to space them equally. You can only use both properties if you've set the display to flex.
More on flexbox here.
CodePudding user response:
Use justify-content:space-between; in the parent class