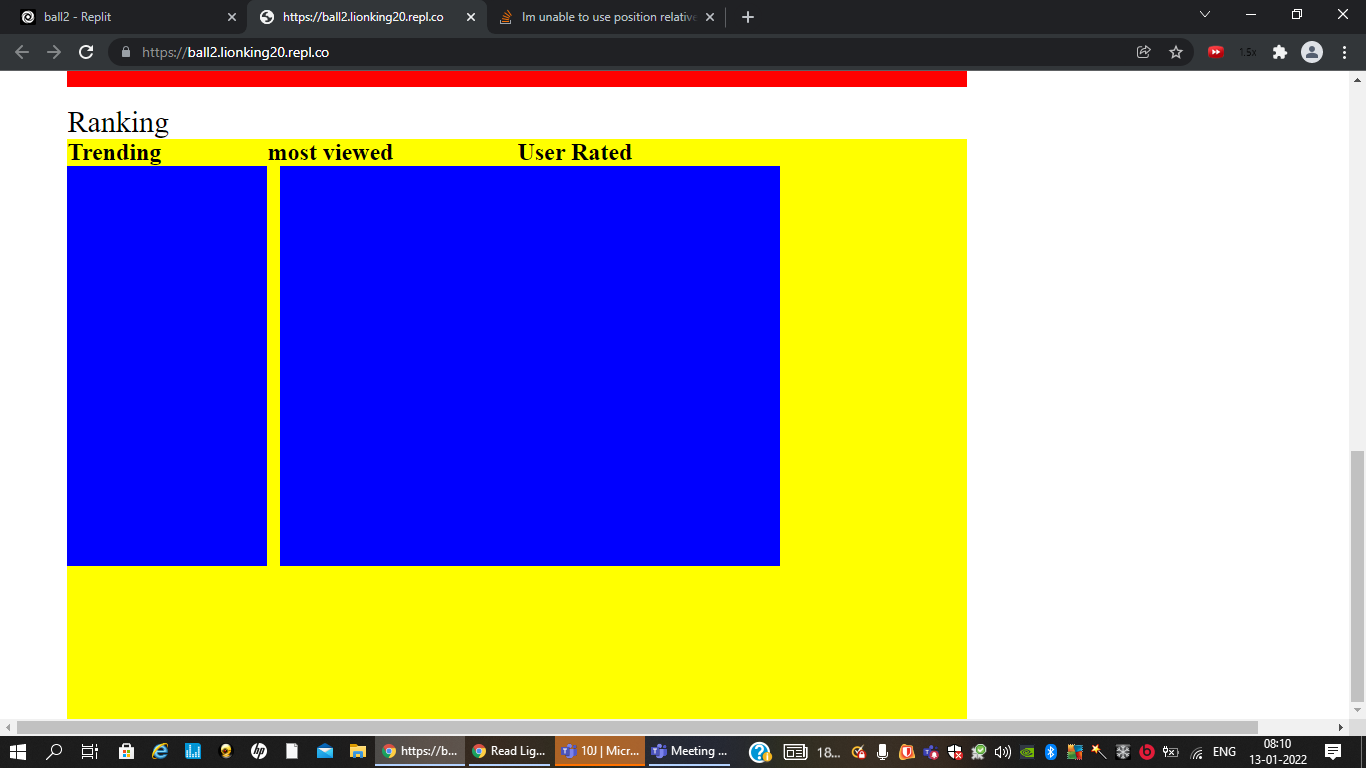
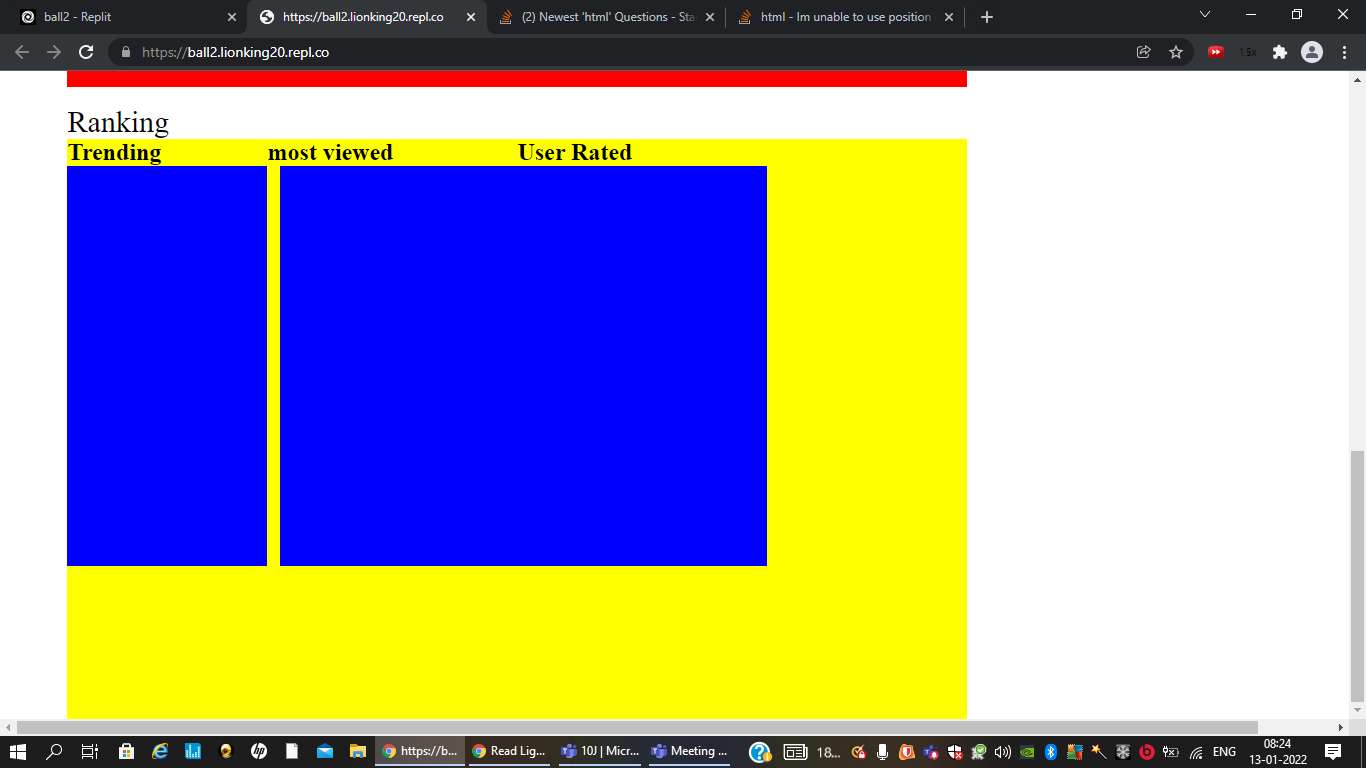
Expected result - the third blue box should be a little towards the right
i am unable to use left functon after doing position relative in the userated div . im trying to say that instead of moving right, it is just increasing in size . Below is a picture to help you understand what i am saying . after that i wrote all the html and css code.

Code Snippet:
* {
margin: 0px;
padding: 0px;
}
ul.navlist {
list-style: none;
display: flex;
padding: 0px;
margin: 0px auto;
width: 100%;
top: 30px;
align-items: center
}
.bar {
height: 100px;
width: 100%;
justify-content: left;
box-shadow: 0px 2px 5px;
display: grid;
grid-template-columns: 100px auto 80px;
}
.link1 {
margin-left: 30px;
text-decoration: none;
color: black;
font-size: 20px
}
.signin {
background: linear-gradient(to right, blue, rgb(20, 196, 255));
height: 38px;
width: 120px;
position: relative;
text-align: center;
font-size: 18px;
border-radius: 20%;
;
left: 200px;
top: -10px
}
.sign {
top: 15%;
position: relative;
color: white;
text-decoration: none
}
.introbox {
width: 700px;
height: 200px;
background-image: url('wal.jpg');
opacity: 0.75;
left: 25%;
position: relative;
background-position: center;
top: 10px;
border-radius: 5px;
font-weight: 600;
box-shadow: 0px 2px 5px;
}
.new {
font-size: 30px;
left: 6%;
position: relative;
font-weight: 400
}
.box1 {
height: 250px;
width: 200px;
background: green;
position: relative;
top: 2%;
display: grid;
font-size: 20px;
font-weight: 600
}
.box2 {
height: 250px;
width: 200px;
background: green;
position: relative;
top: 1%;
display: grid;
font-size: 20px;
font-weight: 600;
}
.lnlink {
text-decoration: none;
color: black;
}
.lightnovel1 {
display: flex;
flex-direction: row;
position: relative;
height: 580px;
width: 900px;
background: red;
left: 5%;
}
.ww {
margin: 20px;
height: 260px;
width: 180px;
font-size: 20px;
font-weight: 600
}
.pic2 {
height: 80%;
width: 100%
}
.ranki {
font-size: 15px
}
.ranktitle {
position: relative;
left: 5%;
font-size: 30px;
font-weight: 400
}
.ranking {
height: 580px;
width: 900px;
background: yellow;
display: flex;
flex-direction: row;
position: relative;
left: 5%;
}
.topview {
display: flex;
flex-direction: column;
height: 400px;
width: 200px;
background: blue;
}
.li {
float: left;
}
.newtrends {
display: flex;
flex-direction: column;
height: 400px;
width: 250px;
background: blue;
position: relative;
left: 5%
}
.userrated {
display: flex;
flex-direction: column;
height: 400px;
width: 250px;
background: blue;
position: relative;
left: -5%
}<div >
<! me might not come for 2 month here or disc>
<nav>
<ul >
<li><img src="background.png"></li>
<li><a href='#' >Search</a></li>
<li><a href='#' >Browse</a></li>
<li><a href='#' >Tags</a></li>
<li><a href='#' >Filter</a></li>
<li><a href='#' >Dev</a></li>
<li>
<div ><a href="#" class='sign'>Sign In</a></div>
</li>
</ul>
</nav>
</div>
<div >
<h1>Read Light Novel & Web Novel Translations Online For FREE!</h1>
<p2>Your fictional stories hub</p2>
<br>
<p3>Looking for a great place to read Light Novels? Light Novel Pub is a very special platform where you can read the translated versions of world famous Japanese, Chinese and Korean light novels in English. Every new chapters published by the author is
updated instantly on the Light Novel Pub and notification service is provided to the readers.
</p3>
Start reading now to explore this mysterious fantasy world.
</div>
<br>
<br>
<div >
<div >
<h3 >New Ongoing Release</h3>
</div>
<div >
<div >
<img src="martialart.jpg" >
<a href="#" >Martial Art System </a>
<div >
<p2> Rank 1 </p2>
</div>
</div>
<div >
<img src="martialart.jpg" >
<a href="#" >Martial Art System </a>
<div >
<p2> Rank 1 </p2>
</div>
</div>
</div>
</div>
</div>
</div>
<br>
<div > Ranking </div>
<div >
<div >
<h2>Trending</h2>
<div id="topviewid">
</div>
</div>
<div >
<h2>most viewed</h2>
<div >
</div>
</div>
<div >
<h2>User Rated</h2>
<div >
</div>
</div>
</div>float: right or left is causing this result

CodePudding user response:
Your .userrated and .newtrends classes are both positioned in relation to their normal position. If you move the second div by 5% it overlaps with the third. If you now move the third by 5% you would moved them both by the same distance so they won't show a gap.
If you want the same gap between the second and the third div you need to set the third's left value to 10%.
CodePudding user response:
Use Bootstrap Classes:
1:Float-left
2:Float-right
3:pull-left
4:pull-right.
