I have following html code:
<div id="bar" >
<div >
<h3 >Users</h3>
<a href="/admin/users/new">New user</a>
</div>
</div>
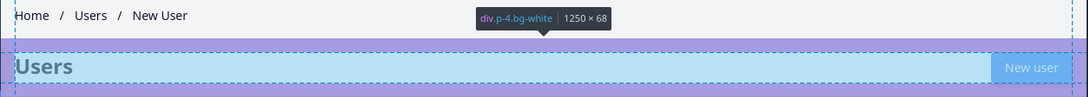
I found when I remove "New user" button ("a" tag), the div#bar element's height will change a little smaller.
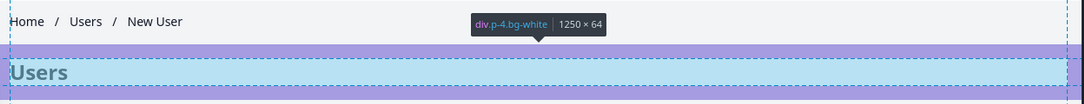
After I remove right "New user button" ("a" tag), the div#bar element's height changed:
I need div#bar element keep its height whether its child element "New user" button exist.
Because I want to have a centralized page layout, some of my page header contains right button, other may not contains right button.
How to avoid child element's padding affect its parent actual height?
CodePudding user response:
You can either add some padding on the h3 to make it same height or bigger than the button, that way adding button won't increase container height.
Or you can just set some minimal height on the container.
Check this Tailwind playground I've made
CodePudding user response:
give it a parent min height.
min-h-something