

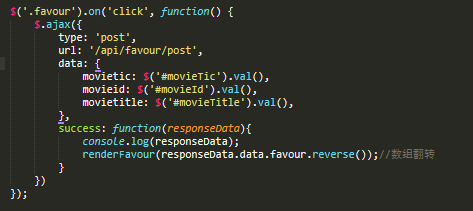
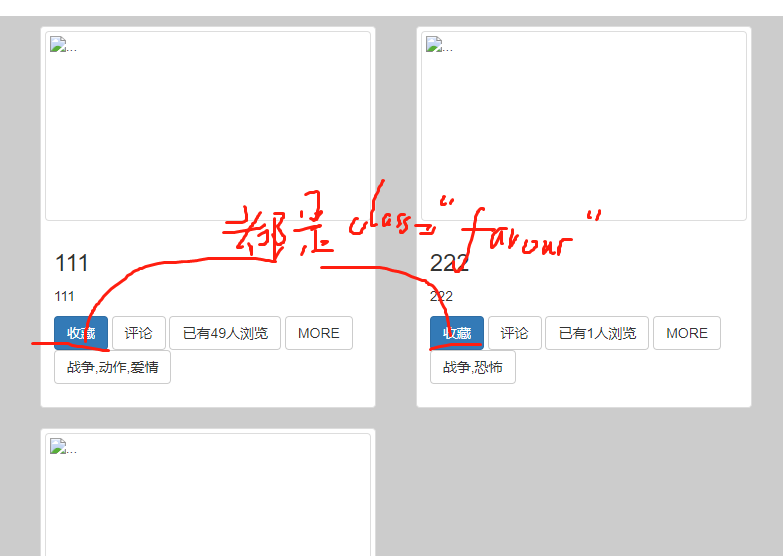
If I click on the collection button will only post page out first class="favour" button
CodePudding user response:
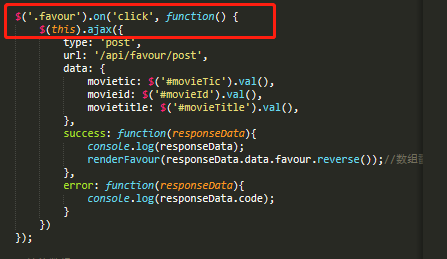
You can use jquery, so write $(" favour "). Click (function () {$(this). The event... })CodePudding user response:
You don't think it, I write or not
CodePudding user response:
With the agent, you should be dynamically generated,
$(" body ") on (' click ', 'favour', function () {
The console. The log ($(this))
})
The body can be replaced by the parent dom
CodePudding user response:
Or points who to add this class, the other a clearCodePudding user response:
With the body of the method is also not line, still can not achieveCodePudding user response:
Add a class to who also need to use the selector to choose a, also seems to not achieve the
CodePudding user response:
Em,,, you can consider a different class or id, if not, then you can take your button text do judgment is $(" favour "). Click (function () {if ($(this). The text ()=="collection") {//... What}}) CodePudding user response:

If is the effect, you need to do three steps with this or v - for inside (I)
1. Initialization, good binding control button to display the hidden value
GetAllMessages () {
GetAllMessages (). Then (res=& gt; {
for(let i=0; I
This. $set (res) data) messageBoardList [I], 'showRelPlayBtn, true)
This. $set (res) data) messageBoardList [I], 'DelRelPlayBtn, true)
Enclosing $set (res) data) messageBoardList [I], "index", I)
}
This. CurrentTotal=res. Data. MessageBoardList. Length
This. MessageDates=res. Data. MessageBoardList. Slice ((enclosing currentPage - 1) * this. The pageSize, enclosing currentPage * enclosing pageSize)
})
},
2. On the elements of good binding property values and click on the corresponding time listening
{{messageDate. Ts}} & lt;/div>
{{messageDate. ReplyContent}} & lt;/div>
3. In the click time to corresponding processing data showed that the properties of the button
ShowReplay (messageDate) {
This. $set (messageDate, "isEdit", true)
This. $set (messageDate, 'showRelPlayBtn, false)
This. $set (messageDate, 'DelRelPlayBtn, false)
This. $set (messageDate, 'replyContent', ')
},
ShowDelBtn (messageDate) {
This. $set (messageDate, "isEdit", false)
This. $set (messageDate, 'showRelPlayBtn, true)
This. $set (messageDate, 'DelRelPlayBtn, true)
This. $set (messageDate, 'replyContent', ')
},
4. I also designed to request a callback function
//response information
ReplyMessage (messageDate) {
Enclosing ReplayBtnLoading=true
if(! MessageDate. ReplyContent) {
This $message ({
The message: 'message content can't be empty,
Type: 'error'
})
Enclosing ReplayBtnLoading=false
} else {
ReplayMessage ({pk_MessageBoard: messageDate. Pk_MessageBoard replyContent: messageDate. ReplyContent, status: 1}). Then (res=& gt; {
This. $set (enclosing messageDates [messageDate. Index], "isEdit", false)
This. $set (enclosing messageDates [messageDate. Index], 'showRelPlayBtn, true)
This. $set (enclosing messageDates [messageDate. Index], 'DelRelPlayBtn, true)
This. $set (enclosing messageDates [messageDate. Index], 'replyContent' messageDate. ReplyContent)
This. $set (enclosing messageDates [messageDate. Index], 'status', 1)
Enclosing ReplayBtnLoading=false
})
}
}
//delete reply
DelMessage (messageDate) {
This $confirm (' this will permanently delete the file, whether to continue? ', 'prompt', {
ConfirmButtonText: 'sure,
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull
3. In the click time to corresponding processing data showed that the properties of the button
ShowReplay (messageDate) {
This. $set (messageDate, "isEdit", true)
This. $set (messageDate, 'showRelPlayBtn, false)
This. $set (messageDate, 'DelRelPlayBtn, false)
This. $set (messageDate, 'replyContent', ')
},
ShowDelBtn (messageDate) {
This. $set (messageDate, "isEdit", false)
This. $set (messageDate, 'showRelPlayBtn, true)
This. $set (messageDate, 'DelRelPlayBtn, true)
This. $set (messageDate, 'replyContent', ')
},
4. I also designed to request a callback function
//response information
ReplyMessage (messageDate) {
Enclosing ReplayBtnLoading=true
if(! MessageDate. ReplyContent) {
This $message ({
The message: 'message content can't be empty,
Type: 'error'
})
Enclosing ReplayBtnLoading=false
} else {
ReplayMessage ({pk_MessageBoard: messageDate. Pk_MessageBoard replyContent: messageDate. ReplyContent, status: 1}). Then (res=& gt; {
This. $set (enclosing messageDates [messageDate. Index], "isEdit", false)
This. $set (enclosing messageDates [messageDate. Index], 'showRelPlayBtn, true)
This. $set (enclosing messageDates [messageDate. Index], 'DelRelPlayBtn, true)
This. $set (enclosing messageDates [messageDate. Index], 'replyContent' messageDate. ReplyContent)
This. $set (enclosing messageDates [messageDate. Index], 'status', 1)
Enclosing ReplayBtnLoading=false
})
}
}
//delete reply
DelMessage (messageDate) {
This $confirm (' this will permanently delete the file, whether to continue? ', 'prompt', {
ConfirmButtonText: 'sure,
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull
