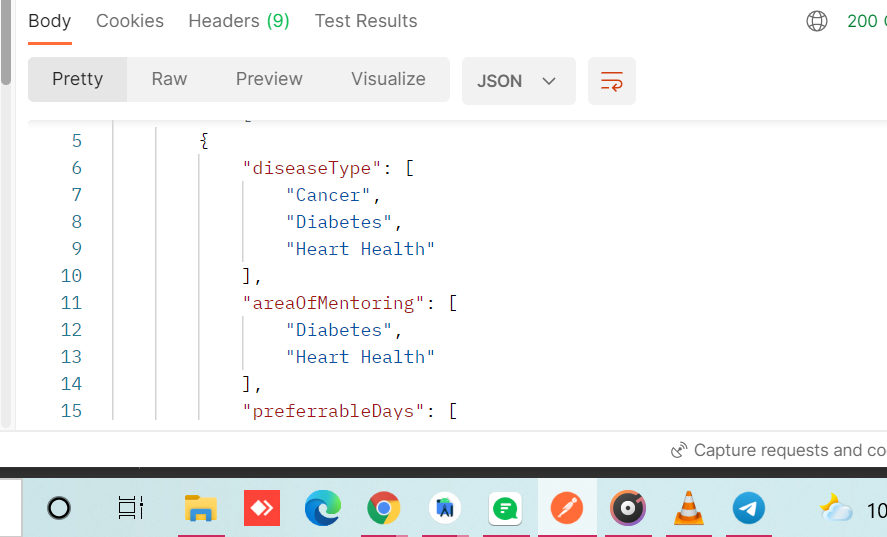
this is my postman response, In this response I have a "areaOfMentoring" Key In Area of mentoring key i have two data And I want to show both data.
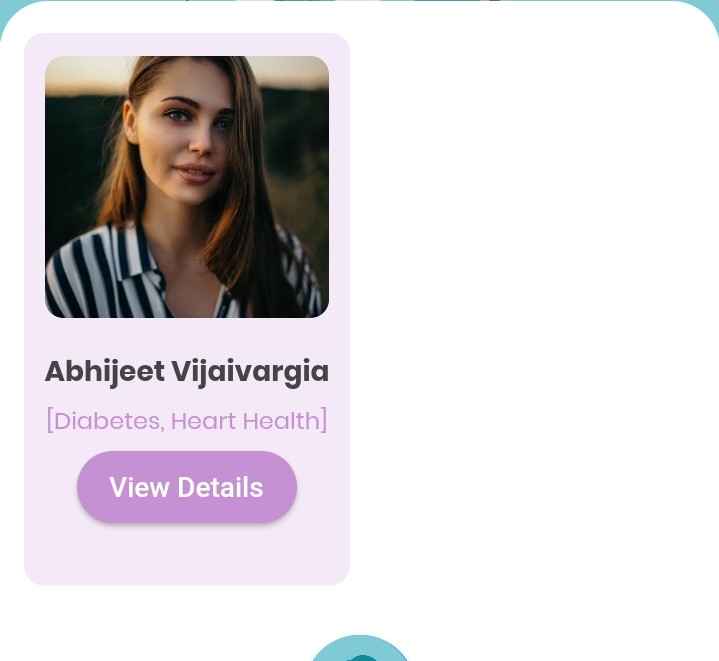
but when fetching areaOfMentoring's data then its showing like this
areaOfMentoring's data is Diabetes and Heart Health Its showing after abhijeet vijayvargiya There are coming brackets too, so how to show only areaOfMentoring's data without bracket
this is my code for this card
Container(
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: (index % 2) == 0
? Color(0xFFC691D3).withOpacity(0.2)
: Color(0xFFF6931E).withOpacity(0.2),
borderRadius: BorderRadius.only(
topRight: Radius.circular(10.0),
bottomRight: Radius.circular(10.0),
topLeft: Radius.circular(10.0),
bottomLeft: Radius.circular(10.0)),
),
height: 290,
width: 160,
child: Column(
children: [
Image.asset(
'assets/herogirl.png',
height: 154,
width: 142,
),
Padding(
padding: const EdgeInsets.fromLTRB(10, 5, 10, 5),
child: Text(
'${healthHeroesListData[index]['name']}',
overflow: TextOverflow.ellipsis,
maxLines: 1,
textAlign: TextAlign.center,
style: GoogleFonts.poppins(
fontSize: 14,
color: Color(0xff444444),
fontWeight: FontWeight.bold,
),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(10, 0, 10, 0),
child: Text(
'${healthHeroesListData[index]['areaOfMentoring']}',
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.center,
maxLines: 2,
style: GoogleFonts.poppins(
fontSize: 12,
color: (index % 2) == 0
? Color(0xffC691D3)
: Color(0xffF6931E),
),
),
),
ElevatedButton(
style: ButtonStyle(
backgroundColor: (index % 2) == 0
? MaterialStateProperty.all(Color(0xFFC691D3))
: MaterialStateProperty.all(Color(0xFFF6931E)),
shape: MaterialStateProperty.all<
RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
// side: BorderSide(color: Colors.teal, width: 0.0),
),
),
),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => ApplySession(healthHeroesListData:healthHeroesListData[index])));
},
child: Text('View Details'))
],
),
);
CodePudding user response:
You are letting dart apply the toString method on an array, resulting in showing it as a raw JSON string.
You just need to somehow iterate on your entries or join them:
'${healthHeroesListData[index]['areaOfMentoring'].join(', ')}'
CodePudding user response:
You have many ways, the most simple is:
healthHeroesListData[index]['areaOfMentoring'].join(', ') // with comas
healthHeroesListData[index]['areaOfMentoring'].join(' ') // no comas