I want to get the x and y coordinates as long as my finger travels inside the container.
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final key = GlobalKey();
// ignore: non_constant_identifier_names
double X_Position = 0.00;
// ignore: non_constant_identifier_names
double Y_Position = 0.00;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: GestureDetector(
onPanStart: (details) {
RenderBox box = key.currentContext?.findRenderObject() as RenderBox;
Offset position = box.localToGlobal(Offset.zero);
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},
onPanUpdate: (details) {
RenderBox box = key.currentContext?.findRenderObject() as RenderBox;
Offset position = box.localToGlobal(Offset.zero);
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},
child: Container(
width: 500,
height: 500,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 2,
),
),
),
),
);
}
}
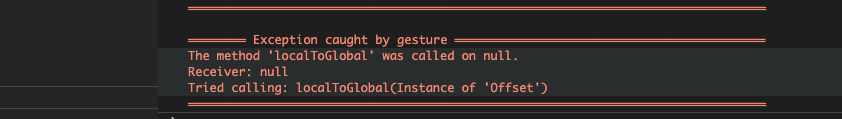
In the above code, I want to get the x and y coordinates according to the movement of my finger inside the container. But I am getting the following error. can you help?
CodePudding user response:
You must give the key to the container as a parameter
Container( key: key, ),
CodePudding user response:
The key isn't attached to any widget:
Attach it like so:
Container(
key: key,
width: 500,
height: 500,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 2,
),
),
)
EDIT
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: GestureDetector(
onPanStart: (details) {
RenderBox box = key.currentContext?.findRenderObject() as RenderBox;
Offset position = box.localToGlobal(Offset.zero);
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},
onPanUpdate: (details) {
RenderBox box = key.currentContext?.findRenderObject() as RenderBox;
Offset position = box.localToGlobal(Offset.zero);
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},
child: Container(
width: 500,
height: 500,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 2,
),
),
),
),
);
}
This code above will always have the Container at Offset(0,0) that's why the values of X_Position and Y_Position is always 0.
To see changes, put the Container in a Center
Like so:
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: GestureDetector(
onPanStart: (details) {
RenderBox box = key.currentContext?.findRenderObject() as RenderBox;
Offset position = box.localToGlobal(Offset.zero);
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},
onPanUpdate: (details) {
RenderBox box = key.currentContext?.findRenderObject() as RenderBox;
Offset position = box.localToGlobal(Offset.zero);
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},
child: Center(
child: Container(
width: 500,
height: 500,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 2,
),
),
),
),
),
);
}
CodePudding user response:
I prefer just using DragUpdateDetails that comes from onPanUpdate.
body: GestureDetector(
onTap: () {},
onPanStart: (details) {
Offset position = details.localPosition;
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},
onPanUpdate: (DragUpdateDetails details) {
Offset position = details.localPosition;
setState(() {
X_Position = position.dx;
Y_Position = position.dy;
});
},