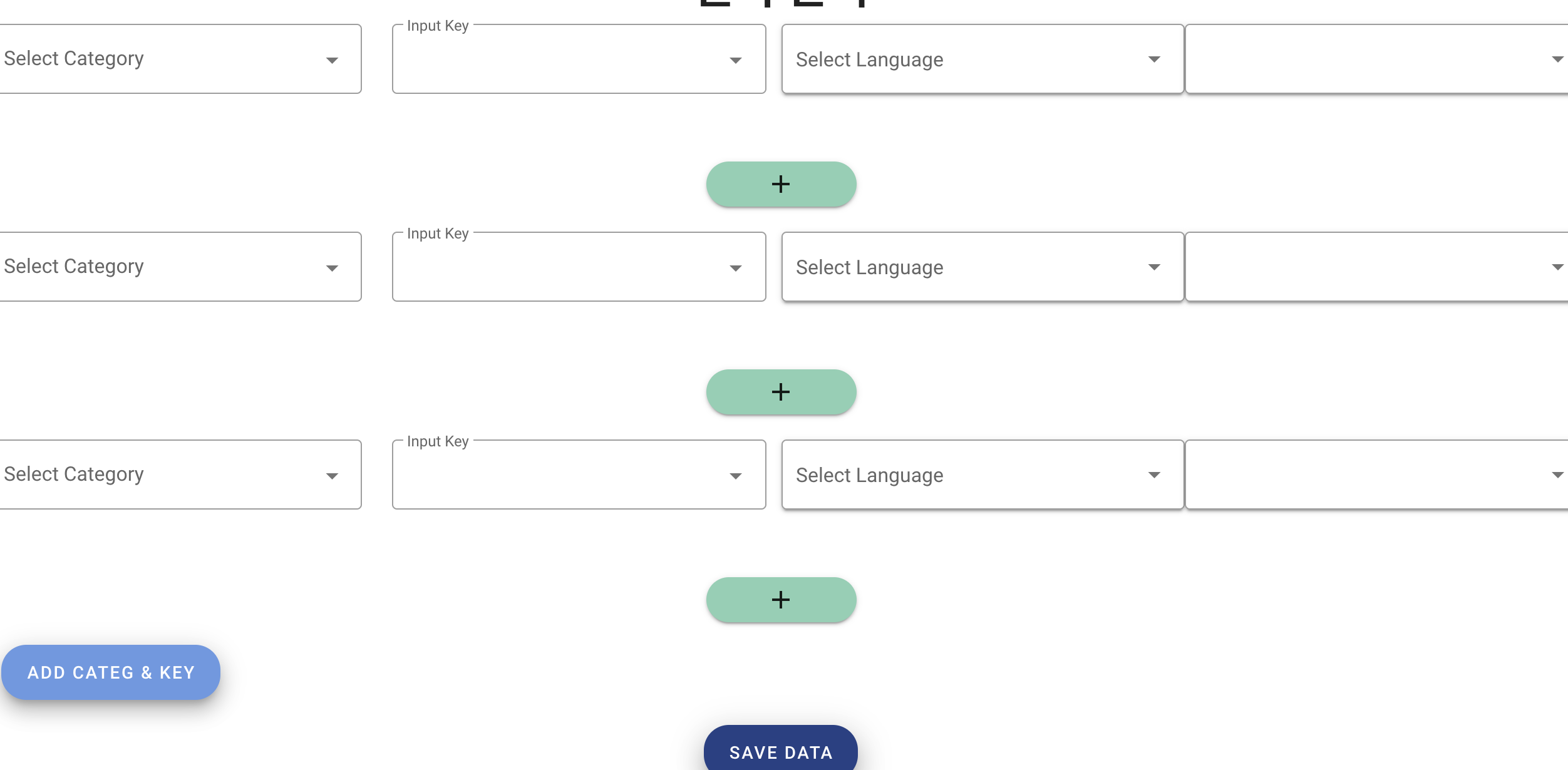
** For example, here, when I click the button, I will have one more component, it means it will have new data, so I want to gather all info into one array when I press Save Data button, I hope,it's pretty straightforward to understand
<Child v-for="count in btnNumber" :key="count" @showData="getElements" />
<v-btn
color="primary"
elevation="10"
large
@click="duplicateEl"
>Add Categ & Key</v-btn
>
v-btn
color="secondary"
elevation="13"
dark
large
@click="getResult"
>Save Data</v-btn
** It's getting data from my child component using Emit
methods:{
getElements(emitPayload) {
this.selectedChildCategory = emitPayload.selectedCateg;
this.selectedChildKey = emitPayload.selectedKey;
this.selectedChildLanguage = emitPayload.selectedLang;
this.selectedChildContent = emitPayload.selectedCon;
}
}
duplicateEl() {
this.btnNumber ;
}
CodePudding user response:
You can hold data on parent component, pls take a look at following snippet:
Vue.component('Child', {
template: `
<v-form>
<v-container>
<v-row>
<v-col>
<v-select
:items="categories"
label="Category"
dense
outlined
v-model="content.cat"
@change="setD"
></v-select>
</v-col>
<v-col>
<v-select
:items="keys"
label="Key"
dense
outlined
v-model="content.key"
@change="setD"
></v-select>
</v-col>
<v-col>
<v-select
:items="langs"
label="Lang"
dense
outlined
v-model="content.lang"
@change="setD"
></v-select>
</v-col>
<v-col>
<v-select
:items="contents"
label="Cont"
dense
outlined
v-model="content.cont"
@change="setD"
></v-select>
</v-col>
</v-row>
</v-container>
</v-form>
`,
props: ['conte'],
data() {
return {
content: this.conte,
categories: ['first', 'second', 'third'],
keys: [1,2,3],
langs: ['g', 'h', 'j'],
contents: ['aaa', 'bbb', 'ccc']
}
},
methods: {
setD() {
this.$emit('show', this.content);
},
},
})
new Vue({
vuetify: new Vuetify(),
el: "#app",
data() {
return {
contentFields: [{id: 0, cat: '', key: '', lang: '', cont: ''}],
showData: false
}
},
methods: {
addInput() {
let newI = this.contentFields.length
this.contentFields.push({id: newI, cat: '', key: '', lang: '', cont: ''})
},
getElements(e){
const newData = this.contentFields.map(obj => {
if(obj.id === e.id)
return { ...obj }
return obj
});
},
getResult() {
this.showData = !this.showData
}
}
})<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<v-app>
<v-main>
<v-container>
<v-btn
color="primary"
elevation="10"
large
@click="addInput"
>Add Categ & Key</v-btn>
<v-container v-for="(content, i) in contentFields" :key="i">
<child :conte="content" @show="getElements" />
</v-container>
<v-btn
color="secondary"
elevation="13"
dark
large
@click="getResult"
>Save Data</v-btn>
<div v-if="showData">{{ contentFields }}</div>
</v-container>
</v-main>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetify.js"></script>CodePudding user response:
Try saving the data on emit event (from get elements) to a new data variable array, and use that array
<template>
<div>
<Child
v-for="count in btnNumber"
:key="count"
@showData="getElements(count)"
/>
<!-- BUTTONS HERE -->
</div>
</template>
<script>
export default {
data() {
return {
elementsEmmitedDataArray: [], // array
};
},
methods: {
getElements(countIndex, emitPayload) {
const data = {
uniqueIndex: countIndex, //or anything unique for each Child component
selectedChildCategory: emitPayload.selectedCateg,
selectedChildKey: emitPayload.selectedKey,
selectedChildLanguage: emitPayload.selectedLang,
selectedChildContent: emitPayload.selectedCon,
};
// check if uniqindex is already exist in array then update it else push new data
const index = this.elementsEmmitedDataArray.findIndex(
(element) => element.uniqueIndex === countIndex
);
if (index !== -1) {
this.elementsEmmitedDataArray[index] = data;
} else {
this.elementsEmmitedDataArray.push(data);
}
},
duplicateEl() {
this.btnNumber ;
},
submitData(){
// use the array
console.log(this.elementsEmmitedDataArray);
}
},
};
</script>