I want to create a borderWith without space on these country flags but still I'm see space between border and flags. Here is my code.
class ViewController: UIViewController {
@IBOutlet var button1: UIButton!
@IBOutlet var button2: UIButton!
@IBOutlet var button3: UIButton!
var countries = [String]()
var score = 0
override func viewDidLoad() {
super.viewDidLoad()
button1.layer.borderWidth = 1
button2.layer.borderWidth = 1
button3.layer.borderWidth = 1
button1.layer.borderColor = UIColor.lightGray.cgColor
button2.layer.borderColor = UIColor.lightGray.cgColor
button3.layer.borderColor = UIColor.lightGray.cgColor
countries = ["estonia", "france", "germany", "ireland", "italy", "monaco", "nigeria", "poland", "russia", "spain", "uk", "us"]
askQuestion()
}
func askQuestion()
{
button1.setImage(UIImage(named: countries[0]), for: .normal)
button2.setImage(UIImage(named: countries[1]), for: .normal)
button3.setImage(UIImage(named: countries[2]), for: .normal)
}
}
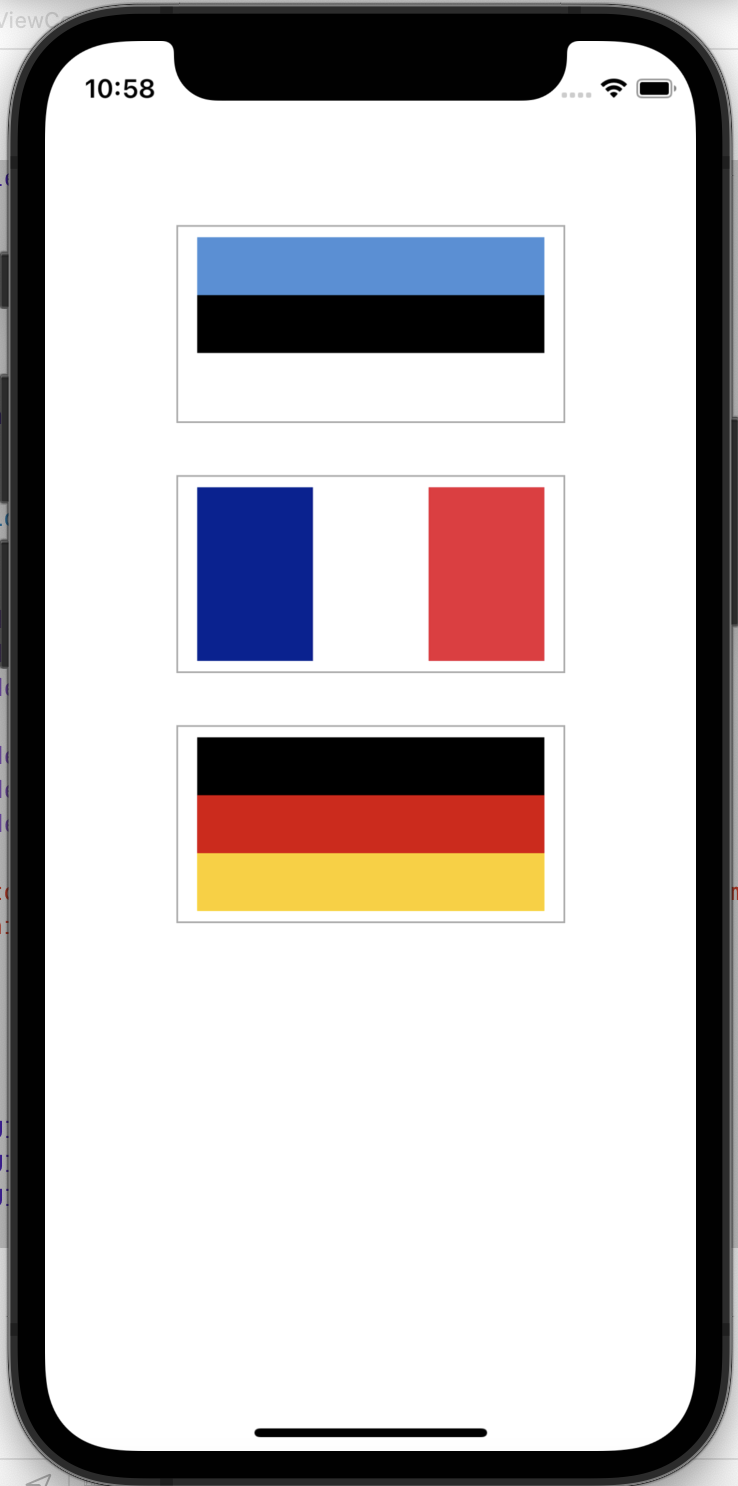
And here is my screen;
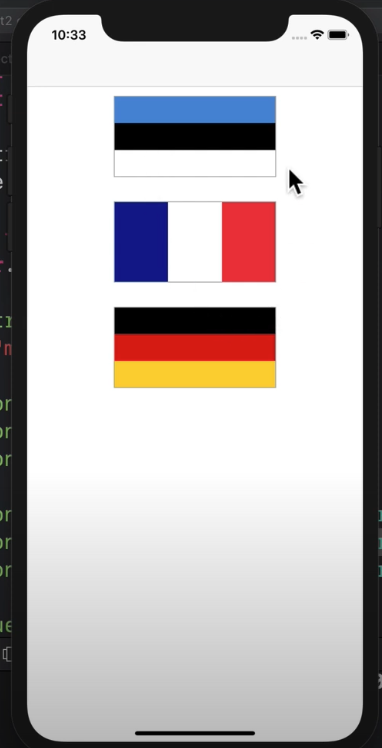
and here is actually what I want;
CodePudding user response:
You are adding the border to the button. What you need is to add the border to the button's imageView property. Make sure to set its images before adding the borders:
class ViewController: UIViewController {
@IBOutlet var button1: UIButton!
@IBOutlet var button2: UIButton!
@IBOutlet var button3: UIButton!
var countries = [String]()
var score = 0
override func viewDidLoad() {
super.viewDidLoad()
countries = ["estonia", "france", "germany", "ireland", "italy", "monaco", "nigeria", "poland", "russia", "spain", "uk", "us"]
askQuestion()
[button1, button2, button3].forEach {
$0?.imageView?.layer.borderWidth = 1
$0?.imageView?.layer.borderColor = UIColor.lightGray.cgColor
}
}
func askQuestion() {
button1.setImage(UIImage(named: countries[0]), for: .normal)
button2.setImage(UIImage(named: countries[1]), for: .normal)
button3.setImage(UIImage(named: countries[2]), for: .normal)
}
}