I am making a hotel booking app using Laravel. I am at the part where i have to filter the rooms according to the inputted date. I am using ajax to achieve this.
$('#check-availability').on('click', function(){
var checkin_date = $('#check-checkin').val();
$.ajax({
url:"{{url('/available_room')}}/" checkin_date,
dataType: 'json',
beforeSend:function(){
$('#room_list').html('Loading');
},
success:function(res){
var r_html = '';
var input_checkin_date = $('#check-checkin').val();
var input_checkout_date = $('#check-checkout').val();
var input_adults = $('#check-adults').val();
var input_children = $('#check-children').val();
$.each(res.data,function(index,row){
r_html = '<div ><div ><div ></div><div ><div ><h5 id="room_name">' row.room_name '</h5><form action="/room/' row.id '" method="GET" name="grab"><input type="hidden" id="a_checkin' row.id '" name="a_checkin" value="' input_checkin_date '"><input type="hidden" id="a_checkout' row.id '" name="a_checkout" value="' input_checkout_date '"><input type="hidden" id="a_adults' row.id '" name="a_adults" value="' input_adults '"><input type="hidden" id="a_children' row.id '" name="a_children" value="' input_children '"><button type="submit" id="btn-view' row.id '" ><i ></i>View</button></form></div><p id="room_price">Start from <strong>P' row.price ' / night</strong></p><div ><span id="room_hotel" ><i ></i>' row.hotel '</span><span id="room_dimension" ><i ></i>' row.dimension '</span><span id="room_bed" ><i ></i>' row.no_of_beds ' beds</span></div><p id="room_desc" >' row.description '</p><div >' row.amenities '</div></div></div></div>';
});
$('#room_list').html(r_html);
$('.txt_checkin').html(input_checkin_date);
$('.txt_checkout').html(input_checkout_date);
$('.txt_adults').html(input_adults);
$('.txt_children').html(input_children);
var checkin_id = $('.a_checkin').attr('id');
var checkout_id = $('.a_checkout').attr('id');
var adults_id = $('.a_adults').attr('id');
var children_id = $('.a_children').attr('id');
var get_checkin = $('#' checkin_id).val();
var get_checkout = $('#' checkout_id).val();
var get_adults = $('#' adults_id).val();
var get_children = $('#' children_id).val();
localStorage.setItem('view_checkin', get_checkin);
localStorage.setItem('view_checkout', get_checkout);
localStorage.setItem('view_adults', get_adults);
localStorage.setItem('view_children', get_children);
}
});
}).click();
This is my controller
public function check_available_room(Request $request, $checkin_date)
{
$available_rooms = DB::SELECT("SELECT * FROM rooms WHERE id NOT IN (SELECT room_id FROM bookings WHERE '$checkin_date' BETWEEN checkin_date AND checkout_date)");
return response()->json(['data'=>$available_rooms]);
}
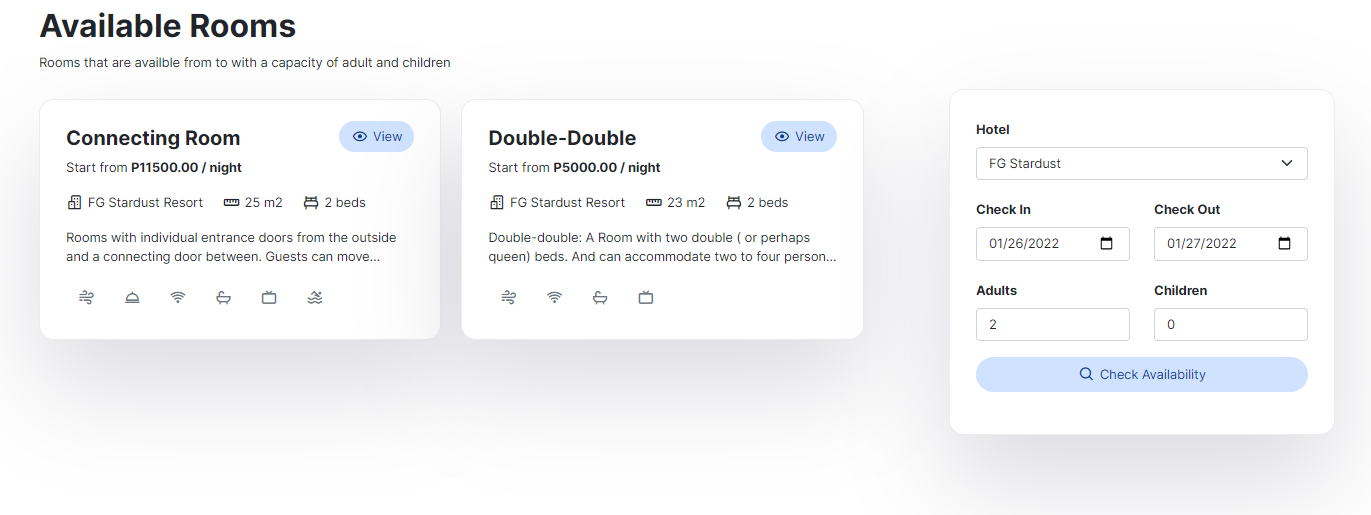
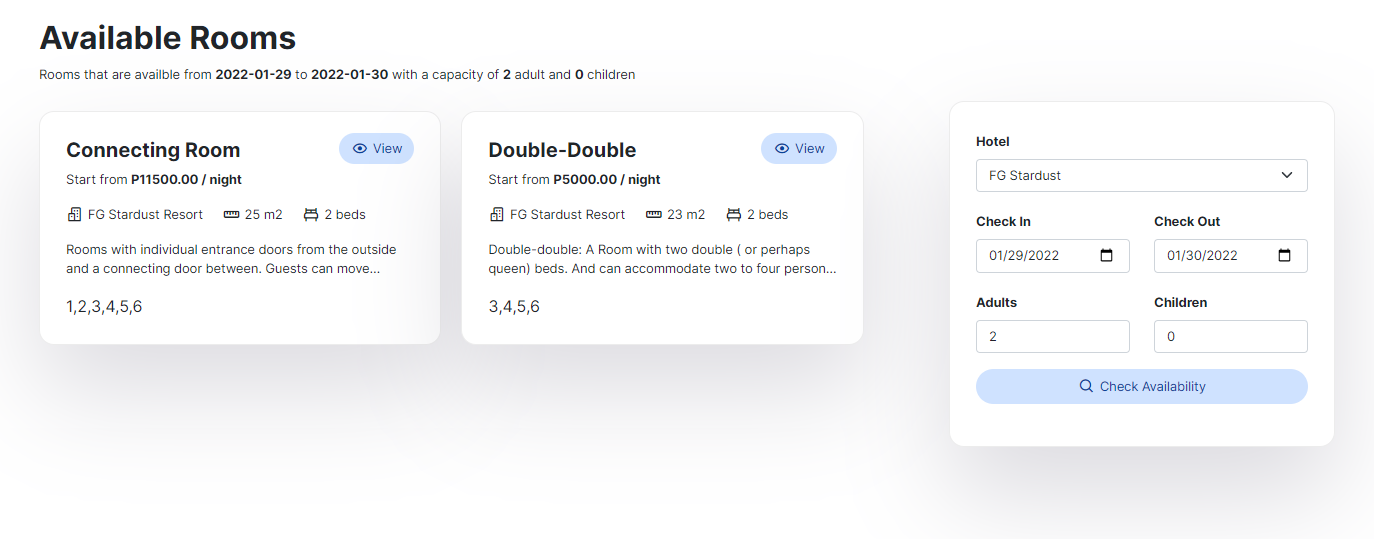
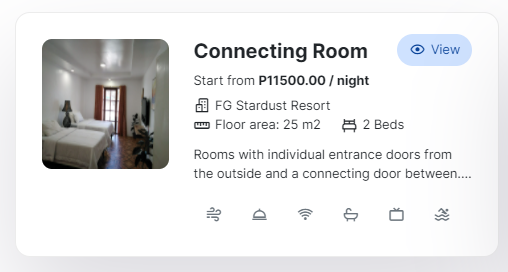
My question is how do I modify the query or Ajax code to show the amenities (the numbers at the bottom) as icons like this (Amenities is a separate table)

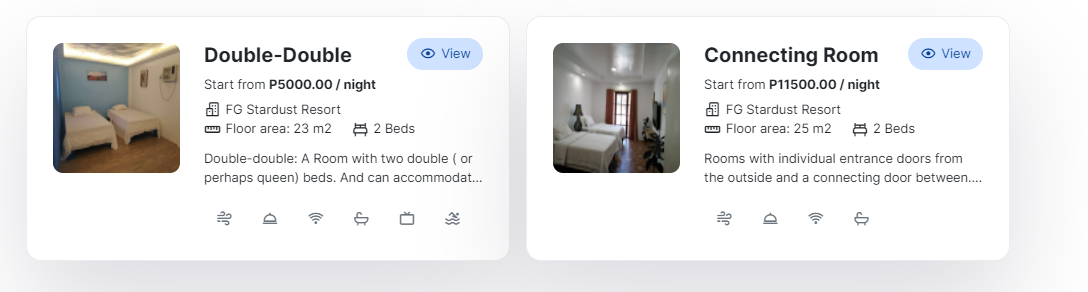
Originally I've achieved this using PHP on the view
@php
$data = $roomDetails->amenities;
$dataArray = explode(',', $data);
$responseData = [];
foreach ($dataArray as $datas)
{
$result = DB::table('amenities')->where('id', $datas)->get();
foreach ($result as $res)
{
$responseData[] = '<button type="button" >
<i ></i></button>';
}
}
@endphp
<div >
@foreach ($responseData as $output)
{!! $output !!}
@endforeach
</div>
Thank you
EDIT
I was able to show the icons by modifying the code inside ajax
var r_html = '';
var a_html = '';
$.each(res.data,function(index,row){
r_amenities = row.amenities;
s_amenities = r_amenities.split(',');
$.each(s_amenities, function(index, amenities){
a_html = '<button type="button" ><i ></i></button>';
});
console.log(s_amenities);
r_html = '<div ><div ><div ></div><div ><div ><h5 id="room_name">' row.room_name '</h5><form action="/room/' row.id '" method="GET" name="grab"><input type="hidden" id="a_checkin' row.id '" name="a_checkin" value="' input_checkin_date '"><input type="hidden" id="a_checkout' row.id '" name="a_checkout" value="' input_checkout_date '"><input type="hidden" id="a_adults' row.id '" name="a_adults" value="' input_adults '"><input type="hidden" id="a_children' row.id '" name="a_children" value="' input_children '"><button type="submit" id="btn-view' row.id '" ><i ></i>View</button></form></div><p id="room_price">Start from <strong>P' row.price ' / night</strong></p><div ><span id="room_hotel" ><i ></i>' row.hotel '</span><span id="room_dimension" ><i ></i>' row.dimension '</span><span id="room_bed" ><i ></i>' row.no_of_beds ' beds</span></div><p id="room_desc" >' row.description '</p><div >' a_html '</div></div></div></div></div>';
});
$('#room_list').html(r_html);
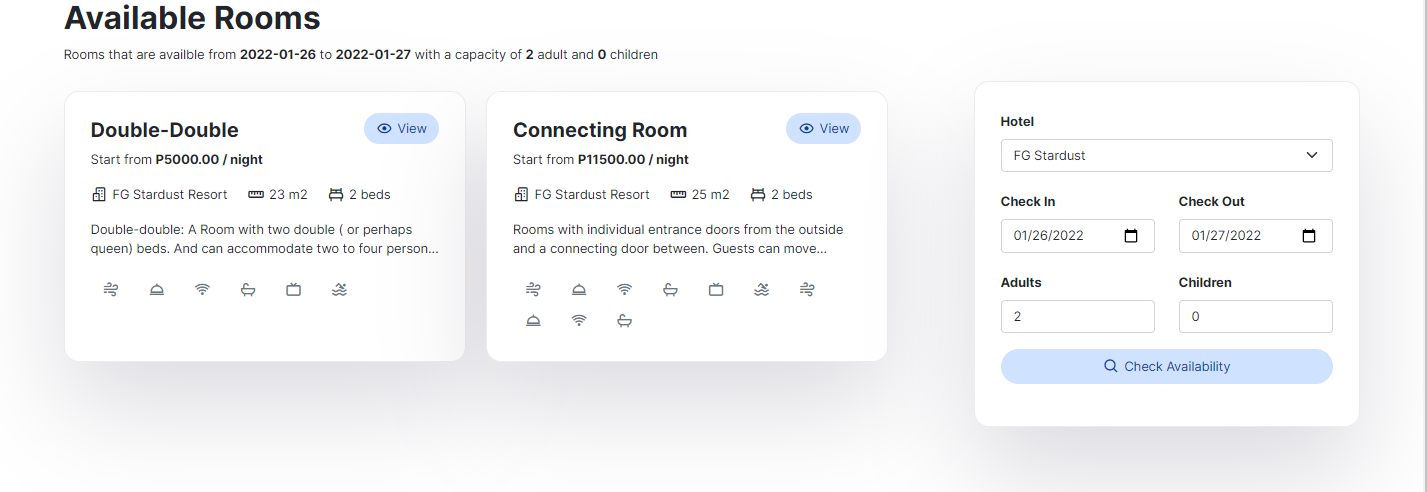
but it should be like this. how can i make it like this
Here's the console.log
CodePudding user response:
you need a relation between amenities and rooms tables. and consider to using