1. The javascript code:
$(" button ") on (' click ', function () {
$. Ajax ({
Url: 'http://api.avatardata.cn/ShengXiaoPeiDui/Lookup',
DataType: 'the json,
Data: {
Key: '1028 fe71be664298a07485e8e460557a',
Shengxiao1: 'tiger',
Shengxiao2: 'rabbit'
},
Success: the function (data) {
The console. The log (data)
},
Error: function (XMLHttpRequest, textStatus errorThrown) {
The console. The log (XMLHttpRequest. Status);
The console. The log (XMLHttpRequest. ReadyState);
The console. The log (textStatus);
}
})
})
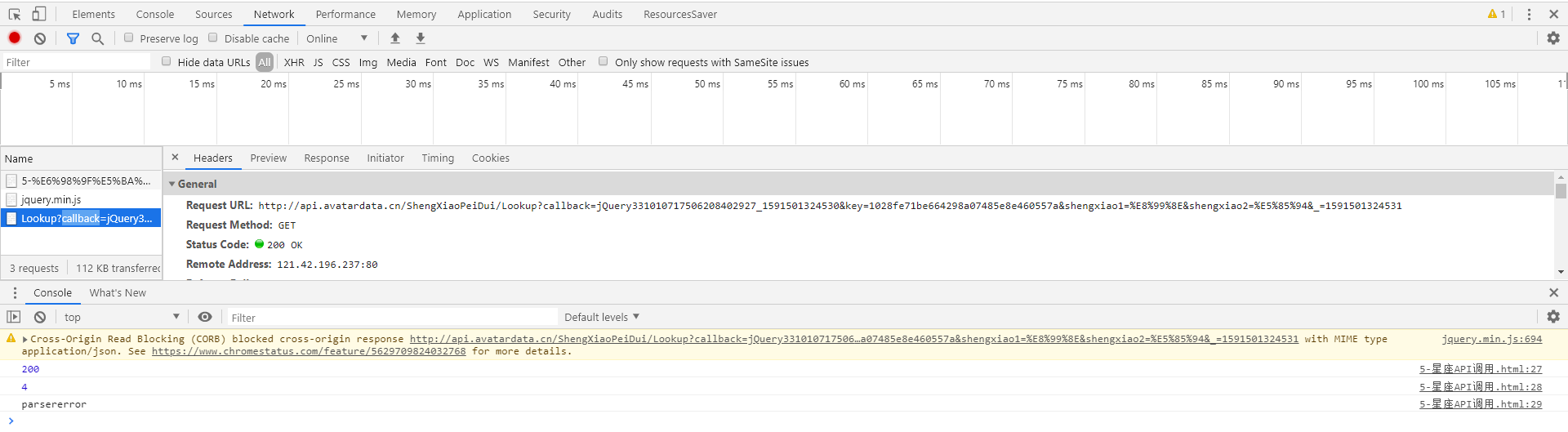
2. The browser warning:

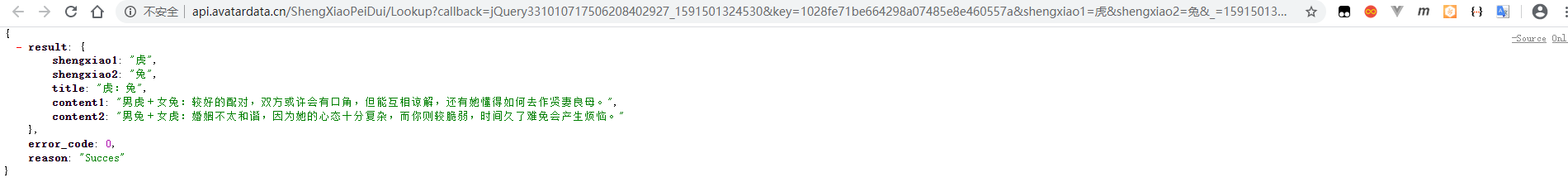
3. Click request address manually, can see the request data:

On the problem at this point, breakthrough and still hope bosses advice, thank you,
CodePudding user response:
If you visit is under the HTTPS protocol, source browser requirements under the HTTPS now cannot be accessed ajax HTTP,To this, you need to put the corresponding API is deployed to the HTTPS,
CodePudding user response:
The lack of the callback parameter callbackCodePudding user response:
Interface returns json data, not the json, need through the server, rather than the client an ajax request directly, can't get to the json data, unless the other party server Settings have Access - Control - Allow - Origin response headers to Allow cross-domain requestOr use yql to the json data
CodePudding user response:
Using the VUE development, with an agent