I want a constant label here , but my picker label is changing upon the value I select.
My Code :
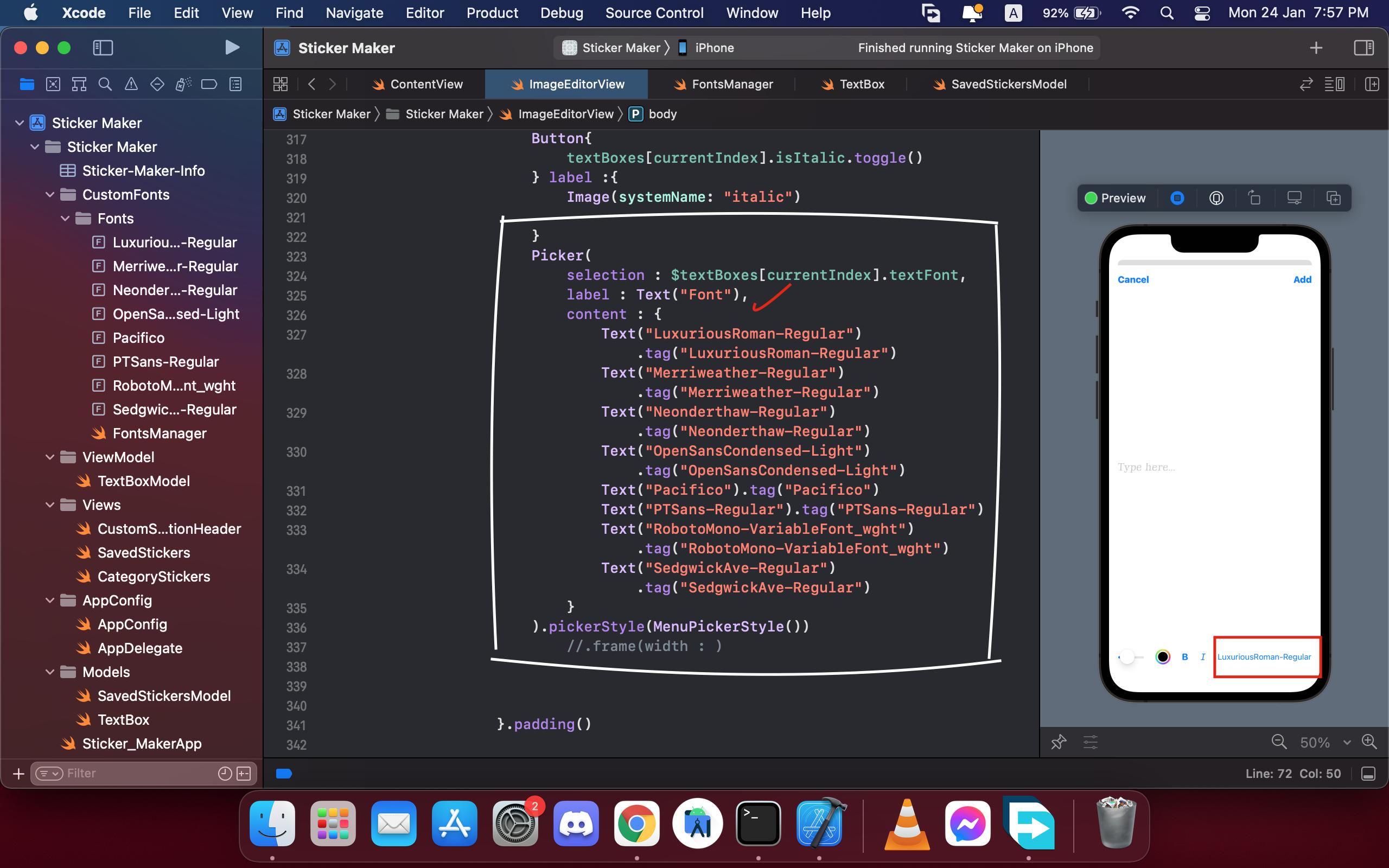
Picker(
selection : $textBoxes[currentIndex].textFont,
label : Text("Font"),
content : {
Text("LuxuriousRoman-Regular").tag("LuxuriousRoman-Regular")
Text("Merriweather-Regular").tag("Merriweather-Regular")
Text("Neonderthaw-Regular").tag("Neonderthaw-Regular")
Text("OpenSansCondensed-Light").tag("OpenSansCondensed-Light")
Text("Pacifico").tag("Pacifico")
Text("PTSans-Regular").tag("PTSans-Regular")
Text("RobotoMono-VariableFont_wght").tag("RobotoMono-VariableFont_wght")
Text("SedgwickAve-Regular").tag("SedgwickAve-Regular")
}
).pickerStyle(MenuPickerStyle())
CodePudding user response:
When using Picker in its menu style form, the label doesn't get displayed, and instead the selected item is used, as you've seen.
If you want a standard label to be used, you should use Menu as the base view, and then use a Picker as the menu's contents. For example you can see the difference in usage here:
struct ContentView: View {
enum DemoOption: String, CaseIterable {
case one, two, three, four, five
}
@State private var pickerValue: DemoOption = .one
@State private var menuValue: DemoOption = .two
var body: some View {
VStack {
Picker("Picker Option", selection: $pickerValue) {
ForEach(DemoOption.allCases, id: \.rawValue) { option in
Text(option.rawValue).tag(option)
}
}
.pickerStyle(.menu)
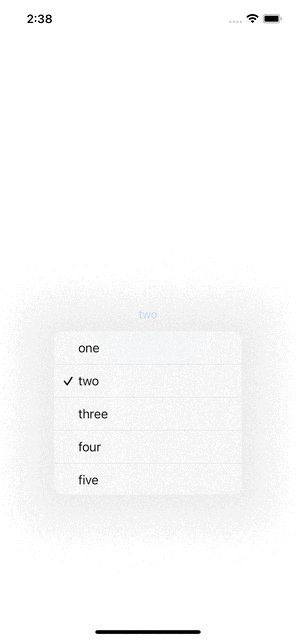
Menu {
Picker("Choose an option", selection: $menuValue) {
ForEach(DemoOption.allCases, id: \.rawValue) { option in
Text(option.rawValue).tag(option)
}
}
} label: {
Text("Choose an option")
}
}
}
}