
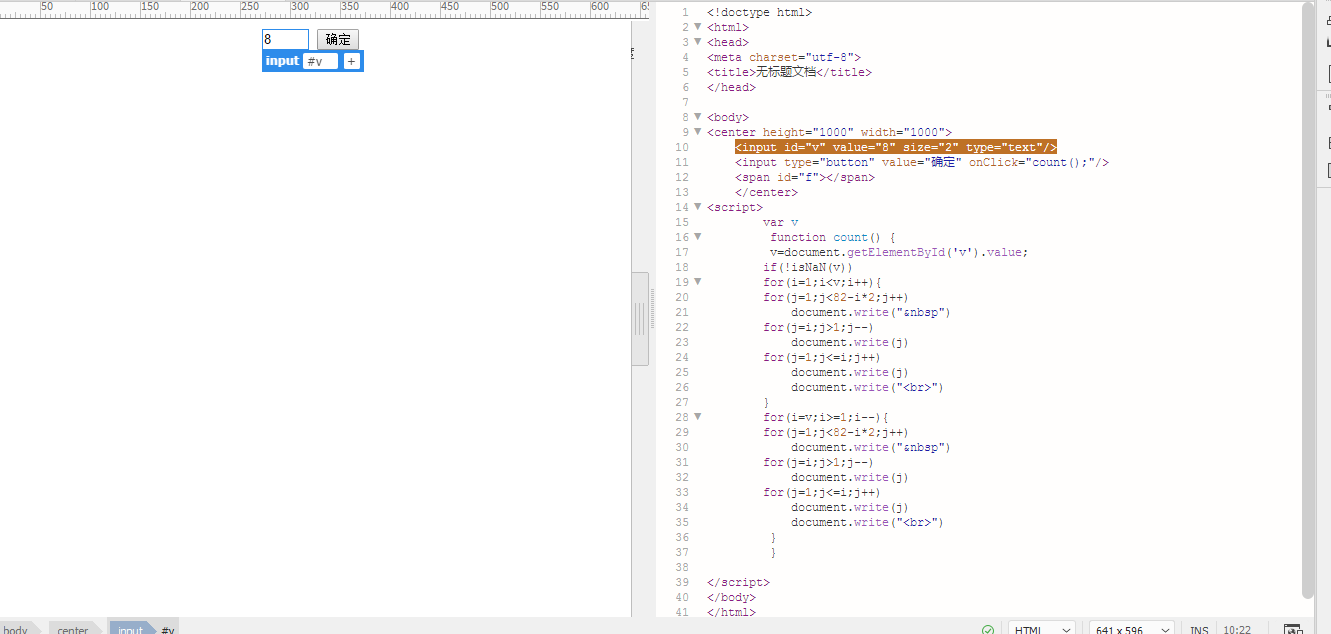
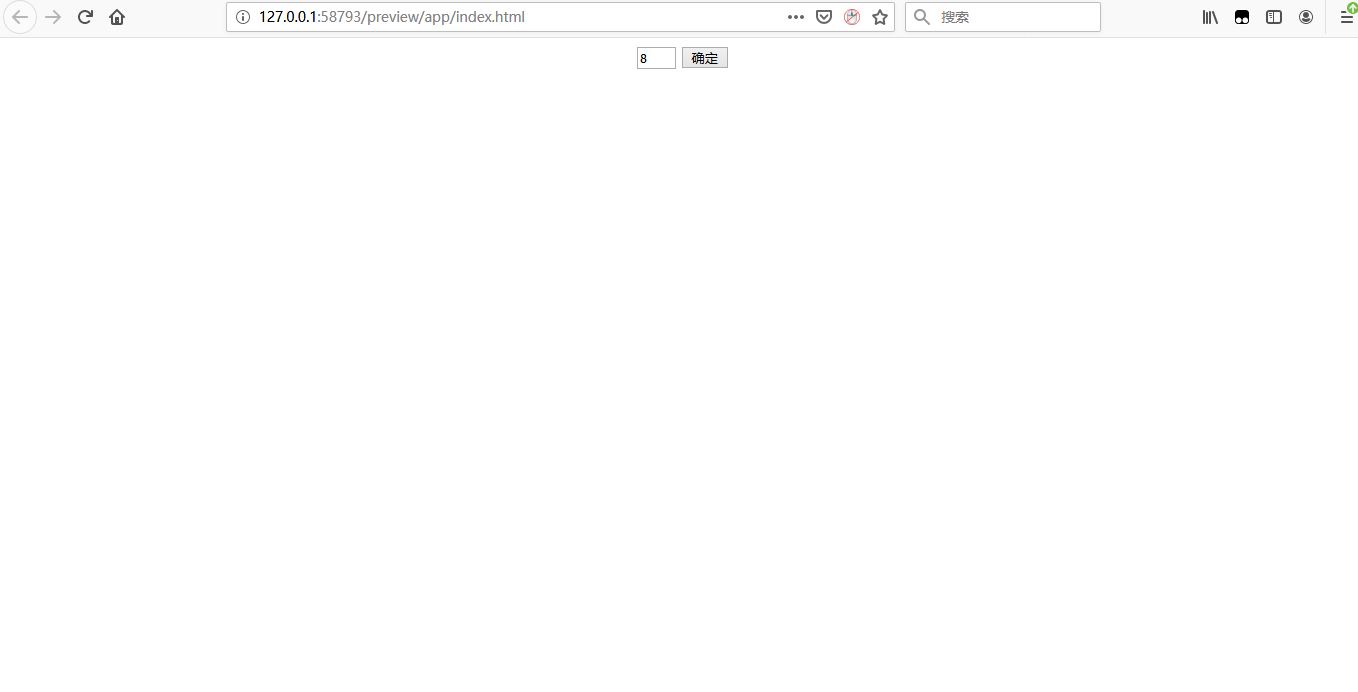
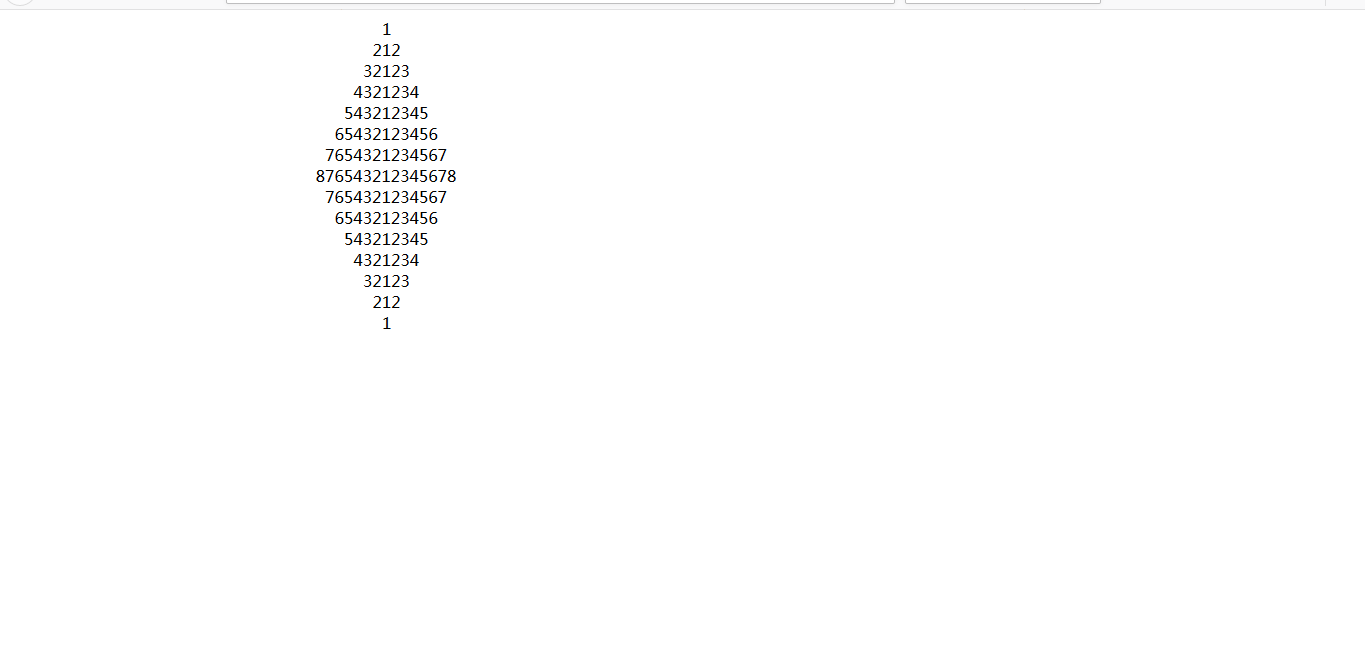
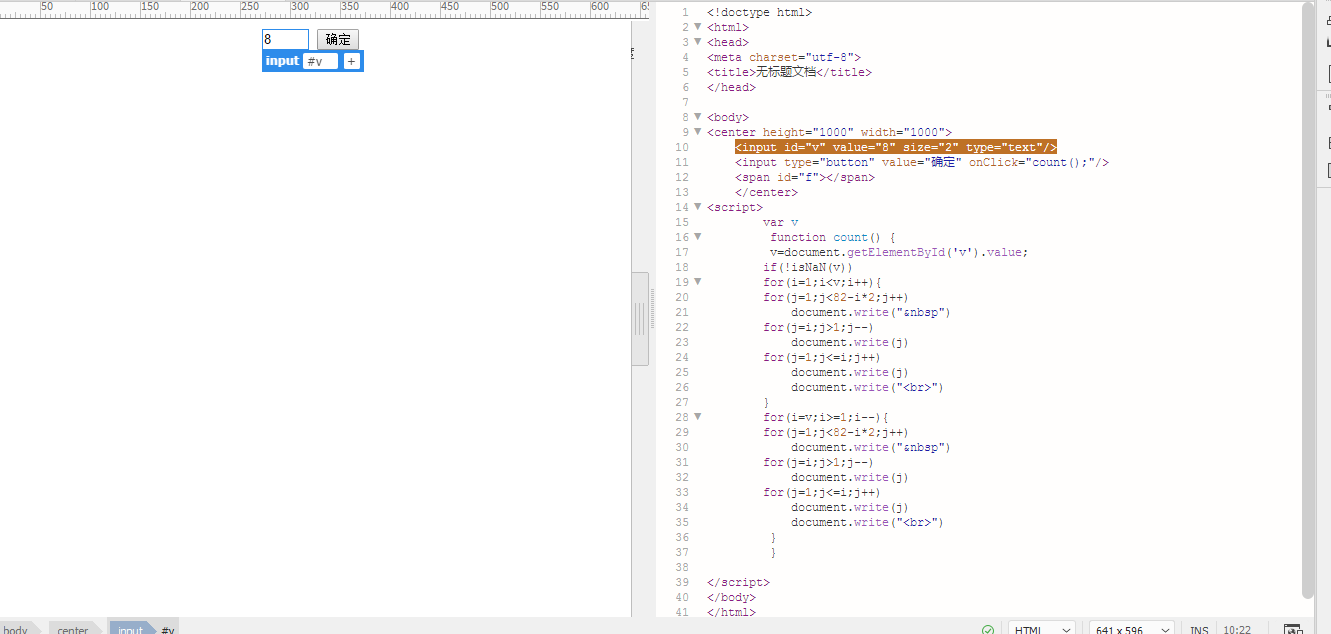
As shown in figure, it will show you when I click ok 'digital', but I haven't the input box, and determine the button why ah? How to change?


CodePudding user response:
Digital DaChu came, but the input box, and button disappeared,
This is the source code
<meta charset="utf-8" & gt;
No title documents & lt;/title> <br/></head> <br/><br/><body> <br/><Center height="1000" width="1000" & gt; <br/><Input the id="v" value="https://bbs.csdn.net/topics/8" size="2" type="text"/& gt; <br/><Input type="button" value="HTTP://https://bbs.csdn.net/topics/sure" onClick="count ();"/> <br/><Span id="f" & gt; </span> <br/></center> <br/><script> <br/>Var v <br/>The function count () {<br/>V=document. GetElementById (" v "). The value; <br/>if(! The isNaN (v)) <br/>for(i=1; i<V. I++) {<br/>for(j=1; j<82 - I * 2; J++) <br/>Document. Write (" & amp; NBSP ") <br/>For (j=I; j> 1; J -) <br/>Document. The write (j) <br/>for(j=1; j<=I; J++) <br/>Document. The write (j) <br/>Document. Write (" & lt; Br>" ) <br/>} <br/>For (I=v; I>=1; I -) {<br/>for(j=1; j<82 - I * 2; J++) <br/>Document. Write (" & amp; NBSP ") <br/>For (j=I; j> 1; J -) <br/>Document. The write (j) <br/>for(j=1; j<=I; J++) <br/>Document. The write (j) <br/>Document. Write (" & lt; Br>" ) <br/>} <br/>} <br/><br/></script> <br/></body> <br/></html><p class="article - content rp"> CodePudding user response: </p>Document. The write will be redrawn document, should use first string concatenation up again that it is better to use innerHTML,<p class="article - content rp"> CodePudding user response: </p>Document. The write (), generally only used in page load to complete before, <br/>When the page loading is completed, the document flows automatically shut down, don't use the document. The write () <br/>Page load to complete before you use the document. The write () to create a new page, <br/>This new is the source of the page document. The write () of the output string, <br/><br/>Page loading is completed, to the page content change and increase should use innerHTML and the appendChild () </div>
<div class="th_page th_page_color"></div>
<div class="umCopyright">
<p>Page link:<a href="/frontend/27555.html" target="_blank" style="color:#999">https//www.codepudding.com/frontend/27555.html</a></p>
</div>
<div class="detail-arr">
<div class="detail-arr-left">Prev:<a href='/frontend/27554.html'>This points to problems in axios</a></div>
<div class="detail-arr-right">Next:<a href='/frontend/27556.html'>For bosses to ask</a></div>
</div>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="hot-tags neitags">
<ul>
<li><i class="iconfont icon-x-tags"></i> Tags: </li>
<a href='/e/tags/?tagname=JavaScript' target='_blank'>JavaScript</a> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="xiangguan">
<ul class="msg msghead">
<li class="tbname">Related</li>
</ul>
<ul> </ul>
</div>
</div>
</div>
</div>
<div class="container th_top">
<div class="row">
<div class="col-md-12">
<div class="flinks">
<ul>
<li><i class="iconfont icon-x-tags"></i> Links: </li>
<li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer">
<p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html">
Privacy Policy</a></p>
<p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p>
</div>
<script type="text/javascript" src="/skin/code/tianhu.js"></script>
</body></html>