In my application using JQuery, I'm collecting data in the table and passing it to an array.
Then I want to save that values on my database.
In the controller, it shows the count of data that passed. But inside is empty. Not sure that the variable is right. Can you help me with this?
This is the JQuery code
function createOrder() {
const Orders = $("#tblParts tbody tr").filter(function() {
const cells = $(this).find("td");
return cells.eq(8).text().trim() != ""
}).map(function() {
const cells = $(this).find("td");
return { [cells.eq(0).text().trim()] : cells.eq(8).text()
}
}).get()
$.ajax({
type: "POST",
url: "/Home/InsertOrder",
data: JSON.stringify(Orders),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(r) {
alert(r " record(s) inserted.");
}
});
}
This is the controller,
public JsonResult InsertOrder(List<string> Orders)
{
}
I'm not sure about this List<string> Orders I called it correctly?
Editing
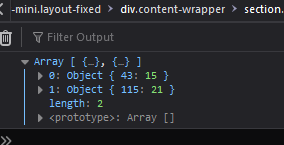
This is the array data
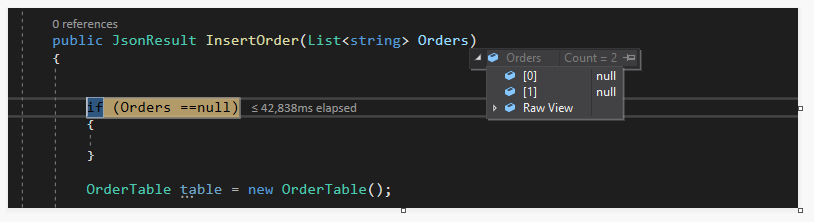
This is from the controller side.
HTML Code
<table id="tblParts">
<tr>
<th> @Html.DisplayName("Part Number") </th>
<th> @Html.DisplayName("Part Description") </th>
<th> @Html.DisplayName("Model") </th>
<th> @Html.DisplayName("Stock Available") </th>
<th> @Html.DisplayName("Re-Order Qty") </th>
<th> @Html.DisplayName("Part Category") </th>
<th> @Html.DisplayName("ABCD Category") </th>
<th> @Html.DisplayName("New Order Qty") </th>
<th></th>
</tr> @foreach (var item in Model.RecognizedPartsViewModel) { <tr>
<td style="display:none;"> @Html.DisplayFor(modelItem => item.Id) </td>
<td>
<a href="#"> @Html.DisplayFor(modelItem => item.PartNo)
</td>
<td>
<a href="#"> @Html.DisplayFor(modelItem => item.Description)
</td>
<td>
<a href="#"> @Html.DisplayFor(modelItem => item.Model)
</td>
<td>
<a href="#"> @Html.DisplayFor(modelItem => item.AvaQty)
</td>
<td>
<a href="#"> @Html.DisplayFor(modelItem => item.ReOrderQty)
</td>
<td>
<a href="#"> @if (PartCategory.Exists(x => x.Value == item.PartCato.ToString())) { @PartCategory.Find(x => x.Value == item.PartCato.ToString()).Text }
</td>
<td>
<a href="#"> @Html.DisplayFor(modelItem => item.ABCD)
</td>
<td contenteditable='true'></td>
</tr> }
</table>
CodePudding user response:
I just convert object to key value pair array
function createOrder() {
const Orders = $("#tblParts tbody tr").filter(function() {
const cells = $(this).find("td");
return cells.eq(8).text().trim() != ""
}).map(function() {
const cells = $(this).find("td");
return { [cells.eq(0).text().trim()] : cells.eq(8).text()
}
}).get()
var result = Object.keys(Orders).map((key) => [Number(key), obj[key]]);
$.ajax({
type: "POST",
url: "/Home/InsertOrder",
data: JSON.stringify(result),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(r) {
alert(r " record(s) inserted.");
}
});
}
Conroller:
public JsonResult InsertOrder(Dictionary<int,int> Orders)
{
}
So now you can access your data in controller using above changes.
CodePudding user response:
you have a very strange array that is not valid in c#. So try to use a dictionary as an action parameter
public JsonResult InsertOrder([FromBody]Dictionary<int,int>[] Orders)
it will be working but it is a very strange format. IMHO convert javascript data to something more easier to use.
var newOrders = $.map(Orders, function (element) {
var obj = {};
for (var key in element) {
obj.Id = key;
obj.Quantity = element[key];
}
return obj;
});
create class
public class IdQ
{
public int Id {get;set;}
public int Quantity {get; set;}
}
and action
public JsonResult InsertOrder([FromBody]List<IdQ> idQs)