I am building a flexbox container, the container width is resizable, each element should fill the container width horizontally and grow to fill the space between them, and additionally stack vertically if there are too many elements for the row.
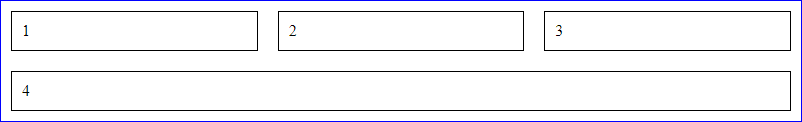
The problem is that when there is a row with a single element it fills the entire width of the container, this is cause the flex-grow: 1; rule.
If I remove the flex-grow: 1; rule the elements stop growing and does not fill the space between them.
What I want is make elements growable to fill the space between them but don´t fill the entire width of the container.
article{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 800px;
border: 1px solid blue;
}
section{
min-width: 200px;
box-sizing: border-box;
flex-grow: 1;
margin: 10px;
padding: 10px;
border: 1px solid black;
}<article>
<section>1</section>
<section>2</section>
<section>3</section>
<section>4</section>
</article>CodePudding user response:
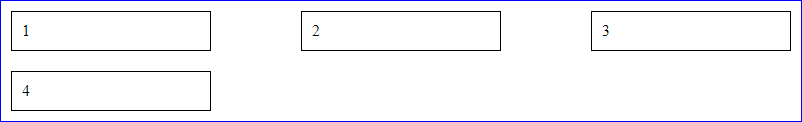
I think it would be better to use css grid instead:
* {
box-sizing: border-box;
margin: 0;
padding:0;
}
article {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 15px;
width: 800px;
padding: 10px;
border: 1px solid blue;
}
section {
padding: 10px;
border: 1px solid black;
}
CodePudding user response:
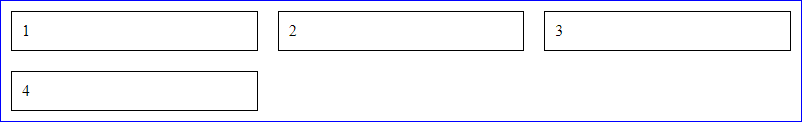
Use e.g width: 30% instead flex-grow and width with px:
article{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 800px;
border: 1px solid blue;
}
section{
min-width: 30%;
box-sizing: border-box;
margin: 10px;
padding: 10px;
border: 1px solid black;
}<article>
<section>1</section>
<section>2</section>
<section>3</section>
<section>4</section>
</article>