CodePudding user response:
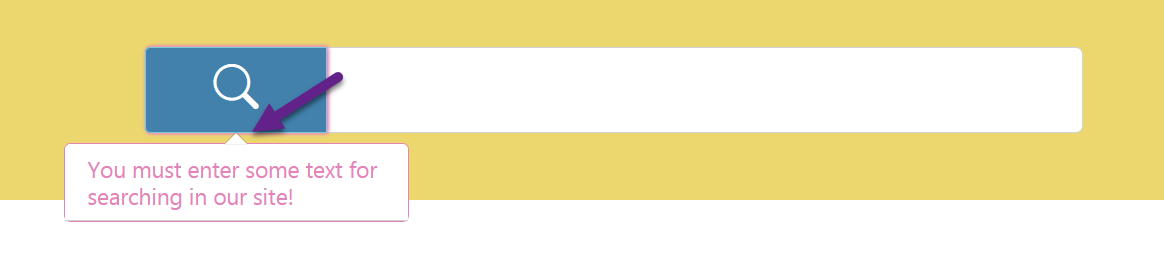
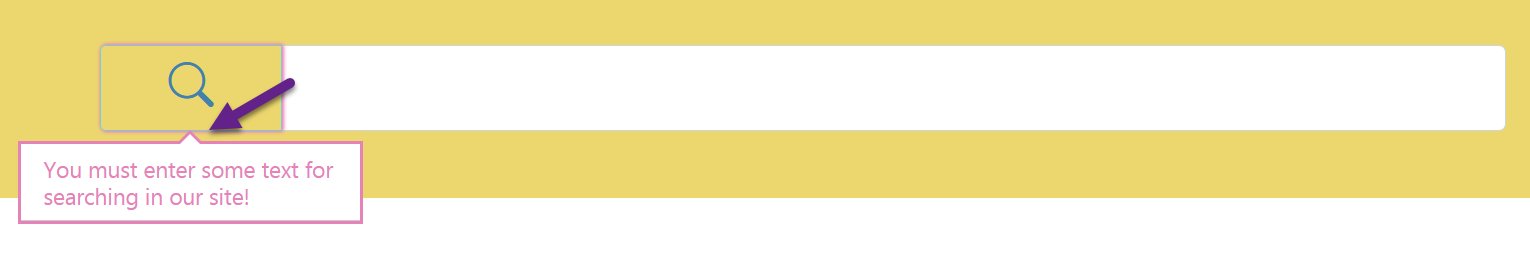
Thanks to the comment that @isherwood put in my answer, I finally found that these codes could change the border design of my popover:
/* define varible for getting button from html */
let myButton = document.getElementById("btnSearch");
/* define bootstrap popover */
var pop = new bootstrap.Popover(myButton, {
trigger: "manual",
title: "You must enter some text for searching in our site!",
placement: "bottom",
customClass: "pop-class"
});
/* if user clicks on button checks that the input search bar is "empty" or not, if it is empty "shows" the popover */
myButton.addEventListener("click", function() {
let searchText = document.getElementById("search-bar").value;
if (searchText.length < 1) {
pop.show();
}
});
/* if user clicks outside the search button this function hides the popover */
myButton.addEventListener("blur", function() {
pop.hide();
});:root {
--color1: rgb(65, 129, 171);
--color2: rgb(124, 201, 222);
--color3: rgb(229, 131, 185);
--color4: white;
--color5: rgb(236, 215, 110);
}
/* ------------------------------- */
/* customizing the style of popover */
/* ------------------------------- */
.pop-class {
color: var(--color3);
border-radius: 0px;
border: 3px solid var(--color3);
}
.pop-class .popover-header {
background-color: var(--color4);
}
.pop-class .popover-header::before {
border-bottom: transparent;
}
.pop-class .popover-arrow {
top: calc(-.5rem - 2px);
}
.pop-class .popover-arrow::before {
border-color: var(--color3);
border-right-color: transparent;
border-left-color: transparent;
}
.pop-class .popover-arrow::after {
border-top-width: 3px;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-icons/1.7.2/font/bootstrap-icons.min.css" integrity="sha512-1fPmaHba3v4A7PaUsComSM4TBsrrRGs /fv0vrzafQ Rw siILTiJa0NtFfvGeyY5E182SDTaF5PqP XOHgJag==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- bootstrap search bar -->
<div id="parentAll">
<div >
<div >
<div >
<button id="btnSearch" type="button">
<i id="iconSearch" ></i>
</button>
<input type="text" id="search-bar">
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>Although I added bootstrap CDNs to my answer, But the output in stack overflow is different from my local development environment. So I will add my final output image here: