I'm interested in how to check in console which component was rendered. I mean, let's assume that in console -> Elements you can see a lot of divs, for example. How can you check from which component are this divs coming?
CodePudding user response:
@Component({
selector: 'my-component',
template: '<div><div></div></div>'
})
export class MyComponent {
...
}
If you add the component above in your app, you should be able to see <my-component>...</my-component> in your DevTools > Elements panel.
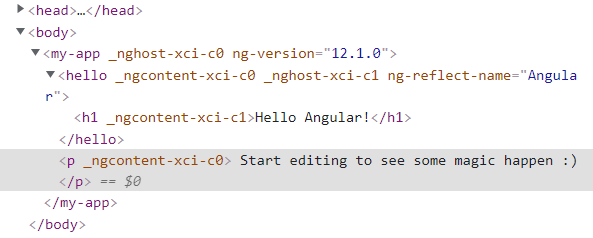
Here you can see that <h1> is inside the hello-component of Angular which is shown by <hello .... > tag. Which is inside another component my-app-component called <my-app...>. By this logic, you can easily see which HTML is inside which Angular Component