I have an issue to center an element in my div.
I'm using display flex, align-self and justify-self to center it.
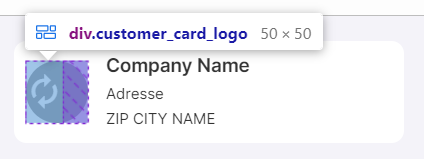
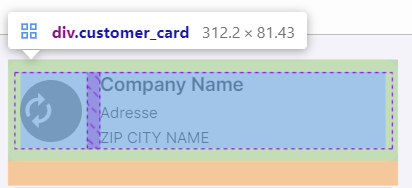
I think this is ok by this way, but I have an unknown element when I inspect from the web browser.
You can see on the right, there is an as striped element that I don't know where it come from.
Here is the parent element made with grid.
You can see the issue from the fiddle here
https://jsfiddle.net/Martin40/qtjphvga/3/
Here is my CSS
.customer_card{
background: green;
padding: 10px;
margin-bottom: 20px;
border-radius: 10px;
display: grid;
grid-template-columns: 20% 80%;
gap: 0px 10px;
justify-content: center;
justify-items: stretch;
align-items: center;
}
.customer_card_logo {
display: flex;
position: relative;
justify-self: center;
text-align: center;
background: grey;
border-radius: 50%;
width: 50px;
height: 50px;
color: white;
font-weight: bold;
cursor: pointer;
}
.customer_card_logo > .material-icons-outlined {
align-self: center;
justify-self: center;
font-size: 2rem;
transition: all 0.4s;
}
.customer_card_logo:hover > .material-icons-outlined {
transform: rotate(90deg);
}
.customer_card_name {
display: block;
font-weight: 600;
font-size: 1.5rem;
}
.customer_card_addresse {
font-size: 1.2rem;
}
Here is my HTML
<head><link href="https://fonts.googleapis.com/css?family=Material Icons|Material Icons Outlined|Material Icons Two Tone|Material Icons Round|Material Icons Sharp" rel="stylesheet"></head>
<div >
<div ><span > autorenew </span></div>
<div >
<span >Company Name</span>
<span >Adresse <br> ZIP CITY NAME</span>
</div>
Anyone know what's the problem ? Thank you !
CodePudding user response:
<!-- language: lang-css -->
.customer_card {
background: green;
padding: 10px;
margin-bottom: 20px;
border-radius: 10px;
display: grid;
grid-template-columns: 20% 80%;
gap: 0px 10px;
justify-content: center;
justify-items: stretch;
align-items: center;
}
.customer_card_logo {
display: flex;
position: relative;
justify-content: center;
text-align: center;
background: grey;
border-radius: 50%;
width: 50px;
height: 50px;
color: white;
font-weight: bold;
cursor: pointer;
}
.customer_card_logo > .material-icons-outlined {
align-self: center;
justify-self: center;
font-size: 2rem;
transition: all 0.4s;
}
.customer_card_logo:hover > .material-icons-outlined {
transform: rotate(90deg);
}
.customer_card_name {
display: block;
font-weight: 600;
font-size: 1.5rem;
}
.customer_card_addresse {
font-size: 1.2rem;
}
<!-- language: lang-html -->
<head>
<link href="https://fonts.googleapis.com/css?family=Material Icons|Material Icons Outlined|Material Icons Two Tone|Material Icons Round|Material Icons Sharp" rel="stylesheet">
</head>
<body>
<div >
<div title="Changer de client"><span > autorenew </span></div>
<div >
<span >Company Name</span>
<span >Adresse <br> ZIP CITY NAME</span>
</div>
</div>
</body>
<!-- end snippet -->
CodePudding user response:
The "striped element" is just the grid gap you have defined on .customer_card here (doesn't cause the centering issue):
gap: 0px 10px;
To center the icon, replace the width/height-based approach with using padding instead. This way, you don't have to worry about the size of the icon which could cause misalignments:
.customer_card_logo {
/* width: 50px; */
/* height: 50px; */
padding: 0.5rem;
}
Try the modified snippet below:
.customer_card {
background: green;
padding: 10px;
margin-bottom: 20px;
border-radius: 10px;
display: grid;
grid-template-columns: 20% 80%;
gap: 0px 10px;
justify-content: center;
justify-items: stretch;
align-items: center;
}
.customer_card_logo {
display: flex;
position: relative;
justify-self: center;
text-align: center;
background: grey;
border-radius: 50%;
#width: 50px;
#height: 50px;
padding: 0.5rem;
color: white;
font-weight: bold;
cursor: pointer;
}
.customer_card_logo>.material-icons-outlined {
align-self: center;
justify-self: center;
font-size: 2rem;
transition: all 0.4s;
}
.customer_card_logo:hover>.material-icons-outlined {
transform: rotate(90deg);
}
.customer_card_name {
display: block;
font-weight: 600;
font-size: 1.5rem;
}
.customer_card_addresse {
font-size: 1.2rem;
}<head>
<link href="https://fonts.googleapis.com/css?family=Material Icons|Material Icons Outlined|Material Icons Two Tone|Material Icons Round|Material Icons Sharp" rel="stylesheet">
</head>
<div >
<div title="Changer de client"><span > autorenew </span></div>
<div >
<span >Company Name</span>
<span >Adresse <br> ZIP CITY NAME</span>
</div>
</div>CodePudding user response:
Thanks everyone. I didn't talk about the gap of the grid but the stripped element in the flex ;)
justify-content: center;
On the customer_card_logo saved the problem. Thanks !
CodePudding user response:
Using inline element span inside a div with display grid creates that gap. By adding width 100 percentage to your span will fix it.
Below you could find the code.
.customer_card{
background: green;
padding: 10px;
margin-bottom: 20px;
border-radius: 10px;
display: grid;
grid-template-columns: 20% 80%;
gap: 0px 10px;
justify-content: center;
justify-items: stretch;
align-items: center;
}
.customer_card_logo {
display: flex;
position: relative;
justify-self: center;
text-align: center;
background: grey;
border-radius: 50%;
width: 50px;
height: 50px;
color: white;
font-weight: bold;
cursor: pointer;
}
.customer_card_logo > .material-icons-outlined {
width: 100%;
align-self: center;
justify-self: center;
font-size: 2rem;
transition: all 0.4s;
}
.customer_card_logo:hover > .material-icons-outlined {
transform: rotate(90deg);
}
.customer_card_name {
display: block;
font-weight: 600;
font-size: 1.5rem;
}
.customer_card_addresse {
font-size: 1.2rem;
} <head>
<link href="https://fonts.googleapis.com/css?family=Material Icons|Material Icons Outlined|Material Icons Two Tone|Material Icons Round|Material Icons Sharp" rel="stylesheet">
</head>
<div >
<div title="Changer de client"><span > autorenew </span></div>
<div >
<span >Company Name</span>
<span >Adresse <br> ZIP CITY NAME</span>
</div>
</div>