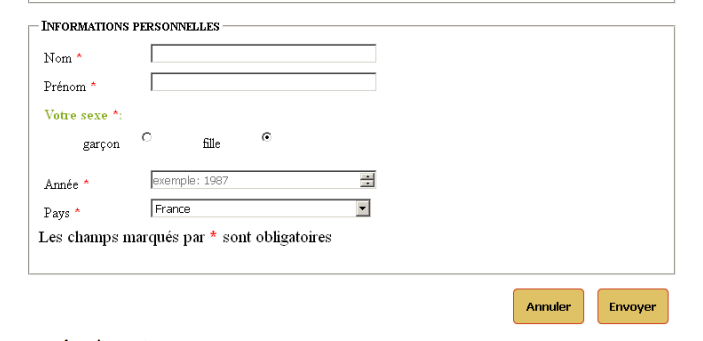
i'm a french begginer (so excuse the fact that some part of it are in french, if it's a problem i can translate, also i know my code can be more clean so if you have any idea dont hesitate!). I'm coding a form for a project and i would like to align all my text like this :
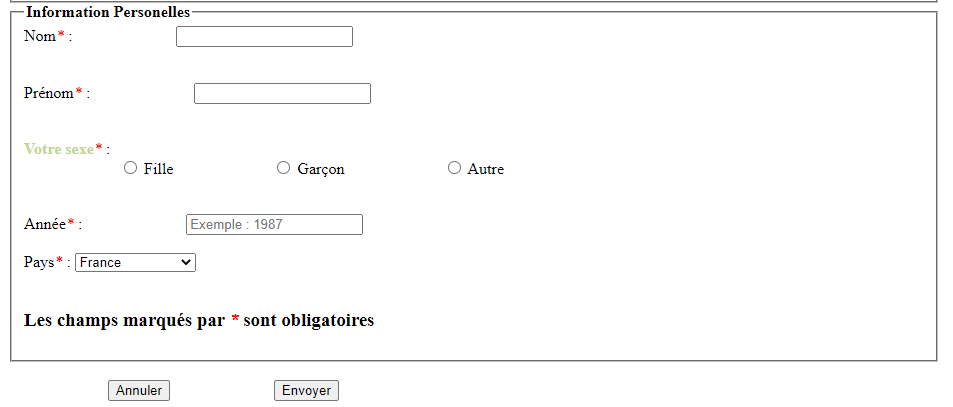
but my page look like this for the moment :
fieldset {
width: 900px;
}
em {
color: red;
}
#demande {
height: 200px;
width: 800px;
background-color: #EAEAEA;
}
placeholder {
text-align: top;
}
strong {
color: #C1D58D;
}
input {
margin-left: 100px;
}<fieldset>
<legend><b>INFORMATIONS PERSONNELLES</b></legend>
<form method="get">
<label for "Nom">Nom<em>*</em> :</label>
<input type="text" name="Nom" id="text" required />
</form>
</br>
</br>
<form method="get">
<label for "Prénom">Prénom<em>*</em> :</label>
<input type="text" name="Prénom" id="text" required />
</form>
</br>
</br>
<form method="get">
<form method="get">
<label><strong> Votre sexe</strong><em>*</em> :</label> </br>
<input type="radio" name="Sexe" id="Fille" /> <label for="Fille">Fille</label>
<input type="radio" name="Sexe" id="Garçon" /> <label for="Garçon">Garçon</label>
<input type="radio" name="Sexe" id="Autre" /> <label for="Autre">Autre</label>
</form>
</br>
</br>
<label> Année<em>*</em> :</label>
<input type="number" name="Année" id="Année" placeholder="Exemple : 1987" />
</form>
</br>
</br>
<form method="get">
<label for "pays"> Pays<em>*</em> :</label>
<select name="pays" id="pays" required>
<optgroup label="Europe">
<option value="france">France</option>
<option value="espagne">Espagne</option>
<option value="royaume-uni">Royaume-Uni</option>
<option value="italie">Italie</option>
</optgroup>
<optgroup label="Amérique">
<option value="canada">Canada</option>
<option value="etats-unis">États-Unis</option>
</optgroup>
<optgroup label="Asie">
<option value="chine">Chine</option>
<option value="japon">Japon</option>
</optgroup>
</select>
</br>
</br>
</form>
<h3>Les champs marqués par <em>*</em> sont obligatoires</h3>
</fieldset>
</br>
<form method="get">
<input type="submit" name="Envoyer" value="Annuler" />
<input type="submit" name="Envoyer" value="Envoyer" />
</form>
```i know i could creat an id for every then edit it with css but i was wondering if there was a best way to do it (a more efficient way)
CodePudding user response:
There are many ways to fix this problem; I chose the easy one. In the solution below, I applied the .labelElements class style to the <label> elements on the left side of the page. I applied the .inputElements class style to the <input> elements on the right side of the page. I applied the .submitButtons class style to the <input> elements to align the submit buttons to the right.
em {
color: red;
}
#demande {
height:200px;
width:800px;
background-color:#EAEAEA;
}
placeholder {
text-align: top;
}
strong {
color: #C1D58D;
}
.labelElements {
display: inline-block;
float: left;
clear: left;
width: 150px;
text-align: left;
}
.inputElements {
width: 175px;
display: inline-block;
float: left;
}
.submitButtons {
display: inline-block;
float: right;
margin-left: 25px;
}
select {
width: 182px;
}
#Fille {
margin-left: 57px;
}<legend><b>INFORMATIONS PERSONNELLES</b></legend>
<form method="get">
<label for "Nom" >Nom<em>*</em> :</label>
<input type="text" name="Nom" id="text" required />
</form> </br> </br>
<form method="get">
<label for="Prénom" >Prénom<em>*</em> :</label>
<input type="text" name="Prénom" id="text" required />
</form> </br> </br>
<form method="get">
<label><strong> Votre sexe</strong><em>*</em> :</label>
<input type="radio" name="Sexe" id="Fille"/>
<label for="Fille">Fille</label>
<input type="radio" name="Sexe" id="Garcon"/>
<label for="Garçon">Garçon</label>
<input type="radio" name="Sexe" id="Autre"/>
<label for="Autre">Autre</label>
</form></br> </br>
<label > Année<em>*</em> :</label>
<input type="number" name="Année" id="Année" placeholder="Exemple : 1987"/>
</form> </br> </br>
<form method="get">
<label for="pays"> Pays<em>*</em> :</label>
<select name="pays" id="pays" required>
<optgroup label="Europe">
<option value="france">France</option>
<option value="espagne">Espagne</option>
<option value="royaume-uni">Royaume-Uni</option>
<option value="italie">Italie</option>
</optgroup>
<optgroup label="Amérique">
<option value="canada">Canada</option>
<option value="etats-unis">États-Unis</option>
</optgroup>
<optgroup label="Asie">
<option value="chine">Chine</option>
<option value="japon">Japon</option>
</optgroup>
</select>
</form>
<h3>Les champs marqués par <em>*</em> sont obligatoires</h3>
<form method="get">
<input type="submit" name="Envoyer" value="Annuler"/>
<input type="submit" name="Envoyer" value="Envoyer"/>
</form>CodePudding user response:
One easy solution is the use of CSS-Grid. I removed the form tags so that all elements are direct children of the fieldset.
As such I can declared fieldset { display: grid; } to apply the grid.
Next I apply a 2 column layout where the first column takes as much space as needed and the second column the remaining space with: fieldset { grid-template-columns: min-content auto;.
To space the elements apart, you can use the grid-gap-property.
fieldset {
max-width: 900px;
display: grid;
grid-template-columns: min-content auto;
gap: 10px;
}
em {
color: red;
}
fieldset h3 {
grid-column: span 2;
}<fieldset>
<legend><b>INFORMATIONS PERSONNELLES</b></legend>
<label for "Nom">Nom<em>*</em> :</label>
<input type="text" name="Nom" id="text" required />
<label for "Prénom">Prénom<em>*</em> :</label>
<input type="text" name="Prénom" id="text" required />
<label><strong> Votre sexe</strong><em>*</em> :</label>
<div >
<input type="radio" name="Sexe" id="Fille" /> <label for="Fille">Fille</label>
<input type="radio" name="Sexe" id="Garçon" /> <label for="Garçon">Garçon</label>
<input type="radio" name="Sexe" id="Autre" /> <label for="Autre">Autre</label>
</div>
<label> Année<em>*</em> :</label>
<input type="number" name="Année" id="Année" placeholder="Exemple : 1987" />
<label for "pays"> Pays<em>*</em> :</label>
<select name="pays" id="pays" required>
<optgroup label="Europe">
<option value="france">France</option>
<option value="espagne">Espagne</option>
<option value="royaume-uni">Royaume-Uni</option>
<option value="italie">Italie</option>
</optgroup>
<optgroup label="Amérique">
<option value="canada">Canada</option>
<option value="etats-unis">États-Unis</option>
</optgroup>
<optgroup label="Asie">
<option value="chine">Chine</option>
<option value="japon">Japon</option>
</optgroup>
</select>
<h3>Les champs marqués par <em>*</em> sont obligatoires</h3>
</fieldset>
<form method="get">
<input type="submit" name="Envoyer" value="Annuler" />
<input type="submit" name="Envoyer" value="Envoyer" />
</form>