I am trying to center the items of flatlist using alignItems but none of justifyContent, alignItems is working on this
<View style={styles.citiesContainer}>
<FlatList
data={cities}
renderItem={renderItem}
keyExtractor={item => item}
horizontal={true}
/>
</View>
// styling part
const styles = StyleSheet.create({
citiesContainer: {
height: 110,
justifyContent: 'center',
alignItems: 'center',
width: '100%',
backgroundColor: 'red'
}
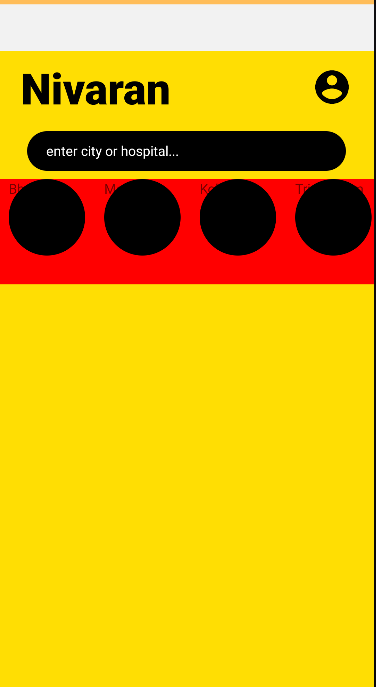
}Check those black circles in the red box in the image, I want to vertically center those circles (items)
CodePudding user response:
try https://reactnative.dev/docs/flatlist#columnwrapperstyle
<FlatList
columnWrapperStyle={styles.citiesContainer}}
data={cities}
renderItem={renderItem}
keyExtractor={item => item}
horizontal={true}
/>
CodePudding user response:
change the flex direction will do, try flexDirection : 'row'
const styles = StyleSheet.create({
citiesContainer: {
height: 110,
justifyContent: 'center',
alignItems: 'center',
width: '100%',
flexDirection : 'row', //this right here!! :)
backgroundColor: 'red'
}
}