I try to compile Bootstrap 5 with sass but I think I miss importing some scss files. If I added <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> navbar collapsing fine, but when I added my compailed css file navbar not collapsing.
Here is my navbar codes
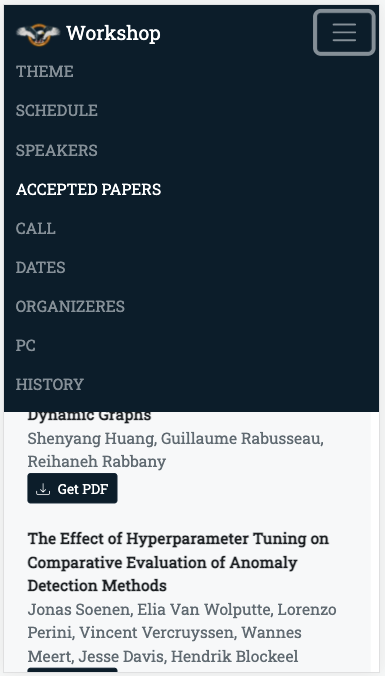
<nav >
<div >
<a href="{{site.baseurl}}">
Workshop
</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNav">
<ul >
<!-- navlinks -->
</ul>
</div>
</div>
</nav>
Here is my main.scss codes
// PATHS ARE TRUE
// 1. Include functions first (so you can manipulate colors, SVGs, calc, etc)
@import "../../node_modules/bootstrap/scss/functions";
// 2. Include any default variable overrides here
// 3. Include remainder of required Bootstrap stylesheets
@import "../../node_modules/bootstrap/scss/variables";
@import "../../node_modules/bootstrap/scss/mixins";
@import "../../node_modules/bootstrap/scss/root";
// 4. Include any optional Bootstrap CSS as needed
// I GUEST MISSING IN HERE
@import "../../node_modules/bootstrap/scss/utilities";
@import "../../node_modules/bootstrap/scss/reboot";
@import "../../node_modules/bootstrap/scss/type";
@import "../../node_modules/bootstrap/scss/containers";
@import "../../node_modules/bootstrap/scss/grid";
@import "../../node_modules/bootstrap/scss/helpers";
@import "../../node_modules/bootstrap/scss/nav";
@import "../../node_modules/bootstrap/scss/navbar";
@import "../../node_modules/bootstrap/scss/buttons";
@import "../../node_modules/bootstrap/scss/tables";
@import "../../node_modules/bootstrap/scss/images";
@import "../../node_modules/bootstrap/scss/card";
// 5. Optionally include utilities API last to generate classes based on the Sass map in `_utilities.scss`
@import "../../node_modules/bootstrap/scss/utilities/api";
// 6. Add additional custom code here
And here is my index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{{site.baseurl}}/assets/css/main.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<title>{{site.title}}</title>
<link rel="icon" type="image/x-icon" href="{{site.baseurl}}/assets/images/favicon.ico">
</head>
<body>
{{content}}
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p"
crossorigin="anonymous"></script>
</body>
</html>
Why my navbar does not collapsing? Which scss files i have to import? I have read the documents but I missing something. Could not fix. Please help.
Thank you
CodePudding user response:
You need to add this file too
@import "../../node_modules/bootstrap/scss/transitions";
CodePudding user response:
Give a id for the navbar and change a style by giving it manually, it worked for me