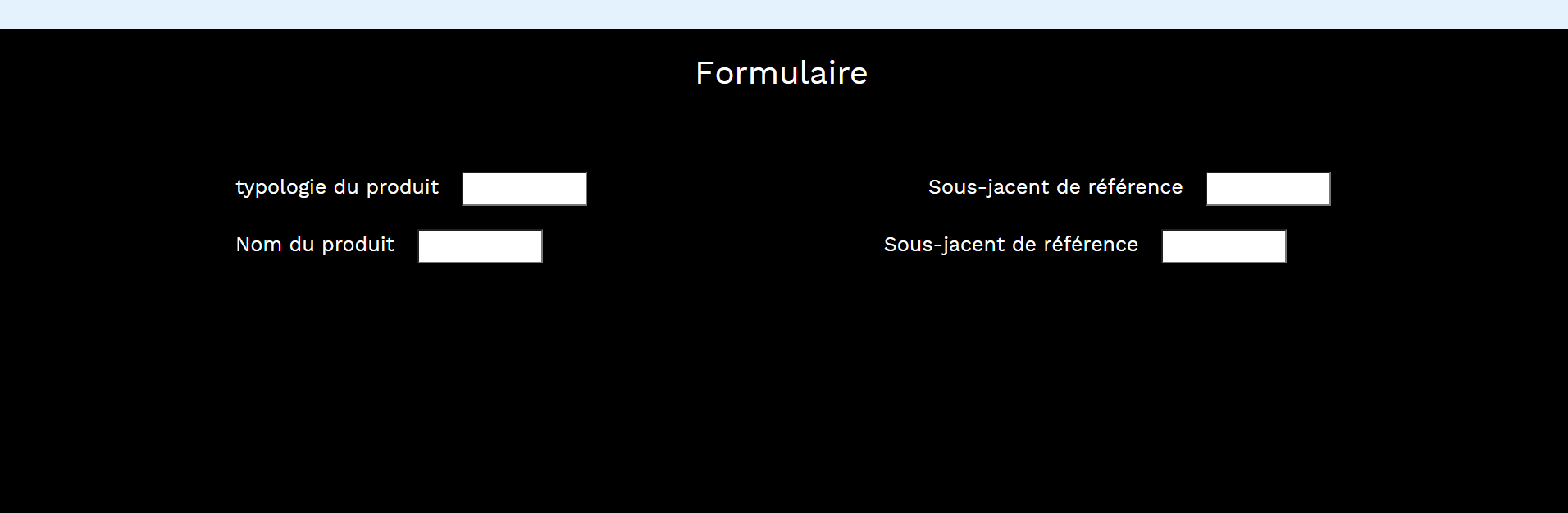
I try to do some CSS and I have 4 items on a line.
I would like to align my 2 "sous-jacent de référence" but I don't know how can I do it.
I tried to use position: relative but it didn't work

there is my code:
body {
background-color: rgb(0, 0, 0);
text-align: center;
}
.title {
color: white;
border: 2px solid black;
margin: 2%;
padding-bottom: 2%;
}
.left {
padding-left: 2%;
float: left;
color: white;
font-size: 20px;
padding-top: 2%;
}
.left2 {
padding-left: 2%;
float: left;
color: white;
font-size: 20px;
padding-top: 2%;
}
.left3 {
color: white;
font-size: 20px;
padding-top: 2%;
position: absolute;
}
.right {
float: left;
padding-left: 30%;
color: white;
font-size: 20px;
padding-top: 2%;
}
.right2 {
float: left;
padding-left: 30%;
color: white;
font-size: 20px;
padding-top: 2%;
}<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div >
<h2>Formulaire</h2>
</div>
<div >
typologie du produit
</div>
<div >
<input type="text" id="typologie" name="typologie" required minlength="2" maxlength="50" size="10"> </div>
<div >
Sous-jacent de référence
</div>
<div >
<input type="text" id="Sous-jacent" name="Sous-jacent" required minlength="2" maxlength="50" size="10"> </div>
<div >
Nom du produit
</div>
<div >
<input type="text" id="typologie" name="typologi2" required minlength="2" maxlength="50" size="10"> </div>
<div >
Sous-jacent de référence
</div>
<div >
<input type="text" id="Sous-jacent" name="Sous-jacent2" required minlength="2" maxlength="50" size="10"> </div>
</body>
</html>I want to say to my algorithm: "my 3 and div begins at x%"
I tried a lot of things (it works when I use float: right but it's quite confusing)
Thanks for your help!
CodePudding user response:
You can try using flex to align your items in your layout. Create wrappers to each cell (title and input) you have and wrap all cells to one parent wrapper. In this case you can control each cell separately and create flexible grid you want.
Moreover, you can simplify your cells, please check first two rows of Code Snippet. Is it works for you?
body {
background-color: rgb(0, 0, 0);
text-align: center;
}
.title {
color: white;
border: 2px solid black;
margin: 2%;
padding-bottom: 2%;
}
.wrapper {
display: flex;
flex-wrap: wrap;
color: white;
column-gap: 1rem;
row-gap: 1rem;
}
.cell {
display: flex;
width: calc(50% - .5rem);
column-gap: 1rem;
}
/* old code */
/*.left {
padding-left: 2%;
float: left;
color: white;
font-size: 20px;
padding-top: 2%;
}
.left2 {
padding-left: 2%;
float: left;
color: white;
font-size: 20px;
padding-top: 2%;
}
.left3 {
color: white;
font-size: 20px;
padding-top: 2%;
position: absolute;
}
.right {
float: left;
padding-left: 30%;
color: white;
font-size: 20px;
padding-top: 2%;
}
.right2 {
float: left;
padding-left: 30%;
color: white;
font-size: 20px;
padding-top: 2%;
}*/<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div >
<h2>Formulaire</h2>
</div>
<div >
<div >
<div >
typologie du produit
</div>
<input type="text" id="typologie" name="typologie" required minlength="2" maxlength="50" size="10">
</div>
<div >
<div >
Sous-jacent de référence
</div>
<input type="text" id="Sous-jacent" name="Sous-jacent" required minlength="2" maxlength="50" size="10">
</div>
<div >
<div >
typologie du produit
</div>
<div >
<input type="text" id="typologie" name="typologie" required minlength="2" maxlength="50" size="10"> </div>
</div>
<div >
<div >
Sous-jacent de référence
</div>
<div >
<input type="text" id="Sous-jacent" name="Sous-jacent" required minlength="2" maxlength="50" size="10"> </div>
</div>
<div >
<div >
Nom du produit
</div>
<div >
<input type="text" id="typologie" name="typologi2" required minlength="2" maxlength="50" size="10"> </div>
</div>
<div >
<div >
Sous-jacent de référence
</div>
<div >
<input type="text" id="Sous-jacent" name="Sous-jacent2" required minlength="2" maxlength="50" size="10"> </div>
</div>
</div>
</body>
</html>CodePudding user response:
Remove all floats and padding associated with the left and right divs. Then nest each side into wrappers and use flexbox. Then you can space them by using gap. Lastly, you can restrict the width of each div's text so that the spacing is all the same and the inputs stack right on top of each other, you can do that by setting a min-width
body {
background-color: rgb(0, 0, 0);
text-align: center;
}
.title {
color: white;
border: 2px solid black;
margin: 2%;
padding-bottom: 2%;
}
.wrapper {
display: flex;
justify-content: center;
align-items: center;
gap: 40px;
}
.left,
.right {
min-width: 170px;
color: white;
font-size: 20px;
}<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div >
<h2>Formulaire</h2>
</div>
<div >
<div >
typologie du produit
</div>
<div >
<input type="text" id="typologie" name="typologie" required minlength="2" maxlength="50" size="10">
</div>
<div >
Sous-jacent de référence
</div>
<div >
<input type="text" id="Sous-jacent" name="Sous-jacent" required minlength="2" maxlength="50" size="10">
</div>
</div>
<div >
<div >
Nom du produit
</div>
<div >
<input type="text" id="typologie" name="typologi2" required minlength="2" maxlength="50" size="10">
</div>
<div >
Sous-jacent de référence
</div>
<div >
<input type="text" id="Sous-jacent" name="Sous-jacent2" required minlength="2" maxlength="50" size="10">
</div>
</div>
</body>
</html>