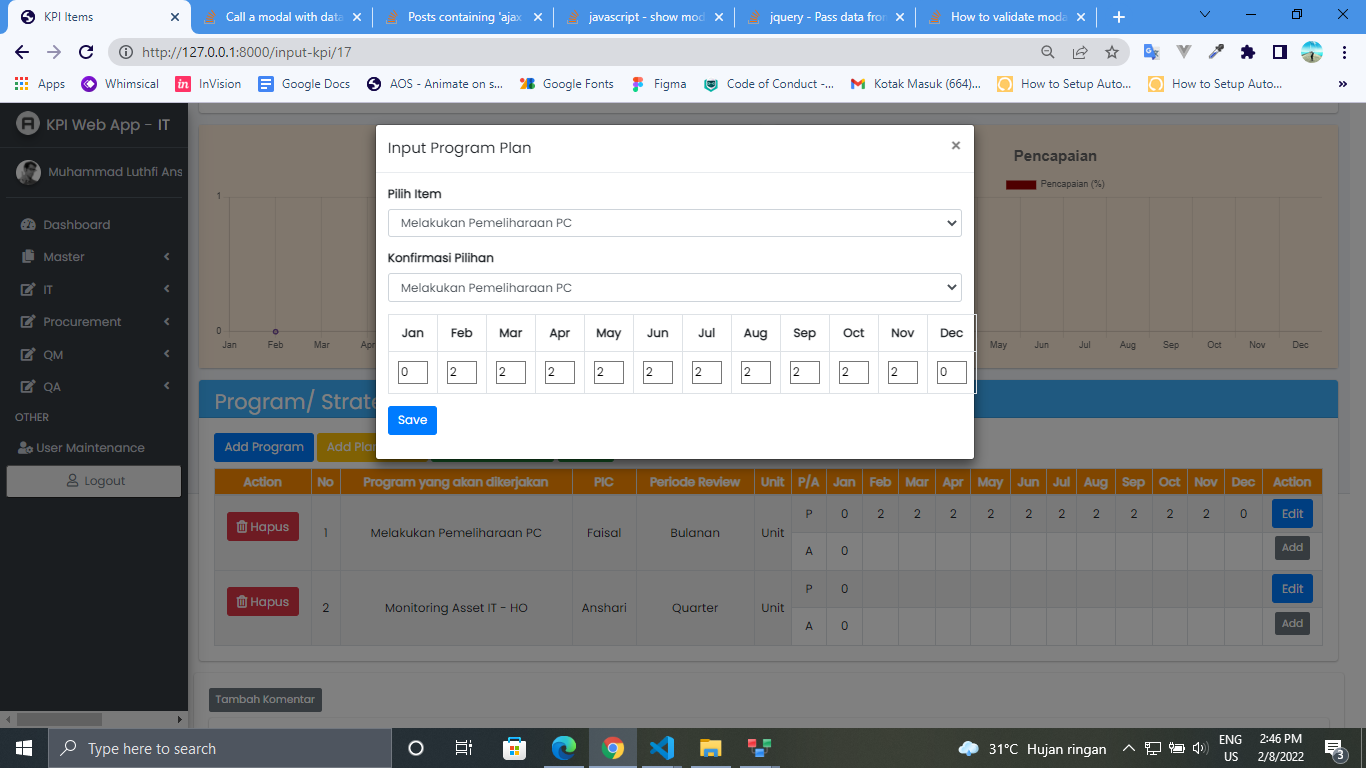
I have a problem with my app , when i click the edit btn in the table then my modal is showed with data and when i click the second row in the table then my modal is not show.

this my controller :
public function edit_kpi_program_plan(Request $request)
{
$data = kpi_input_program::where('id' , $request->id)->first();
return response()->json($data, 200);
}
this my route :
Route::post('/edit-program-input', [InputController::class, 'edit_kpi_program_plan'])->name('edit.program');
this my button in blade:
<a href="javascript:void(0)" id="btn-edit-plan" data-id="{{ $itemd->id }}">Edit</a>
this my modal in blade:
<!-- Modal Input Program Plan Value Update -->
<div id="new_modal_plan" tabIndex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 id="exampleModalLabel">Input Program Plan</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
<form action="{{ route('update-kpi-program-plan') }}" method="post">
@csrf
<div >
<label for="exampleFormControlSelect1">Pilih Item</label>
<select name="id_program_plan_update" id="exampleFormControlSelect1">
@forelse ($data_drop_update as $item)
<option value="{{ $item->id }}">{{ $item->program }}</option>
@empty
<td colspan="18"><h3 >No Data Inputed</h3></td>
@endforelse
</select>
</div>
<div >
<label for="exampleFormControlSelect1">Konfirmasi Pilihan</label>
<select name="kpi_program_plan_id" id="exampleFormControlSelect1">
@forelse ($data_drop as $item)
<option value="{{ $item->id }}">{{ $item->program }}</option>
@empty
<td colspan="18"><h3 >No Data Inputed</h3></td>
@endforelse
</select>
</div>
<div >
<table >
<thead>
<th>Jan</th>
<th>Feb</th>
<th>Mar</th>
<th>Apr</th>
<th>May</th>
<th>Jun</th>
<th>Jul</th>
<th>Aug</th>
<th>Sep</th>
<th>Oct</th>
<th>Nov</th>
<th>Dec</th>
</thead>
<tbody>
@foreach ($dataf as $item)
<td><input type="text" name="jan_plan" id="jan_plan" style="max-width: 40px"></td>
<td><input type="text" name="feb_plan" id="feb_plan" style="max-width: 40px"></td>
<td><input type="text" name="mar_plan" id="mar_plan" style="max-width: 40px"></td>
<td><input type="text" name="apr_plan" id="apr_plan" style="max-width: 40px"></td>
<td><input type="text" name="may_plan" id="may_plan" style="max-width: 40px"></td>
<td><input type="text" name="jun_plan" id="jun_plan" style="max-width: 40px"></td>
<td><input type="text" name="jul_plan" id="jul_plan" style="max-width: 40px"></td>
<td><input type="text" name="aug_plan" id="aug_plan" style="max-width: 40px"></td>
<td><input type="text" name="sep_plan" id="sep_plan" style="max-width: 40px"></td>
<td><input type="text" name="oct_plan" id="oct_plan" style="max-width: 40px"></td>
<td><input type="text" name="nov_plan" id="nov_plan" style="max-width: 40px"></td>
<td><input type="text" name="dec_plan" id="dec_plan" style="max-width: 40px"></td>
@endforeach
</tbody>
</table>
</div>
<button type="submit" id="btn-save">Save</button>
</form>
</div>
</div>
</div>
</div>
and this my ajax :
<script>
$(document).ready(function($) {
$('#btn-edit-plan').on('click', function() {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var id = $(this).data('id');
console.log(id);
// ajax
$.ajax({
type: "POST",
url: "{{ url('edit-program-input') }}",
data: { id: id },
dataType: 'json',
success: function(res) {
$('#new_modal_plan').modal('show');
$('#jan_plan').val(res.jan);
$('#feb_plan').val(res.feb);
$('#mar_plan').val(res.mar);
$('#apr_plan').val(res.apr);
$('#may_plan').val(res.may);
$('#jun_plan').val(res.jun);
$('#jul_plan').val(res.jul);
$('#aug_plan').val(res.aug);
$('#sep_plan').val(res.sep);
$('#oct_plan').val(res.oct);
$('#nov_plan').val(res.nov);
$('#dec_plan').val(res.dec);
}
});
});
})
</script>
CodePudding user response:
The id attribute should be unique for every element in the page. but it is not like this with class attribute.
so update your button:
<a href="javascript:void(0)" data-id="{{ $itemd->id }}">Edit</a>
and update your jQuery selector to:
$(document).on('click', '.btn-edit-plan', function() {
// Your code here
})
You can learn more about it here: Difference between clas and id in jQuery
