I'd like to create a browserWindow that has a cutout (or hole) in it.
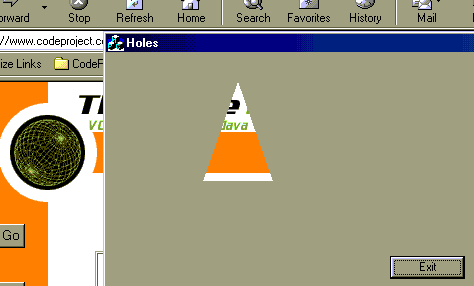
I'm looking to create something similar to this:
Essentially, it is a window that covers another window created by another application.
I've heard of some ways of doing this using the Win32 API in applications programmed in C# using SetWindowRgn. Is this also possible in Electron?
I believe that there is this module called ffi-napi that allows access to the Windows API. If I were to use that would this work?
Many thanks for any suggestions or replies in advance.
CodePudding user response:
Last time I checked, it was not normally possible. Your best bet would be to create a transparent, frameless window but the transparent area would still not be clickable.
However, there does seem to be a trick with triggering mouse events to sort of emulate click-through transparency. I am not sure how well it works in different operating systems though but you can go ahead and check the GitHub issue here, where it's been discussed.
I myself did not read it in detail, just went through it quickly before posting my answer.
As for making your window transparent, it's as simple as this:
const { BrowserWindow } = require('electron');
let win = new BrowserWindow({
width: 800,
height: 600,
transparent: true,
frame: false
});
win.show();