I can't understand how I am supposed to use Date with chartjs and documentation or example I found are pretty messy.
Can you help me figure out what is wrong in my code.
I have the following options for my chart
const chartOptions = {
scale: {
x: {
type: 'time',
time: {
unit: 'minute',
},
},
y: {
type: 'linear',
},
},
};
And the following data :
const data = {
datasets: [{
data: [{x: "2022-02-09T20:50:19.123Z", y: 10},
{x: "2022-02-09T20:50:20.111Z", y: 10},
{x: "2022-02-09T20:50:21.211Z", y: 10},
{x: "2022-02-09T20:50:22.456Z", y: 10},
{x: "2022-02-09T20:50:23.985Z", y: 10}]
}]
};
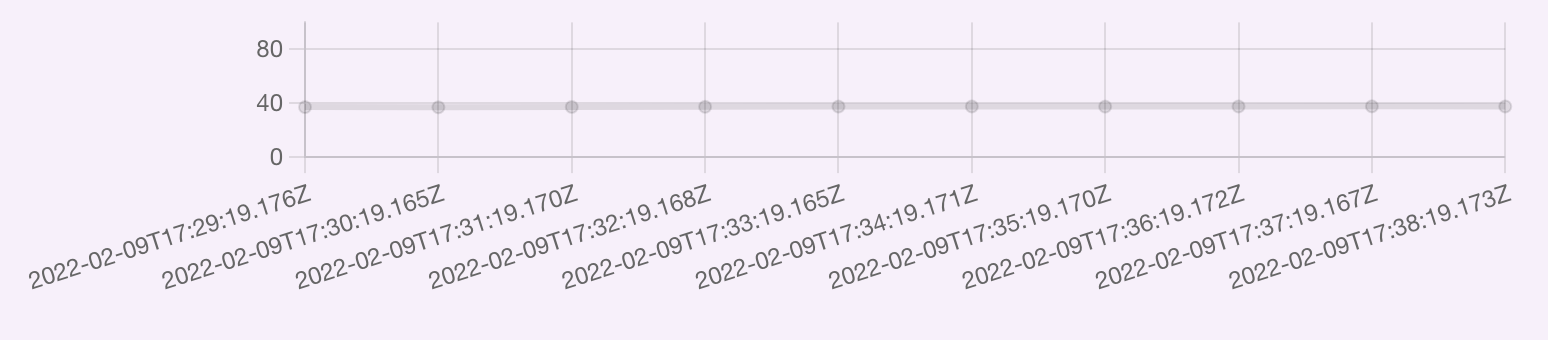
And I would like to have a format like "[hour]:[minute]". I tried many options (unit, displayFormats, round, etc...) which I didn't fullyunderstood and none changed anything.
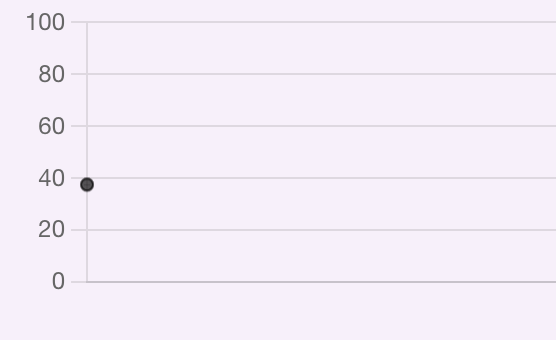
I also tried to change my data by passing luxon.DateTime.fromIso(mystring) result, then I just have a wrong chart :

I am completly lost, thanks for any help.
CodePudding user response: