I am new to Heroku. I tried deleting .gitignore and rearranging my files around, but it still gives me that error. I have a program with React.js as the front end and Node.js as the backend. I need this to deploy to Heroku. The image below shows the error I get.
In my Node.js code, I tried specifying where Heroku should in "client" folder for the "index.html" file. This is my node.js code:
//code based off of:
// https://medium.com/@dtkatz/3-ways-to-fix-the-cors-error-and-how-access-control-allow-origin-works-d97d55946d9
const express = require('express');
const request = require('request');
const app = express();
const apiKey = 'api-key-here';
// Have Node serve the files for our built React app
app.use(express.static(path.resolve(__dirname, '../client/build')));
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
next();
});
app.get('/getCoinInfo', (req, res) => {
console.log('The request has been received!!')
request(
{ url: 'https://pro-api.coinmarketcap.com/v1/cryptocurrency/listings/latest?CMC_PRO_API_KEY=' apiKey},
(error, response, body) => {
if (error || response.statusCode !== 200) {
return res.status(500).json({ type: 'error', message: err.message });
}
res.json(JSON.parse(body));
}
)
});
// All other GET requests not handled before will return our React app
app.get('*', (req, res) => {
res.sendFile(path.resolve(__dirname, '../client/build', 'index.html'));
});
const PORT = process.env.PORT || 3000;
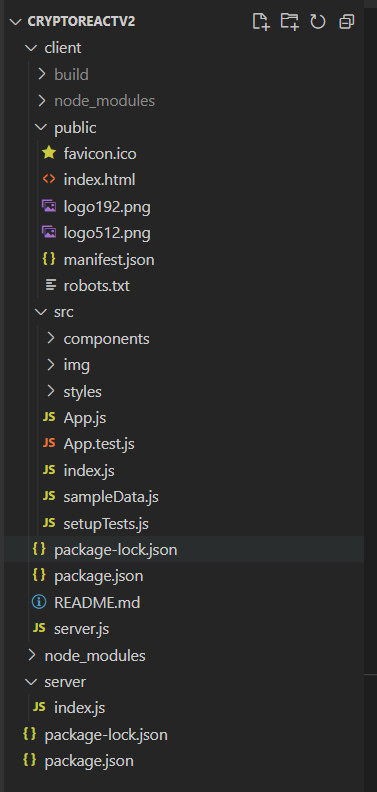
app.listen(PORT, () => console.log(`listening on ${PORT}`));Also here is my file structure.
What are your suggestions to fix this problem?
CodePudding user response:
Your index.html file appears to be in client/public, not in client/build.
But if there is another index.html in build, you could try using join instead of resolve:
app.use(express.static(path.join(__dirname, 'client', 'build')));