 I have a page which opens in Modal window and I want to hide tag whose data-original-title="Close" after page loads with the following code but it doesn't work:
I have a page which opens in Modal window and I want to hide tag whose data-original-title="Close" after page loads with the following code but it doesn't work:
function startUp() {
$("i[data-original-title='Close']").hide();
}
<body onl oad="startUp(); return true;">
</body>
I tried document.addEventListener('DOMContentLoaded'... as well
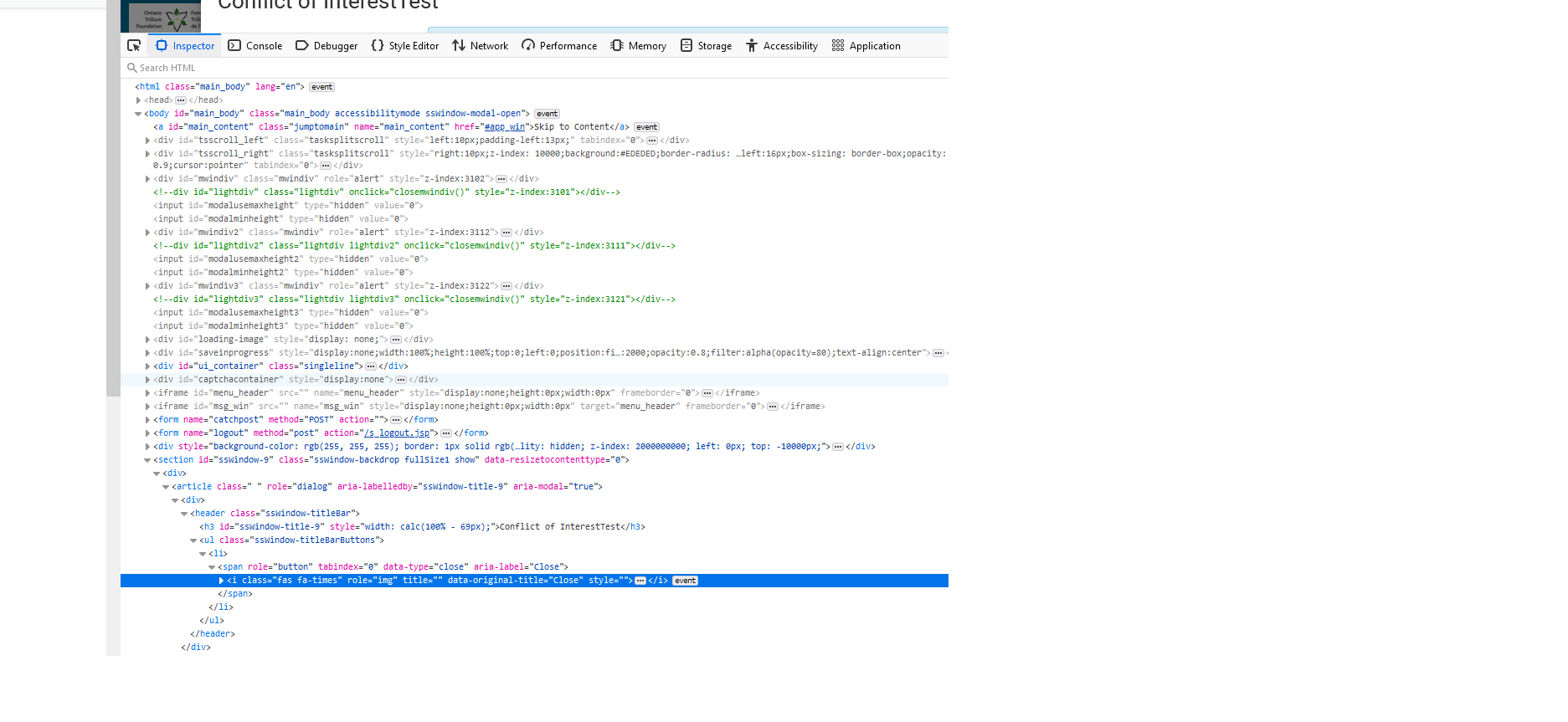
I have added a pic and highlighted which I want to hide.
CodePudding user response:
Given your use case and the JS code being supplied by a third party, I would recommend just using a CSS rule in your styles.css (or whatever file name) file.
.sswindow-backdrop i[data-original-title=Close] {
display:none !important;
}
CodePudding user response:
Your can access the data-* attribute using JQuery by using the data() method.
Have a look at the JQuery docs on this. They have plenty of examples.
EDIT
I want to hide tag whose data-original-title="Close" after page loads
You can use the document readystatechange event to hide the element that contain "Close" in the data attribute.
window.addEventListener('load', (event) => {
$('#container div').each(function() {
if ($(this).data('original-title') == 'Close') {
$(this).hide();
}
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="container">
<div data-original-title="Close" id="div1">Close</div>
<div data-original-title="Close" id="div2">Close</div>
<div data-original-title="Keep Open" id="div3">Keep Open</div>
</div>