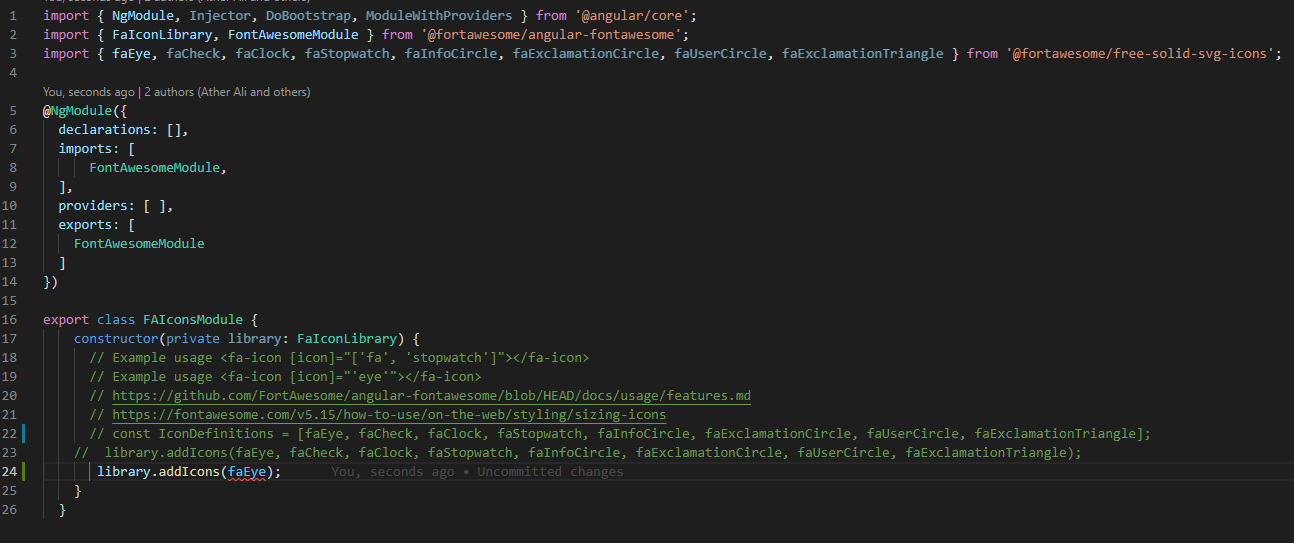
I have created an FAIcon Module and i am using FaiconLibrary.addIcons() method to include few icons. This was working perfectly fine but just now, i got fresh copy and did npm install and started getting following error. I tried removing node_modules and did clean cache as well, did't work.
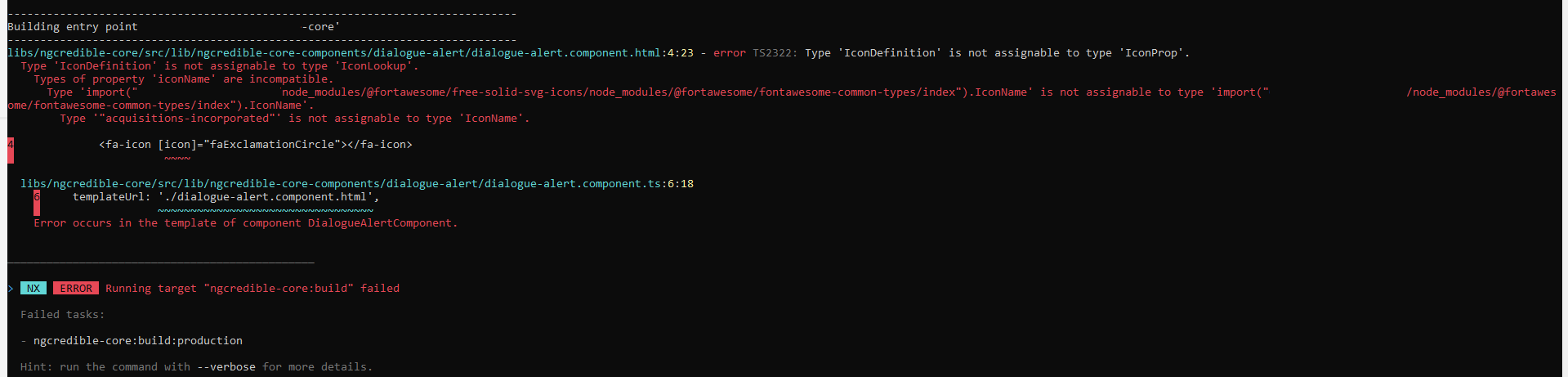
error TS2345: Argument of type 'import("/node_modules/@fortawesome/free-solid-svg-icons/node_modules/@fortawesome/fontawesome-common-types/index").IconDefinition' is not assignable to parameter of type 'import("/node_modules/@fortawesome/fontawesome-common-types/index").IconDefinition'.
Types of property 'iconName' are incompatible.
Type 'import("/node_modules/@fortawesome/free-solid-svg-icons/node_modules/@fortawesome/fontawesome-common-types/index").IconName' is not assignable to type 'import("/node_modules/@fortawesome/fontawesome-common-types/index").IconName'.
Type '"acquisitions-incorporated"' is not assignable to type 'IconName'.
24 library.addIcons(faEye);
This is how it is implemented.
Following are the dependencies i am using
"dependencies": {
"@angular/animations": "^12.2.16",
"@angular/cdk": "^12.2.13",
"@angular/common": "^12.2.16",
"@angular/compiler": "^12.2.16",
"@angular/core": "^12.2.16",
"@angular/forms": "^12.2.16",
"@angular/material": "^12.2.9",
"@angular/platform-browser": "^12.2.16",
"@angular/platform-browser-dynamic": "^12.2.16",
"@angular/router": "^12.2.16",
"@fortawesome/angular-fontawesome": "^0.9.0",
"@fortawesome/fontawesome-svg-core": "^1.3.0",
"@fortawesome/free-solid-svg-icons": "^5.15.4",
"@nrwl/angular": "12.10.0",
"@storybook/addon-a11y": "^6.3.12",
"@storybook/addon-storysource": "^6.3.12",
"material-design-icons": "^3.0.1",
"ncp": "^2.0.0",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "~12.2.0",
"@angular-eslint/eslint-plugin": "~12.3.0",
"@angular-eslint/eslint-plugin-template": "~12.3.0",
"@angular-eslint/template-parser": "~12.3.0",
"@angular/cli": "~12.2.0",
"@angular/compiler-cli": "^12.2.0",
"@angular/language-service": "^12.2.0",
"@nrwl/cli": "12.10.0",
"@nrwl/cypress": "12.10.0",
"@nrwl/eslint-plugin-nx": "12.10.0",
"@nrwl/jest": "12.10.0",
"@nrwl/linter": "12.10.0",
"@nrwl/storybook": "12.10.0",
"@nrwl/tao": "12.10.0",
"@nrwl/workspace": "12.10.0",
"@storybook/addon-essentials": "~6.3.0",
"@storybook/angular": "~6.3.0",
"@storybook/builder-webpack5": "~6.3.0",
"@storybook/manager-webpack5": "~6.3.0",
"@types/jest": "27.0.2",
"@types/node": "14.14.33",
"@typescript-eslint/eslint-plugin": "~4.31.1",
"@typescript-eslint/parser": "~4.31.1",
"cypress": "^8.3.0",
"eslint": "7.22.0",
"eslint-config-prettier": "8.1.0",
"eslint-plugin-cypress": "^2.10.3",
"jest": "27.2.3",
"jest-preset-angular": "10.0.1",
"ng-packagr": "^12.1.1",
"prettier": "^2.3.1",
"ts-jest": "27.0.5",
"typescript": "~4.3.5"
}
tried without using library.AddIcon and got same error
CodePudding user response:
It is a version mismatch issue https://github.com/FortAwesome/angular-fontawesome/issues/125