I have a question how to take a value for variable from other model. I will try to explain.
There is a list of offices. "Office" model contains a number of office and name of PC there. Also, there is a list of requests here (for instance, for help support). Any request contains date, number of office, name of PC and comment. I did a system that user can choose number of office. But then I have a problem.
It is required that the PC name is taken from the Office list to the request form depend on Office number. How to do it?
Models: Office.cs and Request.cs
public class Office
{
public int Id { get; set; }
public string Number { get; set; } = "";
public string PC { get; set; } = "";
}
public class Request
{
public int Id { get; set; }
public DateTime DateRequest { get; set; }
public string Office { get; set; } = "";
public string PC { get; set; } = "";
public string Comment { get; set; } = "";
}
Controller of form:
private IRepository _repo;
public RequestsController(IRepository repo)
{ _repo = repo;}
[HttpGet]
public IActionResult EditRequest(int? id)
{
var offices = _repo.GetAllOffices();
ViewBag.Offices = new SelectList(offices, "Number", "Number");
if (id == null)
return View(new Request());
else
{
var request = _repo.GetRequest((int)id);
return View(request);
}
}
[HttpPost]
public async Task<IActionResult> EditRequest(Request request)
{
if (request.Id > 0)
_repo.UpdateRequest(request);
else
{
request.Created = DateTime.Now;
_repo.AddRequest(request);
}
if (await _repo.SaveChangesAsync())
return RedirectToAction("Home");
else
return View(request);
}
}
}
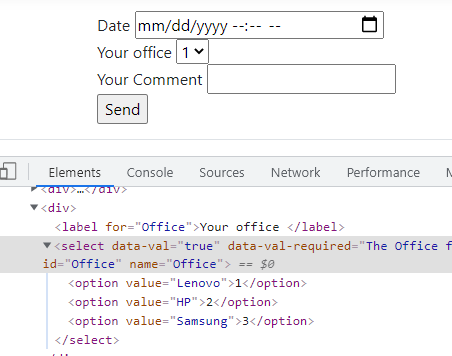
View:
<form asp-controller="Requests" asp-action="EditRequest" method="post">
<input asp-for="id" type="hidden" />
<div>
<label>Date</label>
<input asp-for="DateRequest" />
</div>
<div>
<label asp-for="Office">Your office </label>
<select asp-for="Office" asp-items="ViewBag.Offices"></select>
</div>
<input asp-for="PC" value="????" type="hidden" /> /* There is a problem! */
<div>
<label>Your Comment</label>
<input asp-for="Comment" />
</div>
<input type="submit" value="Send" />
</form>
For instance, the list of offices (number - PC name): 1 - Lenovo, 2 - HP, 3 - HP, 4 - Samsung, 5 - Lenovo. If user chooses "3" in number, the form will add "HP" in "PC".
CodePudding user response:
For public SelectList(IEnumerable items, string dataValueField, string dataTextField);, the first parameter is the source, the second parameter is each option value in select, the third parameter is each option text in html.
So you need change your ViewBag design like below, it will generate the option text with the Number and option value with PC:
ViewBag.Offices = new SelectList(offices, "PC", "Number");
Then add .change() event to set the value for <input asp-for="PC"/>:
@section Scripts
{
<script>
$('#Office').change(function() {
$("#PC").val($(this).val());
});
</script>
}