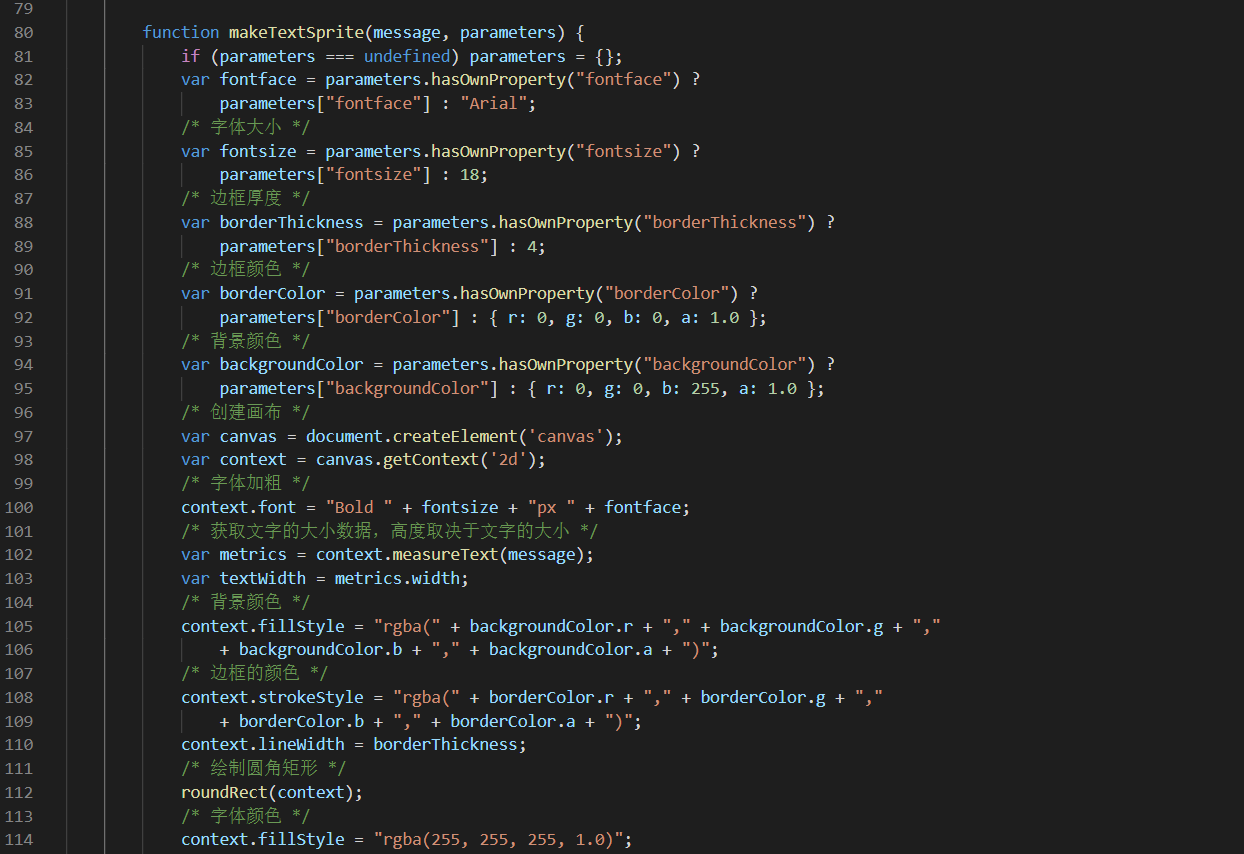
If the parameters (===undefined) parameters={};
Var fontface=parameters. HasOwnProperty (" fontface ")?
The parameters [" fontface "] : "Arial".
/* */font size
Var fontsize=parameters. HasOwnProperty (" fontsize ")?
The parameters [" fontsize "] : 18;
/* * border thickness/
Var borderThickness=parameters. HasOwnProperty (" borderThickness ")?
The parameters [" borderThickness "] : 4;
Border color/* */
Var borderColor=parameters. HasOwnProperty (" borderColor ")?
The parameters (" borderColor ") : {r: 0, g: 0, b: 0, a: 1.0};
/* */background color
Var backgroundColor=parameters. HasOwnProperty (" backgroundColor ")?
The parameters (" backgroundColor ") : {r: 0, g: 0, b: 255, a: 1.0};
/* */create canvas
Var canvas=document. The createElement method (' canvas');
Var context=canvas. GetContext (' 2 d ');
/* bold */
The context. The font="Bold" + fontsize + "px" + fontface;
/* the size of the capture text data, highly depends on the size of the text */
Var metrics=context. MeasureText (message);
Var textWidth=metrics. Width;
/* */background color
The context. FillStyle="rgba (" + backgroundColor. R +", "+ backgroundColor. G +", "
+ backgroundColor. B + ", "+ backgroundColor. A +") ";
/* the color of the border */
The context. StrokeStyle="rgba (" + borderColor. R +", "+ borderColor. G +", "
+ borderColor. B + ", "+ borderColor. A +") ";
The context. Our lineWidth=borderThickness;
/* draw rectangle */
The roundRect (context);
/* */font color
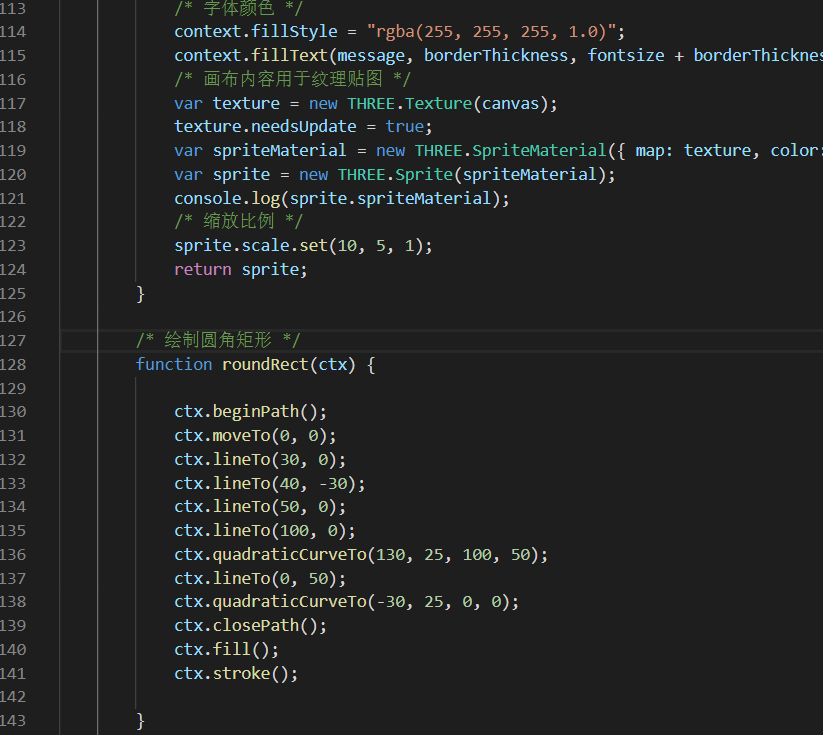
Context. The fillStyle="rgba (255, 255, 255, 1.0)";
Context. FillText (message, borderThickness fontsize + borderThickness);
/* canvas content is used in the texture map */
Var texture=new THREE. Texture (canvas);
Texture. NeedsUpdate=true;
Var spriteMaterial=new THREE. SpriteMaterial ({map: texture, color: 0 xf08000});
Var Sprite=new THREE. Sprite (spriteMaterial);
The console. The log (Sprite. SpriteMaterial);
/* */scaling
Sprite. Scale. The set (10, 5, 1);
Return the Sprite;
}
/* draw rectangle */
The function roundRect (CTX) {
CTX. BeginPath ();
CTX. MoveTo (0, 0);
CTX. LineTo (30, 0);
CTX. LineTo (40-30);
CTX. LineTo (50, 0);
CTX. LineTo (100, 0);
CTX. QuadraticCurveTo (130, 25, 100, 50);
CTX. LineTo (0, 50);
CTX. QuadraticCurveTo (30, 25, 0, 0).
CTX. ClosePath ();
CTX. The fill ();
CTX. Stroke ();
}



CodePudding user response:
Three. The problems in js