


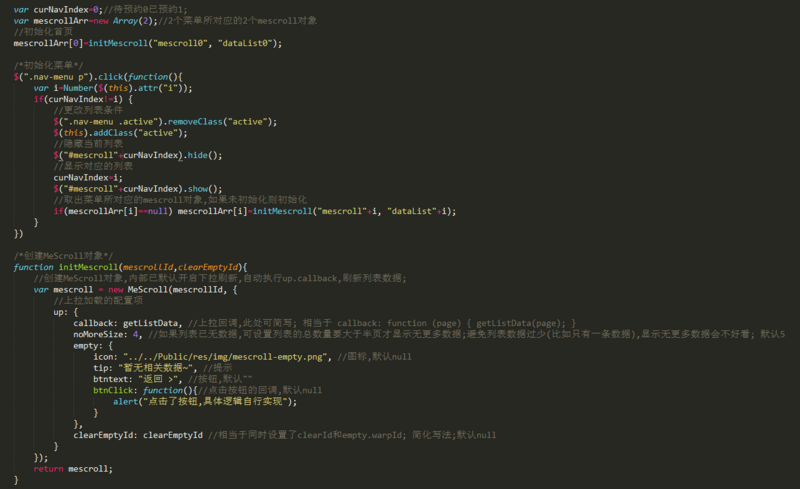
CodePudding user response:
URL request need take parametersCodePudding user response:
Every time they perform tensile load on the operation will now page Numbers to backend interface to get the corresponding pageCodePudding user response:
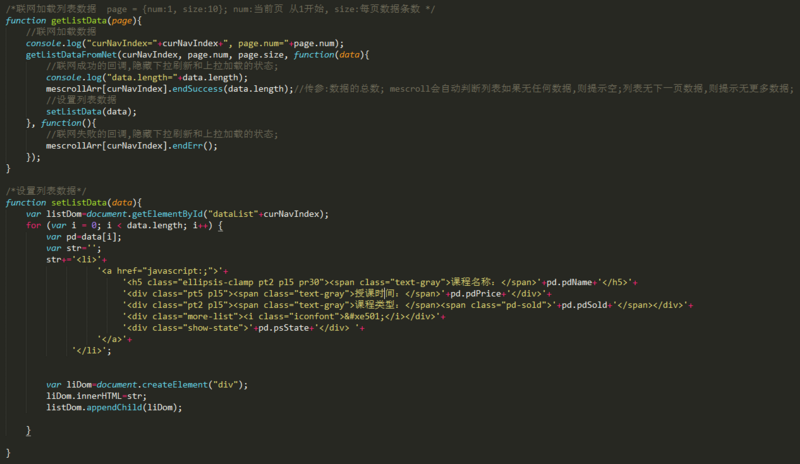
/* network load list data page={num: 1, size: 10}; Num: the current page from the beginning of the 1, size: each page article data number */
The function getListData (page) {
//network load data
GetListDataFromNet (pdType, page. Num, page size, word, function (
CurPageData) {
//networking success callback, hidden under the pull on the refresh and load state;
//mescroll according to the parameters, automatic judgment list if no data, indicates that empty; No page data list, indicates that no more data;
//the console. The log (" pdType="+ pdType +", page. Num="+ page. The num +",
//page size="+ page size +",
//curPageData. Length="+ curPageData. Length);
//method (recommended) : backend interface returns a list of total number of pages totalPage
//mescroll. EndByPage (curPageData length, totalPage);
////will pass parameters (the number of pages of data, the total number of pages)
//method 2 (recommended) : the total number of backend interface has returned list according to quantity of totalSize
//mescroll. EndBySize (curPageData length, totalSize);
////will pass parameters (the number of pages of data, according to the total amount)
//method 3 (recommended) : do you know if there is any other way next hasNext
//mescroll endSuccess curPageData. Length, hasNext ();
////will pass parameters (the number of pages of data, if there is a true/false) on the next page
//method four
//(not recommended), there is one small problem: list of article 20 of the data, for example, a page to load 10, a total of 2 pages. If according to the current page number, only need to turn to page 3 will know no more data, if pass the hasNext, then turn to the second page can show no more data.
Mescroll. EndSuccess ();
//note: curPageData. Length will preach reason:
//1. To determine whether there is the primary basis: on the next page. When the value is smaller than the page size, then would think no more data.
//2. The ratio of the incoming totalPage, totalSize, judging hasNext has higher priority
//3. Make the configuration of effective noMoreSize
//set list data
SetListData (curPageData);
}, function () {
//network failure callback, hidden under the pull on the refresh and load state;
Mescroll. EndErr ();
});
}
The function setListData (curPageData) {
//omit
}
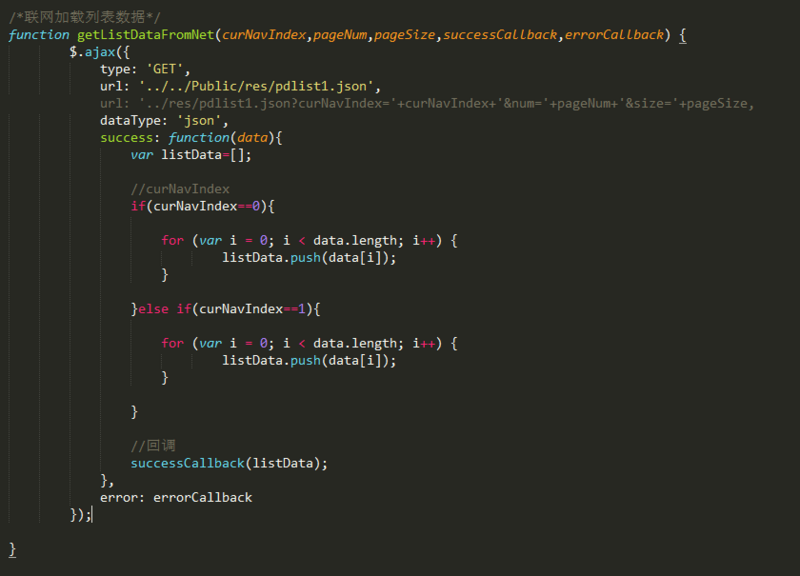
The function getListDataFromNet (pdType, pageNum, pageSize, word,
SuccessCallback, errorCallback) {
$. Ajax ({
Type: "post",
Url: XXXXXX? PdType='+ pdType + & amp; PageNum='
+ pageNum + '& amp; PageSize='+ pageSize + & amp; Name='+ word,
DataType: 'json,
Success: the function (data) {
Var total=data. The total;
Data=https://bbs.csdn.net/topics/data.rows;
Var listData=https://bbs.csdn.net/topics/[];
//omit
Mescroll. EndSuccess (data. Length);
Mescroll. EndBySize (data length, total);
Mescroll. EndByPage (data length, pageNum);
SuccessCallback (listData);
//callback
},
Error: errorCallback
});
}
/* */
Settings list dataThe function setListData (curPageData isAppend) {
Var listDom=document. GetElementById (" newsList ");
For (var I=0; iVar newObj=curPageData [I];
Var STR='& lt; p> '+ newObj. Title + & lt;/p & gt; ';
STR +='& lt; P & gt; '+ newObj. Content + & lt;/p & gt; ';
Var liDom=document. The createElement method (" li ");
LiDom. InnerHTML=STR;
If (isAppend & amp; & CurPageData. Length==page. The size) {
ListDom. The appendChild (liDom);//in the back of the list and tensile load on
} else {
ListDom. InsertBefore (liDom, listDom firstChild);//in front of the list, the drop-down refresh
}
}
}
Var mescroll=new mescroll (" mescroll ", {
Pull up loaded configuration items//
Up: {
The callback: getListData,//callback, here can be abbreviated; Equivalent to the callback function (page)
IsBounce: true,//the ban on ios springback, parsing (read it carefully, especially the last point) :
Auto: true,//http://www.mescroll.com/qa.html#q10
NoMoreSize: 4,//if the list has no data, can be set up a list of the total number of more than half a page is displayed without more data; Avoid list too little data (for example, there is only one data), shows no more data will not good-looking;
//the default 5
The empty: {
//icon: "../res/img/mescroll - empty. PNG ",//icon, the default null
No related data//tip: "~",//tip
/*
* btntext: go shopping & gt; "" ,//button, the default ""
*//*
* btnClick: function () {//click on the button of the callback, the default null
* alert (" click on the button, specific logic to achieve "); }
*/
},
HtmlNodata: '& lt; P & gt; -- the END -- & lt;/p> '
ClearEmptyId: "the dataList",//equivalent to set both the clearId and empty. WarpId;
//to simplify writing; The default null; Note in the vue cannot configure the
ToTop: {//configuration back to top button
SRC: "../res/img/mescroll - totop. PNG ",//the default scroll to 1000 px, according to the offset can be configured to modify
//offset: 1000
},
The lazyLoad: {
Use: true
//whether open lazy loading, the default false
}
}
});
CodePudding user response:
The mybatis configuration items pagehelper. Reasonable=false