I have a long string, without whitespace, and a I want to place it in a div, such that
- It fills the div as much as possible, without overflowing.
- It uses the same amount of characters on each line (except the last, which line may be less).
The div is a responsive div, with width 90vw and height 84vh.
The HTML is:
<div class = "content"><p><code>Some-very-large-string-without-white-space"</code></p></div>
Scaling the font so it just fits is easy with a bit of JavaScript:
function font_fiddle (selection) {
let element = document . querySelector (selection)
let fontSize = element . clientHeight
if (!element . innerHTML . length) {
return;
}
element . style . fontSize = fontSize 'px';
while (element . scrollHeight > element . clientHeight && fontSize > 0) {
element . style . fontSize = -- fontSize 'px';
}
}
font_fiddle (".content") is called when the document loads, and when the window resizes. This parts works well.
The CSS for the code element is:
code {
word-break: break-all;
color: lightgreen;
background: black;
font-style: initial;
font-family: 'Source Code Pro', monospace;
font-size: 95%;
}
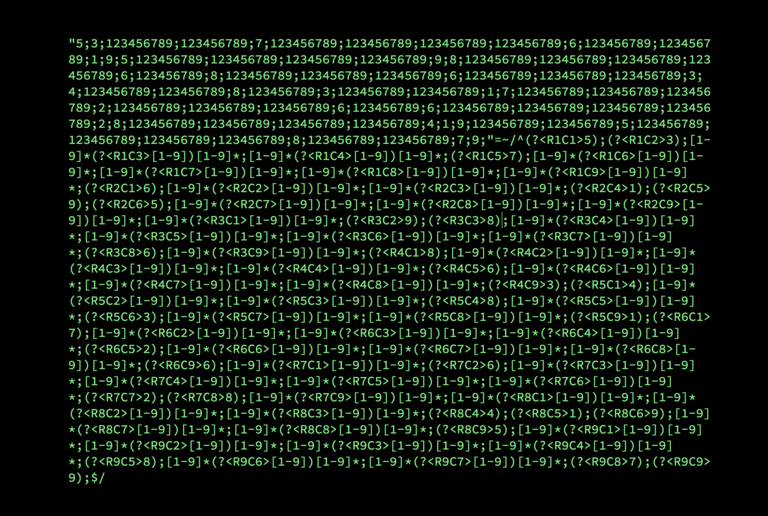
Due to the monospace font, and the word-break: break-all, I would expect all lines (with the exception of the last) to have the same number of characters, and to have a straight right "edge". And this would be the case if the string contains just letters and digits. But my string doesn't, and this leads to some lines being a one or a few characters shorter than possible:
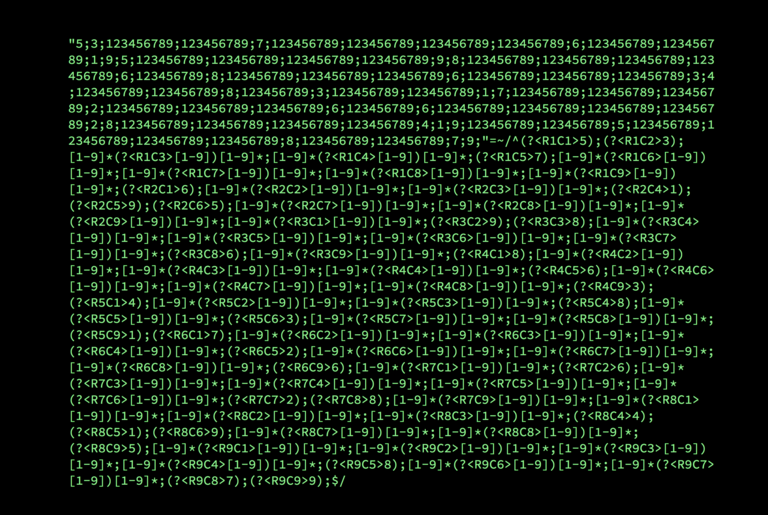
Changing the CSS to word-break: break-word; has some effect, but we're still left with a jagged right edge:
Is there a way to get every line contain the same amount of characters, regardless of what those characters are?
This all is with Firefox on MacOS.
CodePudding user response:
You could try with overflow-wrap: anywhere;
CodePudding user response:
with using
text-align: justify;
text-justify: inter-character;
word-break: break-all;
I think it will solve your problem .
div {
width: 50vw;
height: 50vh;
border: 1px solid;
margin: auto;
text-align: justify;
text-justify: inter-character;
word-break: break-all;
background: #000;
color: green;
}<div >
Inmyyo/unger5andmorevu5l*nerableyearsmyfathe*rgave45me/5someadvicethatI'vebeentur45ningo/ver/i5n24ymindeversince.5'W4heneve*ryou-/55feel-55lik8ec5*rit4icizi5ng45anyo4ne5'h*etol4/545dme,'j4u/s5trememberthatallthepeoplei5n45th4sworld5haven't/hadt5h4eadvanta5gesthatyou'vehad.'
</div>