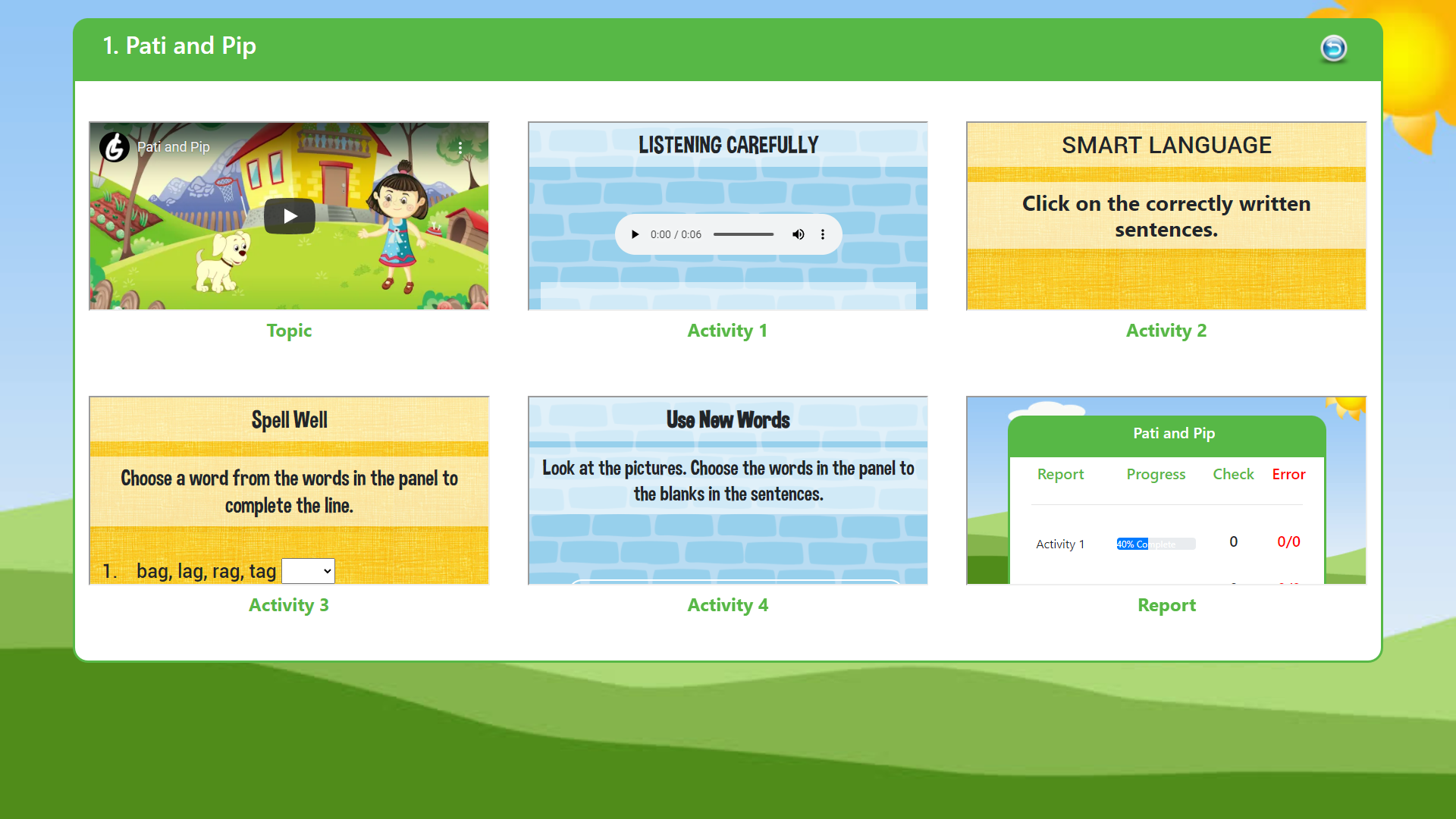
In first Picture I have 6 iframes being loaded and each having its own HTML page. All pages in those iframes are responsive so they got adjust as per the size.
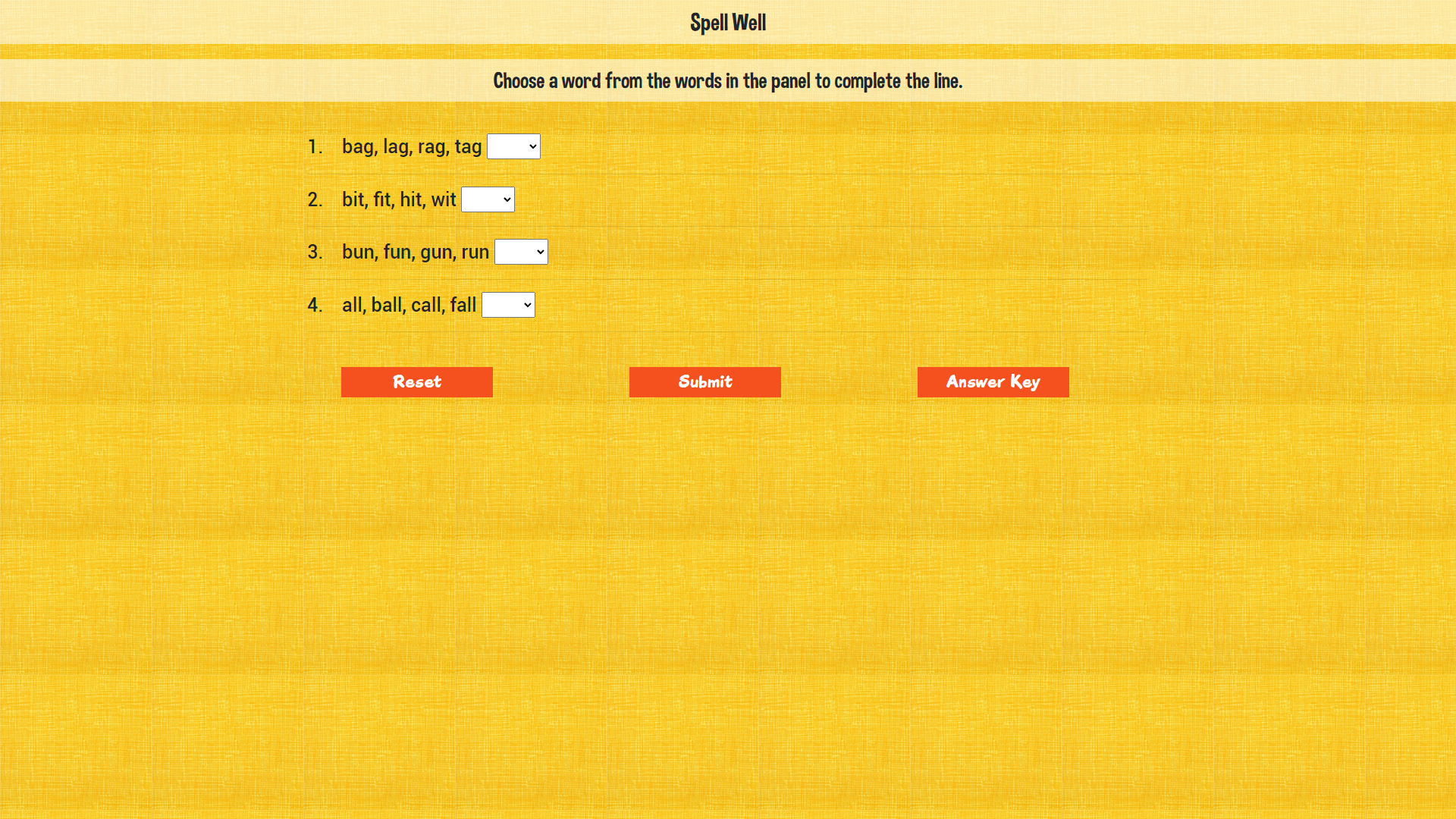
But I want to make it look like exactly the same those HTML pages would look in 1920x1080 resolution screen (shown in image 2)
Image 2 is the HTML page being loaded in the second row first iframe of Image 1
CodePudding user response:
You can set the high resolution to the frame by default and then zoom and scale it down to the required size.
All you have to do is calculate zoom/scale from starting width to required width. Which should be required width divided by starting width.